The Atlassian Design System – Creating Design Harmony at Scale

What is Atlassian Design System?
Atlassian Design System, ATL for short, is a design system which mission is to create simple, intuitive, and beautiful experiences for their end-users. Atlassian’s products include Jira, Trello, and Confluence, so their design system needs to work across those products plus serve for people who built internal product and more.
Scale your design system with UXPin Merge, unique technology that makes it easy to use a coded design system for prototyping. Bring React, Storybook or npm components to a design tool and keep designers and developers in sync. Discover UXPin Merge.
How Atlassian Design System Was Built
When Atlassian expanded their focus on design in 2012, Jürgen Spangl was hired as the new Head of Design. One of the first projects he initiated was creating the Atlassian Design Guidelines (ADG) – their new internal design system.
At the time, they faced several challenges common to scaling a design practice:
- Design inconsistency – For example, 45 different types of dropdowns.
- Insufficient tooling – The team needed more powerful design tools to scale their work across multiple products.
- Redundant questions – Atlassian designers wanted to spend more time on core problems and less time answering the same questions (e.g. which button to use).
Nathan Curtis once said that “a design system is a product serving other products”. Atlassian’s design system is certainly one of their most ambitious products, created from a need to solve complex problems.
To explore Atlassian’s journey from inconsistency to harmony, we spoke with Jürgen Spangl (Head of Design) and James Bryant (Lead Designer) about the creation, governance, and evolution of their design system.

Jürgen Spangl, Head of Design at Atlassian.

James Bryant, Lead Designer at Atlassian.
Creating and Adopting the First Version
Inspired by Apple’s Human Interface Guidelines , Atlassian decided their design system needed to be based in code while maintaining ease of use.
People from multiple teams contributed to the process – a dedicated team wasn’t formed at first so that the design system wouldn’t be created in isolation. The decision paid off since it resulted in design systems champions embedded across the company.
“Instead of creating consistency for the sake of it, we wanted our design system to create a more harmonious user experience,” says Jürgen. “We wanted to equip everyone to make better design decisions – not just designers.”
The process, of course, was not without challenges.
“Early on, we weren’t sure how to document the design system at scale. We tried using Confluence, using embedded iFrames in Confluence, a Bitbucket repository,” says Jürgen. “It wasn’t until a ShipIt hackathon session that one of our designers turned our existing UI toolkit (known as AUI) into a Living Style Guide coupled to the code.”

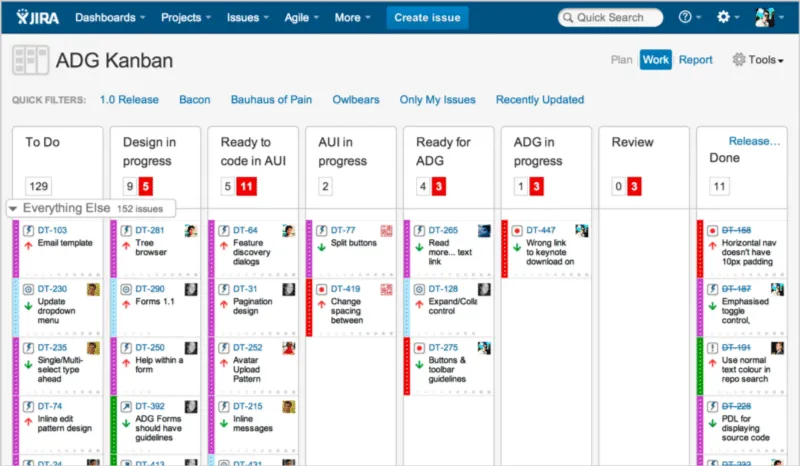
Planning for the first version of ADG in JIRA.
With a technical framework in place, the design systems team also needed to create a unified design language for the overall brand and each product.
“It’s never easy to align multiple teams on a path forward on the design language,” says Jürgen. “Do you create one direction or several smaller directions for each product?”
To define its design language and create all the patterns and components, the team followed a two-stage process:
- Every month, the team would meet to work on ADG. The fast decisionmaking and momentum helped the team create many new patterns with 70-80% completeness.
- During the following week, the team would then spend small chunks of time refining the patterns and codifying them into ADG.
The first iteration of ADG was released in June 2012 to govern its products. To allow for careful iteration, the team used a staged rollout and launched ADG first to Bitbucket, then Confluence and JIRA.

Atlassian Design Guidelines 3.0.
Supporting and Governing the Design System
Now 5 years later, Atlassian Design has grown to almost 200 people while the design system governs the brand and its 12 products across multiple devices, platforms, and marketing properties.
The company has since built a dedicated ADG team of 18 full-time employees: 5 designers, a writer, a project manager, and 11 developers. To maintain a high level of technical proficiency, an engineering team was embedded into the overall design organization.

Design space in Atlassian Sydney.
“A coding background is a huge benefit for designers who want to join our team,” James says. “They also need a strong understanding of prototyping tools and be able to work with developers to ship their work quickly. Finally, they must understand how their work multiplies across different contexts, products, and teams.”
When it comes to contributing to the design system, the workflow is a two-way open source model:
1. The ADG team is regularly exploring changes and consolidations to the design system. Once they’ve done the initial research, the team converges to discuss specs and requirements. Program managers then work with other product teams to align on the design system changes, roll out the changes, and monitor feedback.
2. Product teams can also suggest changes to the design system. The process is made much easier since each product has its own ADG representative to collaborate with a member of the design systems team.
Change requests are managed in JIRA and Confluence. Updates are pushed live to AtlasKit (based in React), which acts as the source of truth for design patterns and code components. The ADG team also maintains a library of UI assets in Sketch for all designers. Meanwhile, the ADG website describes the logic and guidelines around how to use all the patterns and components
Evolving the Design System
“Every 5-7 years, you probably need to revamp your design language completely because of new trends and technologies,” says Jürgen. “The world is constantly changing.”
The team works in 2-week sprints to ship iterations within days or weeks to customers. Larger changes (like revamping a color scheme or set of UI patterns) require more time. 
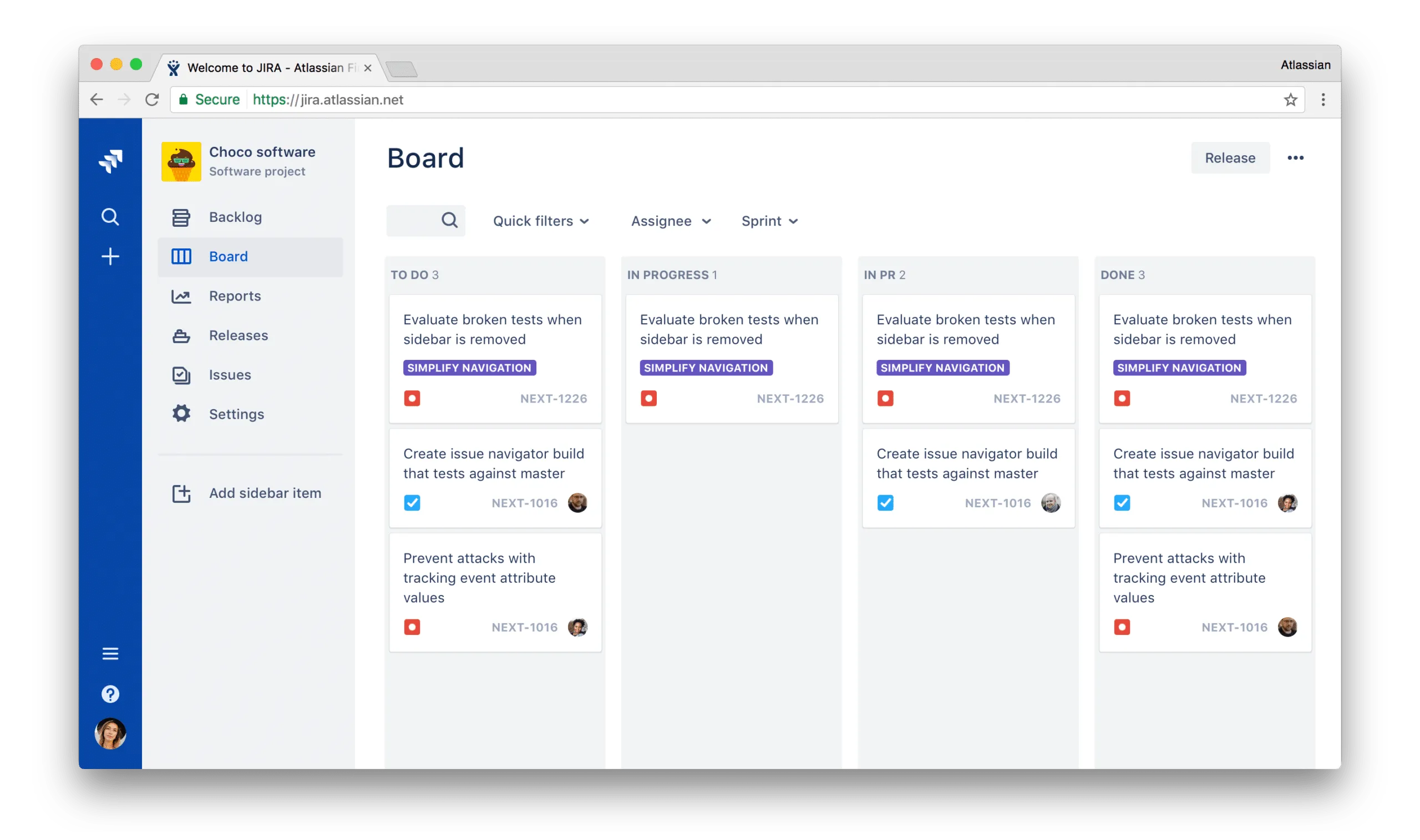
JIRA using ADG 3.0, the latest version of the design system.
Luckily, as James points out, embedding designers in product teams (and vice versa with developers in design teams) helps build consensus more quickly for changes to the design system.
“It’s very hard to scale when you need to talk to all designers for every single change,” James says. “We bring all the champions into large design critiques to understand whether our ideas and proposed changes affect their current projects or down the line. They may learn something from our way of thinking that they can then apply back to their own work.”
To measure the success of design systems updates, the team triangulates data from several sources:
- Opt-in and opt-out in products for changes to the design system
- Changes in NPS scores for products after design system updates
- Qualitative and quantitative feedback from testing iterations with UserTesting and in-person sessions
Now in its third version with strong adoption and instrumentation in place, one of the next goals of ADG is to make back-end services more consistent.
“A really good example of that is how we’re improving ‘@mentions’ for users in our products,” says James. “Design guidelines and front-end components make the experience feel more coherent, but you can also make back-end processes more consistent in a way that improves performance. Now we’re exploring how we can improve that level of platform services.”
Attlasian’s Design System Summary
When you consider the nature of Atlassian’s products, the stakes are almost too high to not have a design system in place.
“We’re changing the tools people use to get their work done,” says James. “I don’t think there’s anything more frustrating or frightening than having changes slow you down since that threatens your efficiency and livelihood.”
A design system is more than just a style guide or pattern library — it’s the blueprint for product development. By rooting the design patterns and code components to a common language, ADG gives room to innovate without forcing users out of their comfort zone.
“Some tension between the product and ADG team is perfectly healthy,” says Jürgen. “Product teams don’t just give in to ADG without good reason, and the ADG team doesn’t accommodate every change requested. That balance really helps drive us forward in the enterprise space.”
Interested in being a designer at Atlassian? To see available positions, check out Atlassian Design Careers.
Keep your design and development teams in sync with UXPin Merge, all-in-one design technology that helps you design, comment, and hand over your prototypes to development without risking painful back-and-forth. Discover UXPin Merge.




