The Playful Power of Card Design UI

Card UIs appear in many digital products, websites, and enterprise applications. Understanding card layout, visual hierarchy, and basic best practices are crucial for designing great card user interfaces.
This article explores card user interface design, the anatomy of cards, common use cases, and design inspiration for your next project.
Design, prototype, and test card UIs at higher fidelity and functionality with UXPin Merge. Visit our Merge page to learn more about component-driven prototyping and how to request access to this revolutionary user experience technology.
What is a Card in UI Design?
Google’s Material Design succinct description says, “Cards contain content and actions about a single subject.” Cards are design patterns UX teams use to display content so that it’s easy for users to digest.
A card can be as simple as a title and image, such as this one from Google Maps.
Or, more complex, like this card from Instagram with an image, logo, dropdown/overflow menu, multiple actions, a comment section, and a date stamp.
Designers generally use cards to display a collection of content rather than a stand-alone item. These cards tell users that the content is related–like images in your Instagram feed or the latest blog posts on a website’s homepage.
Card Anatomy
We’ve borrowed this helpful dissection from Google’s Material Design depicting a card’s anatomy. Not every card will have these elements in this layout, but it’s an excellent illustration of the typical items designers use to create UI components.
- Container: every card must have a container to house its content. These containers create separation between cards and surrounding content.
- Thumbnail: an avatar, logo, or icon, usually displaying ownership or relation. Instagram uses this thumbnail for the user’s profile pic.
- Header text: the card’s name or title. For a blog post, this might be the article’s H1 title.
- Subheading: a subheading may contain additional information, like the date or location.
- Media: cards often contain a relevant image or video. The Google Maps card above show pictures of Central Park and The Metropolitan Museum of Art on each card. Cards can have a single media item or carousel with multiple images and videos.
- Supporting text: a summary or description of the card and its contents.
- Buttons: CTAs with text (Read more, Add to cart, Buy now, etc.).
- Icons: actions using icon buttons (like, share, etc.).
Buttons and icons allow users to perform various actions, but cards don’t need these actions to be interactive. Designers can make the entire card a link to a piece of content (a blog post) or embed actions (a double tap to like an Instagram post).
4 Types of Card UI Designs
There are many advantages of card UI designs, but one of the most important is the ease in recreating them in unique ways that will convey a website’s personality. There are a variety of card types, and when looking at the most popular and effective, the following four styles show up most consistently.
1. Pins
Based on the Pinterest platform, Pins are easily the most recognizable card layout. While 72 percent of internet users will access the web solely with smartphones by 2025, Pinterest is already accessed via mobile devices by 80 percent of their users. Unfortunately, the quick growth in popularity of this style of card UI was its downfall. Sites using Pins today often appear unoriginal.
2. Flat Design
Microsoft took a step away from the skeuomorphism employed in its early software designs and instead embraced bright colors and simple visuals. When looking at popular card patterns, their interface was likely the earliest widespread example most people were introduced to. Since that time, however, these cards have evolved to better reflect modern tastes.
3. Masonry (Grid)
One of the easiest card UI patterns to understand and browse is the masonry-style framework. These cards are arranged in a logical order, and they’re typically displayed in neat grids featuring equal spacing between cards.
4. Magazine Style
You once would only see Magazine Style interfaces on news and entertainment websites, but its popularity has pushed its use into other types of online platforms. Even content-heavy domains – such as portfolios and blogs – have taken to using this type of card. The layout merely features a text tag or teaser image that links to a full article on another page.
Regardless of the style of card UI being utilized, the main point is to showcase a large amount of content in a way that’s easily digestible to users without the potential of overwhelming them.
Common Use Cases for Cards UI Design
We see cards everywhere, from web design and mobile apps to games and streaming services. Here are some common use cases for card UI design and the problems they aim to solve.
Media cards
Designers use media cards to display visual content for social media posts or articles. The media (image or video) and title (headline) are prominent to attract attention and engagement. Most news websites use media cards to display their articles–like this example from the BBC’s homepage.
Modal cards
Modal cards are similar to media cards but present the user with several actions on tap/click. Streaming services, in-flight services, and car infotainment UIs use modal cards to display TV shows, movies, and other content.
These streaming cards generally feature an image of the program’s poster with a title. When the user clicks/taps a card, a modal appears with several options, like play, add to favorites, rate, etc.
Product cards
Product cards are optimized for selling products and services. They usually have a media item, product title, price, and CTA (Buy Now or Add to Cart).
Product cards might include additional information to create FOMO and entice shoppers, including a sale/discount tag, review score, and availability. This example from the Local Shopify theme displays the typical UI elements designers use for eCommerce product cards.
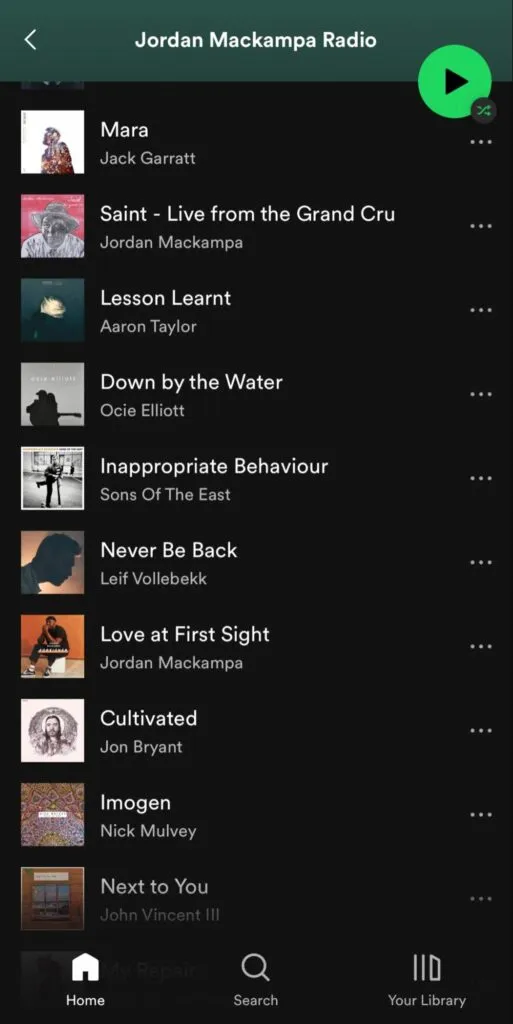
List cards
List UIs often use cards to display content like music playlists, contacts, tasks, etc. List cards generally feature a title, subtitle, and image (perhaps a checkbox for task cards). Designers might include a menu icon or swipe interactions to reveal the card’s options (edit, delete, archive, etc.).
This list card example from a Spotify playlist shows the artist/album image, song title, and artist’s name. The three-dot icon to the right opens a menu with several options.

Data cards
Data cards display analytics, graphics, and statistical information on an app’s dashboard UI. These UI cards are most common in enterprise design, but they also appear in consumer products like activity trackers, budgeting apps, and banking apps, to name a few.
This example from Purrweb UI/UX Studio on Dribbble shows how designers use cards to show users their four recent transfers.
Property cards
Real estate listings and booking platforms like Airbnb and Booking.com use similar UI card layouts:
- Listing title: number of rooms or type of accommodation
- Subtitle: location or distance from the area you’re searching
- Price: purchase/rent/per night
- Description: 1-3 sentences describing the property or icons highlighting key features (rooms, bathrooms, etc.)
- Star rating (booking apps): guest reviews
- Favorite icon button: adds the property to your favorites
- CTA: Book or Contact
These property cards allow users to scan many options as quickly as possible. Clicking back and forth is time-consuming, creating a poor user experience. Designers must use UX research and user interviews to find out what data user value most.
Advantages of Card UI Design
As with any digital tool currently available, you’ll find those who absolutely love user interface cards and those who prefer other methods. If you’re still on the fence, check out the following advantages and why they can help you reach a wider audience while improving the user experience.
1. Intuitive Usability
Click and drag manipulation makes designing a card user interface simple for you, but the overall concept also provides ease for your users. It’s easy to decipher the information presented on card at a glance, and the variety of projects it can be used for (e.g. art, commerce, literature, etc) is seemingly limitless.
2. Ideal for Aggregated Content
If your website aggregates any type of content, the card UI is one of the best options on the table. This interface design makes it easy for users to find the information they’re looking for without being bogged down by what appears to be endless content.
3. Easy to Browse
Regardless of the project type, the ease in which card designs allow browsing cannot be disputed. Cards are easily viewed as a page is scrolled, and you can make certain elements stand out by increasing their sizes relative to the surrounding content.
4. Shareable
Pinterest is the sole case study necessary to prove how shareable card UI designs are. These are essentially the digital equivalent of a business card. The visual design shows users exactly what you want them to see without forcing them to digest unnecessary content.
5. Versatility
You understand your users better than anyone else, so you know what they expect from your content. Whether they’re looking for minimalist or elaborate displays, these cards can create just that. You can choose the level of complexity that works best.
6. Easy Manipulation for Personal Creativity
The material design of your website or mobile app can be easily manipulated with card patterns. This makes it simpler to add your own personal creativity to the design, and since this allows better brand presentation, it improves the overall user experience.
Disadvantages of Card Design
There are also drawbacks to card UI design, but understanding these in advance can help you avoid the most common issues. It all comes down to how you implement the usage of the design patterns, so don’t let these potential problems deter you from what could be a great improvement on your website.
1. They Can Be Played Out
Card interfaces are a type of experience design, but users have been experiencing them for a while. If you’re not original in your presentation, the people visiting your website could see these as non-creative and played out.
2. Require Nuanced UX Design
You can do just about anything with card UI tools, but you must remain nuanced in their presentation. It’s great to be able to provide detailed information to your users, but if this isn’t done subtly, the design may seem unprofessional.
3. Risk of Cluttered Feel
Your landing pages may have a cluttered feel if you don’t use appropriate negative space. Focus on your design patterns and ensuring the cards don’t bleed over into each other. This can take the potential for a great user experience and completely destroy it.
7 Best Card UI Practices
There are many strategies used to design effective card user interface patterns, but some of these practices are so essential that every professional will advocate their use. The following were presented by Carrie Cousin in her free ebook on web design trends.
- Negative space: Effective card UI designs are all about organization, so make sure to use sufficient negative space (e.g. padding, borders) to avoid a cluttered screen.
- One card, once concept: The cards you use are meant to simplify your site’s structure. Don’t accidentally undercut this focus by adding too much complexity to your cards.
- Suitable images: Most images used on cards are small, so only utilize clear pictures. Also make sure they’re cropped to display appropriately where they’ll be used.
- Simple typography: The text on card UI designs will be small just like the utilized images, so maintain legibility with simple typography.
- Be unique: Since it’s one of the most popular user interface designs, you need to stand out when using cards. This could include anything from adding video, animated effects or new color schemes. We’ll discuss this more below.
- Consistent grid: Ensure that your grid has the same spacing between cards while utilizing breakpoints and respecting various card sizes.
- Apply Fitt’s Law: Check our Interaction Design Best Practices guide for an in-depth explanation of Fitt’s Law. When applied to cards, it dictates that the entirety of the card be clickable rather than just the image or text. This simplifies user interaction.
Your job is going to get more difficult as your card UI designs get smaller. This makes it imperative for you to properly apply the fundamentals of design in order to convey your message to users.
Personalizing Cards
As one of the main benefits of user interface card designs, it’s important to know how to take advantage of personalization strategies. It’s possible, for instance, to change the size of any specific card. This can depend upon how much content you want to display or whether the goal is to prioritize one card over another.
By shrinking or expanding any card UI pattern, you can dictate how much information is going to be displayed. You can also control whether just the text or image shows, the size of specific elements, and many other variations. This will greatly influence the overall personal style of the layout.
You’ll also find that many designers opt to play with animation in their cards. Oftentimes the animation only occurs when the user hovers the cursor over a card, and this tells the user that the card is a clickable feature.
Some sites even go as far as letting users manipulate the card UI themselves. This is typically only an option on mobile websites, but desktop sites are increasingly offering the ability. Users can move cards around on their own or even stack various designs on top of each other for easier navigation of a page.
Cards Design UI in Action
Here are five card UI tips and design inspiration for your next project.
1. Create visual hierarchy
The first step for card design is to create a visual hierarchy–what content matters most? It’s a good practice to structure cards with the most important content as high or large as possible. Color, whitespace, and fonts are also effective for creating separation and hierarchy.
For example, most product cards feature a large, attractive image, followed by the title and CTA. The price is slightly smaller, but its proximity to the eye-catching image and surrounding whitespace makes it stand out as the customer scans the card. This information is most likely to get the user to take action.
2. Minimize content
Too much content results in messy cards and increases cognitive load. Designers must reduce UI elements and, most importantly, keep text to a minimum.
As UX Designer Andrew Coyle states in this article, “The card should provide just enough information to help a user determine if they should further engage.” Andrew shows how reducing text to a maximum of 100 characters, or three lines, creates a cleaner aesthetic that’s easier to digest.
3. Differentiate actions
Another great tip from Andrew Coyle is clearly differentiating the primary and secondary actions. The best option is to use a filled button for your primary action and a text or flat button for the secondary, as displayed in Andrew’s example.
Material Design calls the primary action the card itself since most cards are clickable and don’t need CTAs. Supplemental actions belong in the card’s footer, including buttons and icons, as displayed below.
If you have more than two supplemental actions, Material Design recommends using an overflow menu to keep the card clean and uncluttered.
4. Create responsive card layouts
One of the most significant benefits of cards is their responsiveness. Designers can easily create a comparative user experience across multiple viewports.
The key is maintaining visual hierarchy while resizing and aligning cards to fit desktop, tablet, and mobile devices. This example from Material Design shows mobile and desktop/large tablet versions of the same card. Notice how the image, title, and call to action catch the eye in both designs.
5. Use one swipe gesture per card
Swipe gestures allow designers to hide actions, thus keeping cards clean and minimal. Multiple gestures (including an image carousel) can create confusion and usability/accessibility issues.
This example from Material Design demonstrates how multiple gestures create confusion, particularly for users with cognitive and dexterity disabilities.
Prototyping Cards With UXPin Merge
With UXPin Merge, design teams can import a UI component library from a repository to prototype and test using the same interactive components, including cards, which engineers use to develop the final product.
Merge cards include responsive layouts, buttons, typography, colors, images, icons, interactivity, and other properties defined by the design system so designers can focus on building and testing UIs–avoiding the time-consuming task of designing cards from scratch!
Designers can use UXPin Patterns to combine static UI elements and other Merge components to create new cards and promote them to the design system. Patterns are also helpful for creating multiple card states, allowing for quick changes during user testing or stakeholder meetings.
Discover how component-driven prototyping with UXPin Merge can enhance your card design to create better user experiences for your customers. Visit our Merge page to find out how to request access.




