Bring MUI Components to UXPin – npm Integration Walkthrough

With UXPin’s npm Integration, designers can import npm component libraries to build fully functioning prototypes. These high-fidelity prototypes enable designers to test features, interactions, and functionality impossible to achieve with traditional vector-based design tools.
Build fully interactive prototypes with real building blocks of your app. Try UXPin Merge and sync MUI with Merge and bridge the gap between designers and devs. Discover UXPin Merge.
What is UXPin’s npm Integration?
Firstly, it’s important to understand UXPin Merge because our npm Integration is the latest iteration of this game-changing technology.
Merge allows you to sync a design system’s component library to UXPin’s design editor so designers can prototype using fully interactive components that come from their design system.
This component-driven prototyping creates a single source of truth where designers and engineers work with the same design system. Any changes to the repository automatically sync to UXPin, so teams always use the latest version.
Enter npm Integration

Previously, designers needed an engineer’s help to connect and sync Merge. You needed someone proficient at a Git repository or Storybook. But, with UXPin’s npm Integration, designers (or DesignOps) can complete the integration using an intuitive user interface without writing any code.
If the component library exists as an npm package, you can connect it to UXPin through Merge and import the UI elements needed to start prototyping. Open-source design libraries like MUI work best with the npm Integration because they have a consistent naming convention, file structure, and documentation.
The Benefits of Working With MUI
MUI is a React component library based on Google’s Material Design UI. The comprehensive design system is excellent for prototyping because it has everything you need to build UIs fast.
The MUI team has done fantastic work to ensure components solve foundational usability and accessibility issues, giving you a ready-to-go product development solution.
MUI is themeable, so you can use it as a foundation to build your design system or take advantage of the comprehensive library to test UI elements when trying to find new patterns for your product’s component library.
MUI npm Integration With UXPin Merge
MUI has design kits for a few image-based design tools, but with UXPin, you can import its fully functioning component library–the same foundational components engineers use for development.
MUI components in UXPin look exactly like any other static component but have the same fidelity and functionality as code–UXPin renders HTML, CSS, and Javascript in the backend rather than vector graphics.
When you import UI elements into UXPin, you also get MUI’s component states out of the box. If you’ve ever set these up in an image-based design tool, you’ll know how time-consuming and complicated it can be to add basic states and assign them to the properties panel. With UXPin’s npm Integration, you can import these states with a few clicks!
Assigning Properties in Merge Component Manager
The Merge Component Manager allows you to set up properties for each MUI component.
You can use MUI’s docs to choose which React props you want to import for each component. Once imported, these React props appear in UXPin’s righthand Properties Panel, allowing you to customize individual UI elements.
For example, an MUI button has several color properties:
- Primary
- Secondary
- Success
- Error
- Info
- Warning
When you import these props via the Merge Component Manager, a dropdown appears in the Properties Panel, allowing you to select the desired color. The same applies to variant (contained, outlined, text), size (small, medium, large), and other multi-option props.
There are several property types, including boolean, function, string, array, and enum, to name a few. You can import any MUI React props found in the documentation according to your prototyping needs.
Connecting UXPin to the MUI npm Package
Step 1
Navigate to your UXPin dashboard and click “New Project.”
Step 2
Name your project and click “Create New Project.”
Step 3
Click “New prototype” to open the project in UXPin’s design canvas.
Step 4
Click the dropdown at the bottom of the Design System Libraries tab in the lefthand sidebar, and click “New library.”
Your sidebar and available libraries may differ from the example.
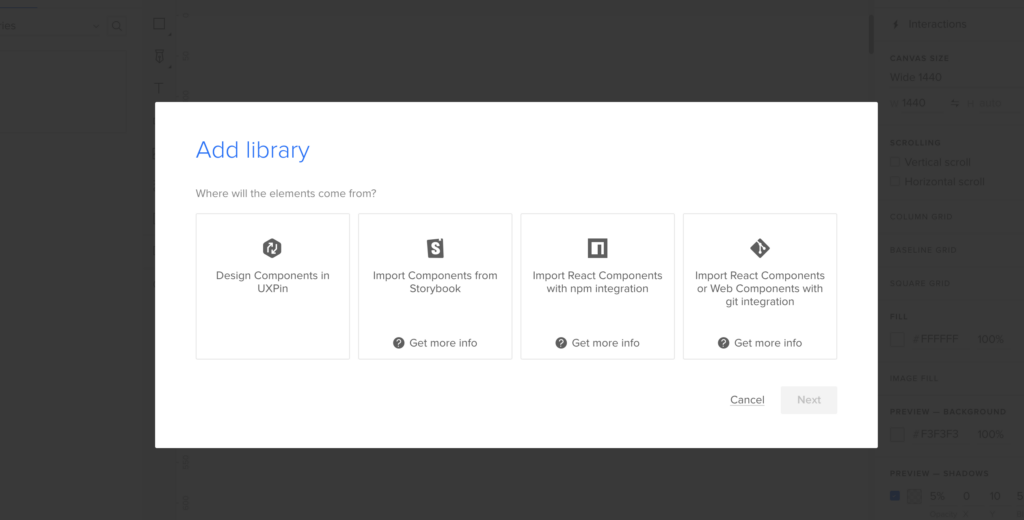
Step 5
Select “Import React Components” and click “Next.”

Step 6
Name your library. This name is purely for your reference and won’t impact the import.
You also need to grab the npm package repository name, which you find under Install on MUI Material’s npm page. Copy and paste the Install contents from npm into the “Library package name” field.
Delete everything preceding the @ symbol (so you only have @mui/material), leave everything else as default, and click “Next.”
Importing MUI Components
UXPin will automatically redirect you to the canvas once you complete the npm integration. Now it’s time to select the MUI components you want to import.
Step 1
From the lefthand sidebar, click “Open Merge Component Manager.”
Merge Component Manager will open in a new tab.
Step 2
Click “Add new component.”
Step 3
Enter the name of the component you want to import.
You’ll find the correct naming convention in the MUI docs under Component API. MUI’s components use CamelCase with no spaces. Always capitalize the first letter. For example, bottom navigation would be BottomNavigation.
Let’s import an MUI Button as our first component and add it to a new category called Inputs. We recommend using the same categories as MUI’s docs, so designers and engineers have the same reference point.
You can add multiple components to a single import, saving you time repeating steps two and three.
Click “Import Components.”
Step 4
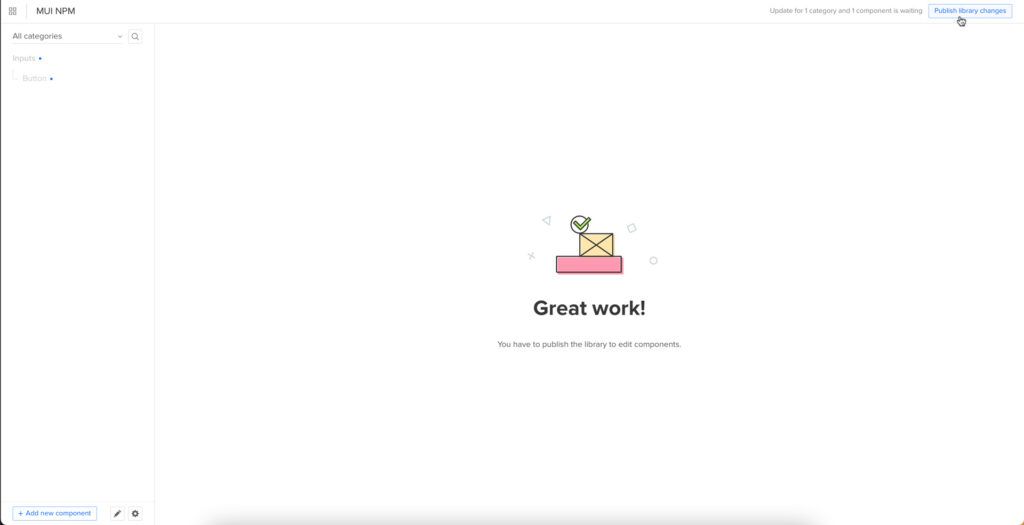
Click “Publish Changes” in the top right to initialize the import process.

The first time you do this for a new component, it might take a minute or two.
Step 5
Once the import is complete, click “Refresh Library” to update the changes in your project library.
If you follow these instructions step-by-step, you’ll notice you have a category (Inputs) and your first component (Button) in the left sidebar.
Step 6
Click on the Button to begin adding properties. You can find these React props in MUI’s documentation under Component API > Button.
Adding Component Properties with Merge Component Manager
Let’s add a few MUI button properties using the React props from the documentation.
Button Label
Step 1
A button label (or content) in MUI uses the “children” React prop.
- Property name: enter “children” (always use lowercase for props)
- Display name: This is for your reference, but something descriptive that both designers and engineers use–we’ve gone with “Label”
- Description: Add a short description or instructions for designers–we’ve used “Button’s label or CTA”
- Property type: “node” as per MUI’s docs
- Property control: “textfield” (note: this field will only appear once you select a property type and will differ depending on your selection)
- Default value: Your preference–we’ve gone with “Button” (note: MUI capitalizes button labels)
As you complete the component’s properties, you’ll notice a component preview will appear and change according to your preferences.
Step 2
Once you have completed all the fields, click “Add property.”
Then “Save changes.”
Lastly, “Publish library changes.”
Component-Driven Prototyping in UXPin
Once you import the MUI components you need, prototyping in UXPin is as simple as drag-and-drop to build layouts. We created this simple email sign-up form using three MUI components in less than a minute.
When you select an MUI component, the properties you created in Merge Component Manager appear in the righthand Properties Panel.
Ready to discover the possibilities of component-driven prototyping in UXPin? Try the MUI npm Integration (or other open-source component libraries available on npm).




