Creating a Sense of Urgency — Examples and Design Tips

A sense of urgency is the strategic use of design elements and messaging to create an immediate need for users to take action. Designers can create urgency by leveraging time-sensitive offers, limited availability, or social proof to evoke emotional responses that motivate users to act quickly.
The objective of incorporating urgency into design is to encourage users to make faster decisions, ultimately leading to increased conversions, user engagement, and satisfaction.
Design immersive, fully functioning prototypes to improve testing and deliver better product experiences to your users. Build your first interactive prototype with UXPin. Sign up for a free trial.
Why is a Sense of Urgency Important?
Incorporating a sense of urgency in digital product design can significantly improve user engagement, drive conversions, and boost overall revenue.
Urgency creates a compelling reason for users to act, reducing indecisiveness and procrastination. A well-implemented sense of urgency strategy can lead to higher conversion rates, user retention, and customer loyalty by tapping into users’ emotional responses and encouraging immediate action.
Psychological Principles and Urgency-Driven Design
Understanding the psychological principles behind urgency-driven design is key to effectively leveraging urgency to drive user action.
Psychological principles such as the fear of missing out (FOMO), scarcity, and social proof play a vital role in creating a sense of urgency that resonates with users emotionally.
Designers who fully understand human behavior and design psychology can create compelling experiences that motivate users to take desired actions, leading to increased engagement and conversions.
The Ethics of Creating a Sense of Urgency
Urgency and scarcity are powerful psychological tools influencing users’ behavior and decision-making processes. By tapping into users’ emotions and cognitive biases, designers and marketers can create experiences encouraging users to take specific actions, such as purchasing, signing up for a service, or engaging with content.
However, this power comes with a responsibility to ensure that these strategies are used ethically and do not manipulate or exploit users in a way that could be harmful or detrimental to their well-being.
Designers should approach psychological principles in digital product design carefully and consider the user’s best interests. Creating a sense of urgency should be done to genuinely benefit the user, providing real value and enhancing their experience.
This “ethical urgency” can be achieved by being transparent about the nature of the urgency, using clear and honest messaging, and avoiding deceptive or misleading tactics.
Understanding the Psychological Principles Behind Urgency
In his book Influence: The Psychology of Persuasion, Robert Cialdini goes into the following three topics (and more). Nir Eyal’s Hooked: How to Build Habit-Forming Products is another fantastic resource for understanding design psychology.
Fear of Missing Out (FOMO)
FOMO is a psychological phenomenon where individuals experience anxiety or distress over the possibility of missing out on opportunities, experiences, or rewards. This fear can significantly influence consumer behavior, pushing them to take action to avoid potential regret or loss.
FOMO affects decision-making by creating a sense of urgency and prompting users to act quickly. When faced with a limited-time offer or an exclusive opportunity, users may make faster decisions to avoid the feeling of missing out.
Scarcity
Scarcity is a psychological principle that describes the perception of limited supply or availability. It plays a crucial role in creating urgency, as people tend to place a higher value on scarce items and are more likely to act quickly to secure them.
Types of scarcity:
- Time-based scarcity: Limited product availability, offer, or opportunity for a specific duration.
- Quantity-based scarcity: Limited supply or stock of a product or service.
When a product or service is scarce, people perceive it as more valuable, exclusive, and desirable, making them more likely to take action to obtain it.
Social proof
Social proof is a psychological principle where individuals look to the behavior of others to guide their actions. It plays a critical role in driving action, as people tend to trust and follow the choices made by others, especially when they are uncertain or facing a new situation.

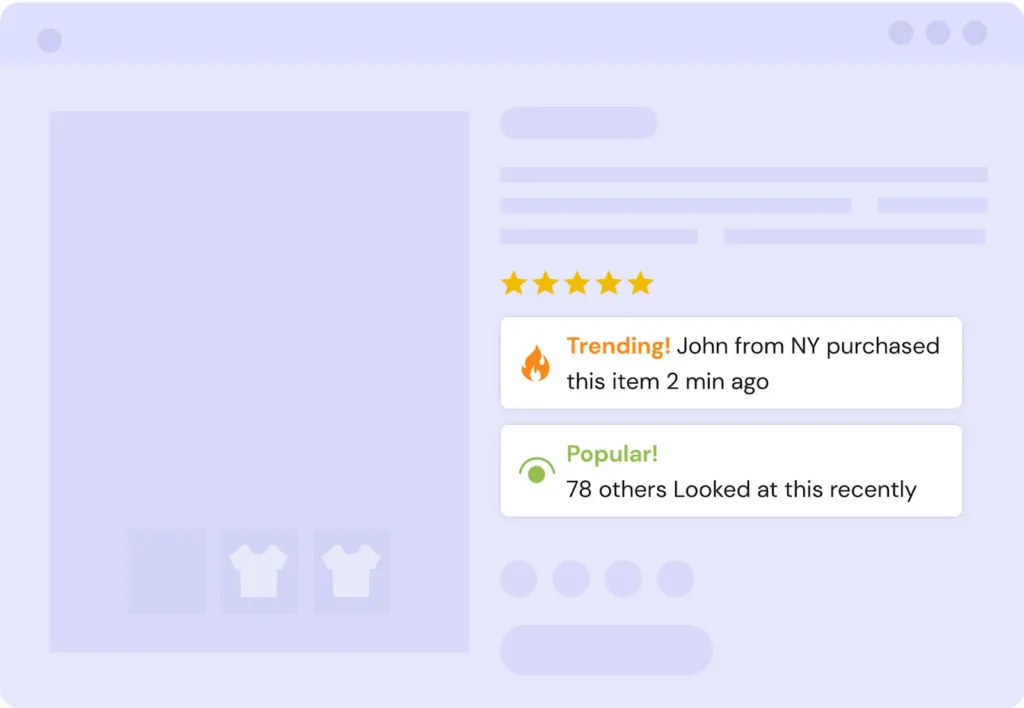
Social proof can increase urgency by showcasing the popularity or demand for a product or service, making users more inclined to act quickly. It fosters trust by validating and reassuring that others have made similar choices and found value in the product or service.
Types of social proof:
- Testimonials and reviews from customers or users
- Endorsements from industry experts or influencers
- Social media mentions or shares
- Real-time user data, such as the number of people currently viewing or purchasing a product
Effective Strategies for Implementing Urgency
Time-based urgency
- Limited-time offers and promotions: Create exclusive, short-term offers or discounts to drive quick decision-making and incentivize users to act immediately.
- Countdown timers: Incorporate countdown timers on offers or promotions to visually communicate the time-sensitive nature of the opportunity and reinforce the sense of urgency.
- Design elements for time-based urgency: Use attention-grabbing colors, fonts, layouts, and call-to-actions (CTAs) to emphasize the time-sensitive nature of offers.
Quantity-based urgency
- Limited stock or availability: Communicate a product’s limited availability to create a sense of urgency and motivate users to act quickly.
- Displaying real-time stock levels: Show the current stock or availability levels to emphasize scarcity and encourage users to take immediate action to secure the product or service.
- Design elements to emphasize scarcity: Utilize visual cues, such as progress bars, low-stock indicators, or sold-out tags, to highlight a product’s scarcity and create a sense of urgency.
Leveraging social proof
- User reviews and testimonials: Feature positive reviews and testimonials from satisfied customers to build trust and demonstrate the product or service’s value.
- Ratings and endorsements: Display ratings, endorsements, or recommendations from industry experts or influencers to validate the quality of the product or service and encourage users to act quickly.
- Incorporating social proof in design: Integrate social proof seamlessly into the design by showcasing user-generated content, real-time data, or social media activity to reinforce the popularity and demand for the product or service.
We use quotes as social proof on our sign-up landing page from well-known UXPin clients to create a sense of urgency.

Balancing Urgency with User Experience
Avoiding negative impacts of urgency on user experience
It’s essential to prevent urgency-driven strategies from causing stress or frustration for users. Designers should balance creating a sense of urgency and maintaining a positive user experience by avoiding aggressive tactics or overwhelming users with too many time-sensitive elements.
Ensuring transparency and authenticity
To build trust and credibility, designers must ensure that urgency-based strategies are transparent and authentic. Be clear about the nature of the urgency, use honest messaging, and avoid tactics that may come across as deceptive or manipulative.
Striking the right balance between urgency and user satisfaction
Designers must carefully balance incorporating a sense of urgency and ensuring user satisfaction. Use urgency in moderation to enhance the customer experience and provide genuine value and benefits.
A Step-by-Step Framework for Implementing Urgency in the Design Process
- Define your goals: Identify the desired outcomes you want to achieve by incorporating urgency into your design. These include increasing conversions, boosting user engagement, or improving customer retention.
- Understand your target audience: Research and analyze your target audience better to understand their needs, motivations, and pain points. This user research will help tailor urgency-driven strategies to resonate with users.
- Choose the right psychological principles: Based on your goals and target audience, decide which psychological principles (FOMO, scarcity, social proof, etc.) would be most effective in driving the desired actions.
- Identify suitable design elements and tactics: Brainstorm the design elements and tactics required to create a sense of urgency–for example, countdown timers, limited-time offers, real-time stock levels, colors, animations, or user testimonials.
- Prioritize user experience: Evaluate urgency tactics against user experience and usability to ensure there are no adverse impacts. Keep the user’s best interests in mind and focus on providing genuine value while creating urgency.
- Prototype and test: Incorporate the chosen design elements and tactics into your digital product design. Run A/B tests or user testing to evaluate their effectiveness and ensure they drive the desired actions without compromising user experience.
- Monitor and optimize: Continuously monitor your product’s performance to identify areas for improvement. Gather user feedback and analyze data to optimize your urgency-driven strategies and ensure they remain effective and user-friendly over time.
- Maintain ethical practices: Use urgency tactics ethically and transparently throughout the design process. Avoid misleading or manipulative tactics and always prioritize the well-being and satisfaction of your users.
Measuring the Effectiveness of Urgency-Driven Design
Key performance indicators (KPIs) to track
- Conversion rates: The percentage of users who complete a desired action, such as purchases or newsletter sign-ups.
- Engagement metrics: Time spent on a page, click-through rates, and user interactions with urgency-driven elements.
- User retention: The rate at which users return to or continue to engage with the digital product over time.
- Customer satisfaction: Feedback and ratings from users indicating their overall satisfaction with the product or service.
Analyzing and optimizing urgency-driven designs
Regularly evaluate the performance of urgency-driven designs to ensure they’re effective in driving user action. Use data collected from KPIs and user testing to identify areas for improvement and make necessary adjustments to optimize the designs.
Adapting strategies based on data and user feedback
Continuously refine and adapt your urgency-driven strategies by leveraging data insights and user feedback. This iterative approach allows you to make informed decisions and create an effective, user-centric design.
User-Centered UI Design With UXPin
Most design tools are built for graphic design and adapted for UX. UXPin is a true user experience design tool powered by code, giving designers final-product like fidelity and functionality.
Four features that set UXPin apart from other popular design tools:
- States: allow designers to create multiple states for a single UI element and design complex interactive components like dropdown menus, tab menus, navigational drawers, and more.
- Variables: capture data from user inputs and create personalized, dynamic user experiences–like populating a profile user interface from onboarding data.
- Expressions: Javascript-like functions to create complex components and advanced functionality–no code required!
- Conditional Interactions: create if-then and if-else conditions based on user interactions to create dynamic prototypes with multiple outcomes to replicate the final product experience.
Enhance your product’s user experience with the world’s most advanced UX design tool. Create your first fully functional prototype right on trial. Sign up for a free trial.




