UXPin Merge vs. No-Code Website Builders
It feels like a new low-code, no-code application emerges every month. Organizations use no-code, low-code builders rather than allocating valuable resources to develop a simple app or API. These platforms also offer solopreneurs and cash-strapped startups an opportunity to validate an idea or build a minimum viable product (MVP) to pitch for investment.
As a code-based design tool, people often mistakenly lump UXPin Merge into the low-code, no-code category–probably because Merge makes design accessible the same way website builders do for development.
While Merge is not a no-code website builder, there are opportunities for designers, developers, startups, and organizations to leverage both technologies to build websites, applications, and other digital products. Discover UXPin Merge.
What is a No-Code Website Builder?
No-code builders are tools that make designing and developing a website or digital product more accessible. The platform provides you with a theme of UI components and layouts, which you drag and drop to build a website or application.
Popular no-code website builder examples include Shopify, Elementor (WordPress), Squarespace, Webflow, Hostinger,and Wix. There are also no-code web and mobile app builders like Bubble, Appsheet (Google), Glide, and Buildfire.
While these platforms make it easy for anyone to build a website or application, they limit creativity and innovation. You usually have to sick within the limitations of the application’s design theme and technological constraints.
Most of these platforms offer hosting services so that you can deploy your website or app immediately once complete.
No-Code Builder Pros and Cons
Pros:
- Perfect for creating basic websites, landing pages, and applications without coding experience
- Low learning curve–you can design and develop a website after reading the documentation or watching tutorials
- Pre-made UI component library for you to build pages
- You control the design and development–no waiting on designers and engineers
- You can make changes and deploy updates at any time–albeit with limitations and constraints
Cons:
- Lack of flexibility to build an innovative product or technology
- You’re constrained by the platform’s constraints
- Limitations to advanced customization and scalability
- Plugins, apps, and add-ons increase functionality but affect performance
- Difficult to improve performance-some platforms offer premium hosting, but it’s often expensive
- You don’t own the code and are confined to the platform–especially on platforms like Squarespace, Wix, Shopify, and most app builders
- You must use the same themes and templates like everyone else–so your designs lack originality
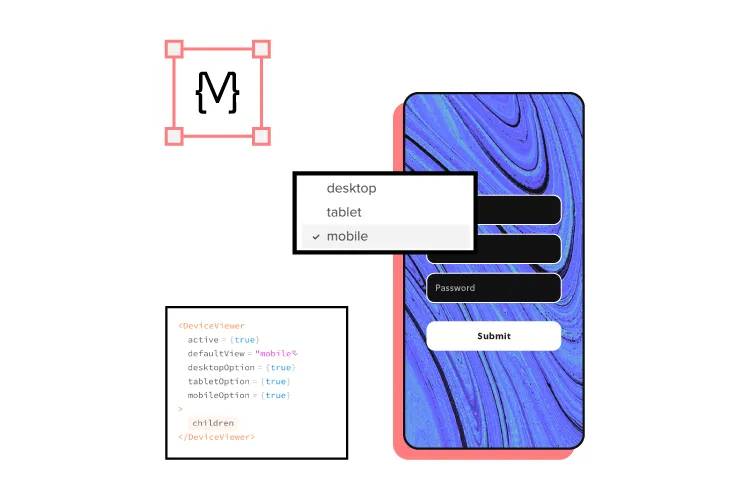
What is UXPin Merge?
UXPin Merge is a code-based design technology that lets you build interfaces and prototypes using code components hosted in a repository. Like no-code builders, you drag and drop UI elements to design websites, applications, games, SaaS, and other digital products–but this is where the similarity ends.
Unlike no-code builders, Merge is a professional digital product design and prototyping tool with endless possibilities and no platform constraints. You are only constrained by your component library–which you have complete control to configure and scale.

Developers can create and override their own constraints by editing the components hosted in the repo. Any changes made to the repo automatically sync to UXPin’s editor.
While Merge allows you to design using code components, you must still develop the product or website once complete.
See how UXPin fits into low code and traditional development processes.
UXPin Merge Pros and Cons
Pros:
- An end-to-end digital product design tool, including wireframes, mockups, prototypes, testing, versioning, and design system management
- High-fidelity prototyping with code-like functionality
- Complete control over design and layouts limited only by your imagination and ability
- Set your own limitations and constraints via UI components–perfect for managing cohesion and consistency in large teams
- Design anything from basic websites to complex enterprise products, games, web/mobile applications, etc.
- Solo and enterprise design & prototyping solution
- Sync any design system or UI elements hosted in a repository–either your design system or a pre-built component library
- Share projects with team members using comments to collaborate and assign tasks
- Seamless design handoffs where engineers can interact with prototypes and copy starter code to begin development
- Supports enterprise project management models like Agile development
Cons:
- Requires an understanding of graphic and UX design but includes comprehensive documentation and examples to ease the learning curve
- Not a website builder–you must still develop and host the website or product on an external platform
How Developers and Non-Designers can Leverage Merge Technology
UXPin works like any image-based design with the tools and features to build elements and components from scratch. Excellent flexibility for skilled designers but probably a bit too advanced for developers and other non-designers.
With built-in design libraries or a Merge design system, developers and non-designers can drag-and-drop components to create professional-looking mockups and prototypes.
While Merge doesn’t come with templates like an app or website builder, you can copy any website or application using design system components. This flexibility allows non-designers to achieve so much more creativity, possibilities, and innovation.

With Merge, you have the added benefit of designing in code, so your prototypes have the same fidelity and functionality as the components hosted in the repository–the result–prototypes that look and function like a fully developed website or digital product.
These fully functioning prototypes improve usability testing because participants can interact with the product exactly as they would using the final product. Merge prototypes also elicit better feedback from clients or stakeholders, and they can use UXPin’s comment feature to deliver feedback or ask questions–perfect for remote presentations.
Combining UXPin With No-Code Builders
Designers, developers, and even non-designers can leverage the benefits of UXPin and no-code builders. Here are two scenarios you can combine these revolutionary technologies.
Design in UXPin, Develop Using No-Code, Scale With Merge
Experienced designers, startups, devs, or solopreneurs can design a project in UXPin, either from scratch or using a built-in design library.
Once complete, you can use a no-code app or website builder to develop your project. Try to find a platform that offers the most flexibility and customization, like CSS injection. UXPin generates CSS for you to customize elements and components.
You might need to make some compromises and adjustments, but you will achieve more customization and originality than using a standard platform template.
Once you complete your project, you’ll have custom elements and components you can use to scale designs or add new features. Experienced developers can create a design system and sync it to UXPin using Merge.
If you’re a non-developer, you will have to hire someone to help build your design system and sync it to UXPin, which shouldn’t be a problem if you’re ready to scale!
With your design system complete, you can scale your project, moving away from no-code solutions to a front-end framework like React, Angular, Vue, or other technology.
Improving Developer Workflows
Developers often use a component library to build prototypes and minimum viable products. While these libraries reduce writing code, it’s still time-consuming to make changes and customize components.
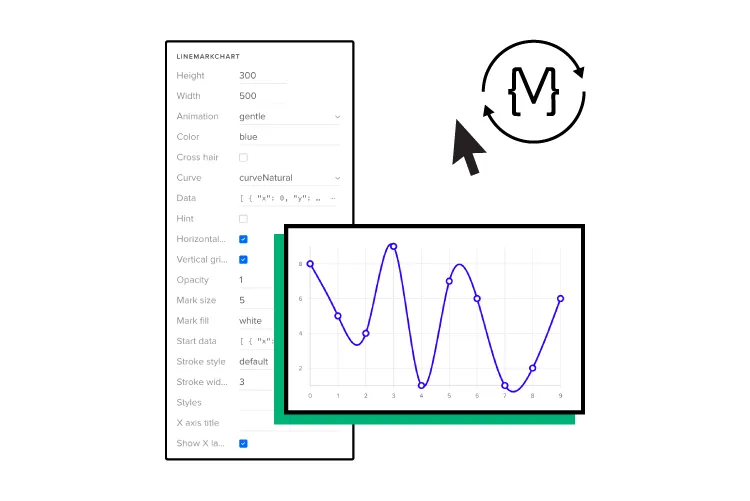
With Merge, developers can use MUI (built-in code library that UXPin integrates with) or fork their preferred UI library and sync the components to UXPin’s design editor to build layouts.
Instead of writing code, you drag and drop elements and make adjustments via UXPin’s properties panel. A significantly faster workflow than writing and editing code.
But there is some familiarity for developers…
With Merge, UXPin allows you to view a component’s JSX presets and make adjustments in code–creating a familiar workflow for developers. Once you complete your project in UXPin, simply copy any JSX changes to customize your design system components and begin development.
How Merge Bridges the Gap Between Design and Development
Merge is most helpful and best utilized in bridging the gap between design and development. Designers use the same components as engineers, and any changes to the repo automatically sync to UXPin’s editor, notifying teams of the update.

This single source of truth eliminates drift and inconsistencies while streamlining design handoffs and reducing time-to-market. Merge also reduces friction between teams and provides stakeholders with realistic prototypes, improving buy-in and confidence in design decisions.
Scaling Design With Merge
Another significant benefit of Merge technology is that it requires fewer designers than an image-based workflow as a product scales. PayPal proved this when they scaled their design process using Merge without increasing payroll.
PayPal’s Senior Manager for UX – Developer tools and platform experience, Erica Rider, had a challenge–with only five UX designers, she had to scale around 100 internal products without hiring more staff.
Merge’s drag-and-drop workflow combined with UXPin’s intuitive UI provided PayPal’s product teams with a low learning curve to design and test prototypes with little or no input from UX designers. In fact, PayPal’s product teams do 90% of the work, with UX designers stepping in to fix complex usability issues or provide coaching and support.
Not only does UXPin Merge allow PayPal to scale products with less cost and greater efficiency, but it enables UX designers to focus on important UX initiatives.
“My design team spends 50% of their time supporting various product teams, and the other 50% is spent on larger UX initiatives that impact the organization globally.” – Erica Rider, PayPal
Ideate, design, prototype, develop, and scale with UXPin Merge. Start building interfaces now. Discover what UXPin Merge is about.




