ハイテクなデジタル製品におけるUXデザインの世界でも、ペンと紙は、Lo-Fi(低忠実度)のプロトタイプをサクッと作る選択肢として今でも好まれています。皆さんの思い込みとは裏腹に、UXチームはコンピューターから離れ、付箋や
(…)ペーパープロトタイプ: 10分でわかる実践ガイド


ハイテクなデジタル製品におけるUXデザインの世界でも、ペンと紙は、Lo-Fi(低忠実度)のプロトタイプをサクッと作る選択肢として今でも好まれています。皆さんの思い込みとは裏腹に、UXチームはコンピューターから離れ、付箋や
(…)
UXPinでTailwindデザインシステムを構築するには、Tailwind UIライブラリを活用し、カスタムコンポーネントを作成して一貫したスタイルを設定します。 HeroiconsやHero Patternsで装飾を

はじめに Laravel とReact を使った Webアプリを構築することで、堅牢性、効率性、柔軟性、UX(ユーザーエクスペリエンス)の優れた組み合わせが提供されます。 これらの技術とそれぞれのエコシステムの強みを活用
(…)UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial「デザイン」という言葉は曖昧で、会話に付加価値を与える一方、正確な意味が定まらないことが多いです。「素晴らしいデザイン」と聞いても、それが美しさや機能性、またはその両方を指すのかは文脈次第です。 筆者がシリコンバレーでプ
(…)
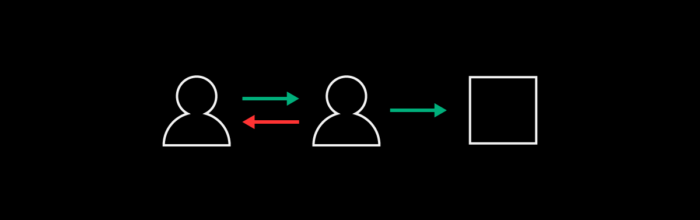
一般的な製品モデリングプロセスは、部門間の行き来が多く、非効率なコースを辿ります。従来の製品設計・開発モデルのライフサイクルでは: プロジェクトマネージャーがアイデアを出し、それを文章化してデザインチームに送ります。 デ
(…)
Reactは、ダイナミックでインタラクティブな UI(ユーザーインターフェース)開発のために設計された強力なフロントエンドライブラリであり、Web開発において人気の高い選択肢となっています。Webアプリケーションのビュー
(…)
A clear framework for erasing your design debt now.

「Vous n’aurez pas deux fois l’occasion de faire une première bonne impression.(第一印象を与えるチャンスは二度とない)」ということわざがありま

デザインの品質は、視覚的な魅力だけでなく、製品の商業的成功にも大きく影響します。マッキンゼー社の調査によれば、デザイン思考を取り入れると収益が35%増加し、デザインを軽視する企業に比べて56%も高い収益が得られるとのこと
(…)
ブランドのメッセージを効果的に伝える、ユーザーに優しく魅力的な Web サイトを作るには、体系化された Web デザインプロセスが非常に重要であり、デザイナーであれデベロッパーであれビジネスオーナーであれ、Web サイト
(…)
プロトタイプはアイデアの検討や改良のための設計図で、最終製品は完成した機能的なバージョンです。本記事では両者の類似点と相違点を解説します。 UXPinを使用すれば、コードコンポーネントやレスポンシブデザイン、アクセシビリ
(…)
Web開発がコンポーネントベースのアーキテクチャに移行するなかで、ReactとWebコンポーネントが注目されています。 Reactは、広範なエコシステムと使いやすいツールにより、インタラクティブなUIの構築に広く利用され
(…)


Many programming languages use packages to build and scale websites, software, and other digital products. These packages allow engineers to extend a project’s functionality without writing and maintaining additional code. This article will explain these terms from a designer’s perspective, so you get a basic understanding of how packages work and why engineers use them.