UXPinのAI Component Creatorに新機能が追加され、デザインから開発までの効率化が向上しました。HTMLベースのTailwind UIコンポーネント生成に加え、Merge AIツールがMUI、Ant
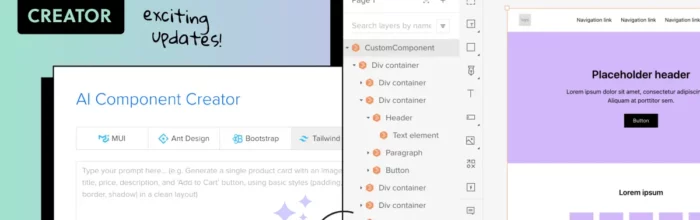
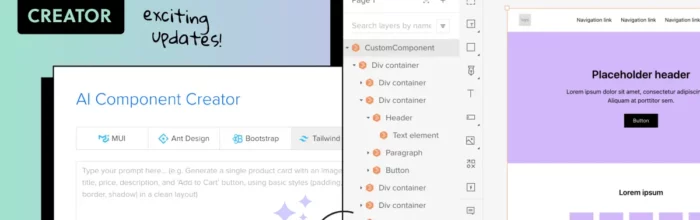
AI でより速いプロトタイプ:AI Component Creatorを紹介


UXPinのAI Component Creatorに新機能が追加され、デザインから開発までの効率化が向上しました。HTMLベースのTailwind UIコンポーネント生成に加え、Merge AIツールがMUI、Ant

ペーストと置換、UXPin MergeのFlexbox などの新機能や、ユーザビリティとユーザー管理のアップデートなど、ここ2ヶ月の間に UXPinでリリースされた製品のアップデートをご紹介します。 ペースト&置換 この
(…)
このブログでは、UXPin Mergeにある「Patterns」機能をご紹介いたします。Patternsを使うことで、簡単に新しいコンポーネントや変数の作成や再利用が可能です。これによって、デザインプロセスでのスピード感
(…)UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
UXPinのnpm統合により、デザインチームはより忠実でコード同様の機能でプロトタイプが作成できるようになりました。これまではエンジニアにコーディング依頼が必要だったところを、UXPinが持つコンポーネント駆動型プロトタ
(…)
自分に合ったデザインツールをお探しですか?すでにリサーチされている方は、デザインツールは様々な機能があることはすでにご存知だと思います。数多くあるUXツールが多くの機能を提供しているなかで、今の自分に一番あったツールを選
(…)
UXPin と Merge の違いは何だろう、自分のデザインチームにはどちらが適しているのでだろう、などと思うことはありませんか? 簡単に言うと、UXPin は、デザインハンドオフなどの製品デザインプロセス全体をまとめて
(…)
UXPinの目標は、デザイナーがデザインと構築に費やす時間を減らし、アイデアのテストと反復にもっと時間をかけられるようにすることです。UXPinには、デザイナーがより速くプロトタイプを作成し、より意味のあるテスト結果を得
(…)
UXPinに「オートレイアウト」が導入され、今までよりもさらに速くデザインができるようになりました。数秒のうちにすべてのコンポーネントを思い通りに配置し、デザインワークフローをスピードアップすることが可能です。UXPin
(…)