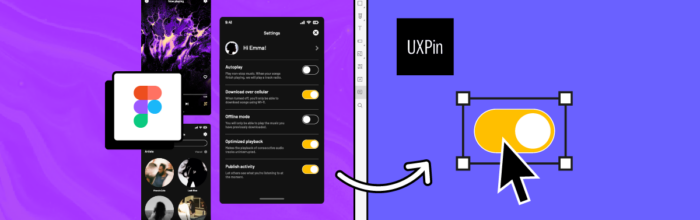
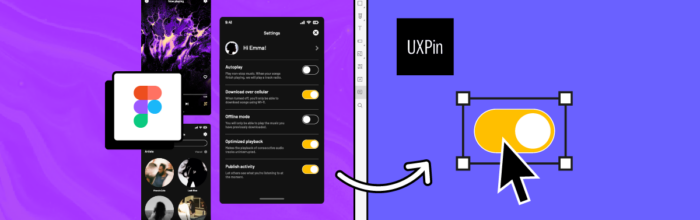
Figmaのデザイン をインタラクティブなプロトタイプに変える



ReactJSとReact Nativeの違いを理解すると、デザイナーはエンジニアとのコミュニケーションは円滑になり、コストのかかる技術的な問題は回避され、デザイン引き継ぎ時の摩擦を最小限に抑えることができます。 デザイ
(…)
5.ブラウザやデバイスの互換性 デザインするアプリによっては、コンポーネントライブラリのブラウザとモバイルの互換性を知りたいでしょう。ブラウザやデバイスの互換性を調べるには、GitHub の 「issues」 や Sta
(…)UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
これまでプロダクトデザインの未来を予測し、現実的な視点から現在のテクノロジーの進化とイノベーションの可能性を探求してきました。 本記事では、AI、音声ユーザーインターフェース(VUI)、コードからのデザインイノベーション
(…)
「デザインからコード」は、よく知られたワークフローであり、デザイナーはデザインツールを使ってプロトタイプを作成し、デベロッパーはそれをコードに変換するという、標準的な製品開発プロセスがシンプルになったバージョンです。 U
(…)
市場には多くのソフトウェア製品の選択肢があることから、ユーザーはそれぞれのニーズやユースケースに対応するアプリを探しています。 実際、32%の顧客が、たった1回のよくないユーザー体験でも、そのブランドや製品を選ばなくなる
(…)
視覚コミュニケーションは例外なく複雑であり、多様で、無限で、絶え間ないものです。そしてデザイン言語は、デザイナーがエンドユーザーとコミュニケーションをとるために必要な、明快さ、一貫性、まとまりをもたらす原則と制約を確立す
(…)
ピーター・モービル氏の【 UXハニカム 】は、2004年に発表され、今でも現代の製品開発プロジェクトに非常に適したデザインフレームワークであり、デザインチームにUX(ユーザーエクスペリエンス)の7つの側面から製品を評価さ
(…)
デザインの品質は、視覚的な魅力だけでなく、製品の商業的成功にも大きく影響します。マッキンゼー社の調査によれば、デザイン思考を取り入れると収益が35%増加し、デザインを軽視する企業に比べて56%も高い収益が得られるとのこと
(…)
プロトタイプはアイデアの検討や改良のための設計図で、最終製品は完成した機能的なバージョンです。本記事では両者の類似点と相違点を解説します。 UXPinを使用すれば、コードコンポーネントやレスポンシブデザイン、アクセシビリ
(…)
Many programming languages use packages to build and scale websites, software, and other digital products. These packages allow engineers to extend a project’s functionality without writing and maintaining additional code. This article will explain these terms from a designer’s perspective, so you get a basic understanding of how packages work and why engineers use them.

See how to use a simple Sketch template to improve the focus of your design reviews.

ノーコードやローコードのアプリケーションプラットフォーム(LCAP)は、近年さらに注目を集めてきています。ローコードの製品には、特定のニッチな分野をターゲットにしたものもあれば、広範囲のアプリケーション、ソフトウェア、ツ
(…)
テクノロジーの世界では、常に最新のプログラムやアプリケーションを把握しておくことが重要です。サイトやアプリ、ゲームなどをいち早く提供させるために、ニーズに合った最適なコーディングを常に取り入れる必要があります。 コーディ
(…)
ダブルダイヤモンドのデザインプロセスは、問題の特定や、ソリューションの開発のために広く使われている方法論であり、この成果ベースのフレームワークは、核となる問題とエンドユーザーへの影響に焦点を当てながら、創造性と革新性を促
(…)