"I signed in UXPin last week and my mind was blown. Even I haven’t tried it for long, I felt it has so much potential. I’m a designer but I hadn’t felt this close to coding and creating a real website. One of my friends on X said: If Figma is Android, then UXPin is Apple. I agree with them. We’ll talk about this tool much more in the near future."

Tuğçe Ayteş
Review of UXPin Merge - UI Builder for Busy Devs

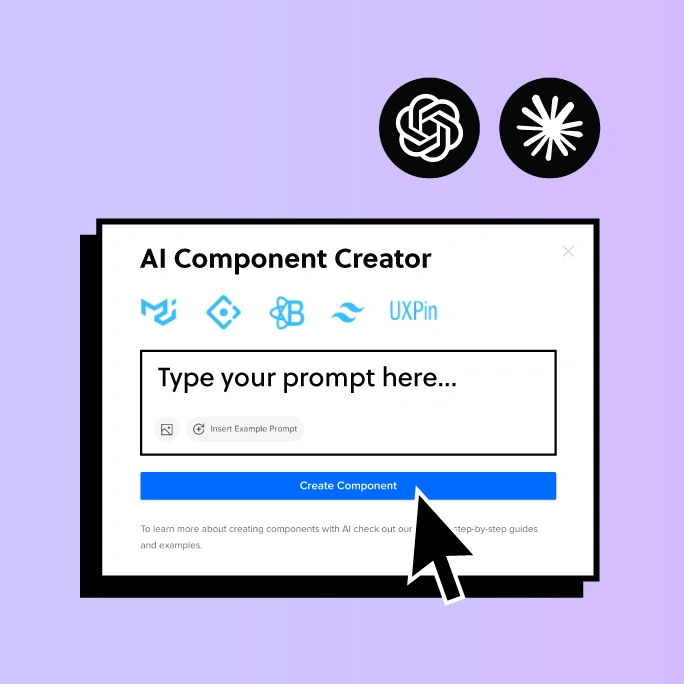
"Great to see this go live! Our team has been using it for the last few weeks and love it. The AI component creator is a favorite!"

Donal Tobin
Review of UXPin Merge - UI Builder for Busy Devs

"fwiw haven't gotten to play around - just watched the demo, but WOW the "hand-off" use case, and being able to use AI to capture DEPENDENCIES between components, assets, etc is huge. Love your marketing site too. Congrats on the PH launch and excited try it out :)"

Harrison Johnson
Review of UXPin Merge - UI Builder for Busy Devs

"What a launch! Adding a layer of AI really levels the playing field between design & dev teams. Excited to see how your team is changing the game for front-end development 😎📈"

Ljupco Stojanovski
Review of UXPin Merge - UI Builder for Busy Devs

"Big thumbs up to the UXPin team for creating something that's going to make a lot of our lives easier. Being able to jump straight from design to having code ready to going to be a huge time-saver for our team. Can't wait to see how this evolves."

Allison Barkley
Director of Operations, Baremetrics
Review of UXPin Merge - UI Builder for Busy Devs