List Design 101 – A Short Guide for Beginners

Lists are fundamental components of user interfaces, helping to organize information in a way that’s easy to scan and digest. Whether it’s a simple to-do list or a complex product display, well-designed lists enhance usability and improve the overall user experience. By understanding the principles of list design, designers can create intuitive layouts that streamline navigation and engagement. In this guide, we’ll explore best practices, key principles, and hands-on tips to create visually appealing, functional lists for any UI project.
Optimize your list design process with UXPin Merge. Bring code-backed components to a design editor and create interfaces that are production-ready from the start. Design prototypes that feel like a real product with UI elements that can be shared between design and development. Request access today.
What is a List in UI Design?
In UI design, a list is a method of organizing information vertically, allowing users to scan and process data quickly. Lists can display a variety of content, from simple text items to more complex layouts that include images, descriptions, and interactive elements.
They improve usability by breaking down information into manageable chunks, ensuring users can navigate effortlessly. Lists are versatile and appear in many forms—such as single-line lists, multi-line lists, and image lists—each tailored to specific content types and design needs.
What is the Difference Between a List and a Data Table?
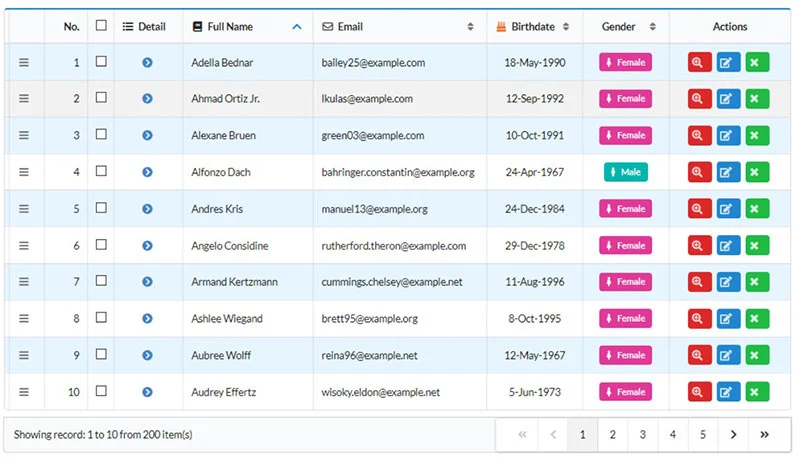
Designers use data tables to display a dataset to users. Tables have a specific structure, including a header, rows, and columns with sorting and filters to find and manipulate data.

Read this: How to Design a Table UX
Lists don’t have a fixed structure. Each list item is independent rather than part of a structured dataset with rows and columns. The list item could feature a single line of text in a menu dropdown or a complex card component with lots of data.

In summary, the most significant difference between lists and tables is the data structure. Tables have a specific design, while lists can exist in many formats.
Types of List Designs
There are three types of list designs:
- Text lists
- Image lists
- Card lists
Text List Design

There are three types of text lists. These lists typically include text and an image, icon, and other UI elements like a checkbox or radio.
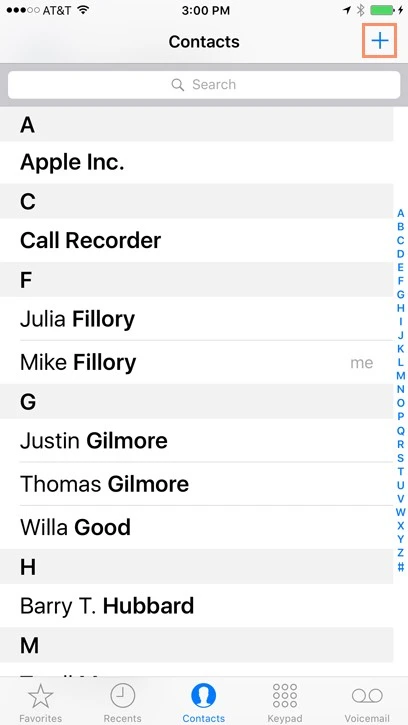
- Single-line lists: These are the simplest form of lists, displaying only one line of content per item. They work best for short, easily digestible information, like settings or contact lists.
- Two-line lists: These lists include a second line, often used for supplementary information, like subtitles or descriptions. They balance brevity and context, making them ideal for emails or notifications.
- Three-line lists: These lists display more detailed information, such as titles, descriptions, and additional metadata. They’re useful for content-heavy items, like product listings or media files.
Image Lists

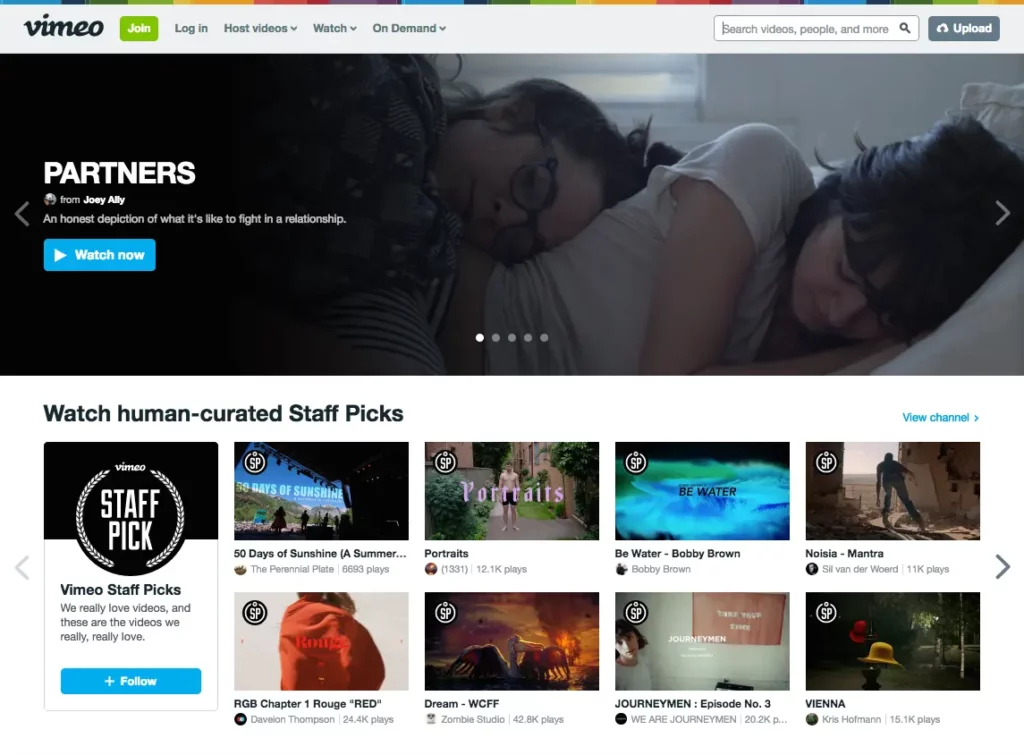
Designers use image lists when visuals are the primary content–like an image or video gallery. Sometimes a single line of text will accompany the image to provide detail or context.
Where image lists don’t include text, designers must ensure to use descriptive alt attributes so screen readers can navigate the content accordingly.
Card Lists
Card lists typically include visual content and text and may also include a CTA. We often see these card lists in eCommerce store product lists that feature an image, title, short description, category tags, price, and “Add to cart” button.
How to Design a List UI
Step 1: Think Content First
Designers must decide on the best list item design based on the content they want to display.
UX designers have three primary ways to structure content lists: horizontally, vertically, and grid layouts.
List Example: Instagram
An excellent example of these lists in action is Instagram:
- Main feed – vertical list
- Story feed – horizontal list
- Search feed – masonry grid list
UX designers have seemingly endless options and variations within these three list structures.
Step 2: Follow Atomic Design Principles

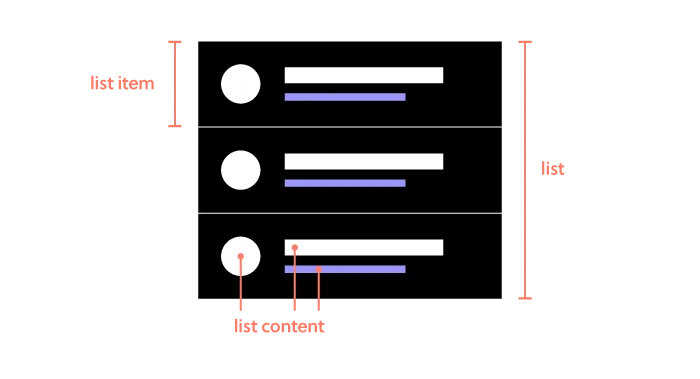
There are three components to a list design:
- The list: All list items together
- List item: An individual item in the list
- List content: The content that makes a list item–image, text, metadata, title, subtitles, and other user interface elements

It’s helpful to use an atomic design approach when deciding how to put these pieces together.
- Atoms: The content within each list item–individual images and text
- Molecules: The components within each item–a profile image component
- Organisms: Each list item
- Templates: The entire list with a search field, filters, etc.
Step 3: Design with Consistency in Mind
Consistency is key in list UI design. Ensure that list items follow the same layout, including the placement of text, icons, and actions. This not only enhances the visual flow but also improves usability, as users learn to anticipate where to find the information they need. A consistent structure reduces cognitive load, making the interface more intuitive.
Step 4: Optimize for Responsiveness
Always consider how your list will appear across different screen sizes. On mobile devices, a vertical list may work best, while on desktops, a grid layout could be more effective. Adjust font sizes, spacing, and layout to maintain readability and usability regardless of device.
Step 5: Test for Accessibility
Lists must be accessible to all users, including those relying on screen readers. Use proper HTML elements like ordered or unordered lists, and avoid nested lists when possible. Additionally, ensure proper color contrast for readability and include alternative text for images.
Best Practices of List UI Design
1. Prioritize User Needs
Good list UI design follows design thinking and user-centered design principles. The list design must match user needs while providing appropriate fields for the content. UX designers must pay attention to responsiveness and how the list will look across multiple devices and screen sizes.
2. Follow Material Design Principles
Google’s Material Design UI defines three principles for designing lists – lists must be logical, actionable, and consistent. This means that:
- Logical: Organize lists in meaningful ways (alphabetical, numerical, etc.).
- Actionable: Ensure items are easy to identify and act upon.
- Consistent: Use uniform layouts for icons, text, and actions.
3. Make Lists Scannable
One of the keys to designing a great list UI is making it easy for users to scan content to find what they need. The quicker someone can find what they need, the better the user experience and the more likely they are to use and recommend your product.
4. Leverage Visual Hierarchy
Hierarchy plays a vital role in making lists scannable and easier to read. UX designers have several ways to create this visual hierarchy, including typography, color, spacing, images, etc.
List UI Example: eCommerce
For example, this eCommerce list uses color, size, and typography to separate content and create a visual hierarchy:
- Product name: bold black and white typography top center
- Product description: smaller grey text
- Price: Large dark text
- Reviews: Small text with bright star icons
- Image: Large circular product image
This product list is an excellent example of a visual hierarchy that makes it easy for customers to scan products by the content that matters most to them–i.e., by product name, description, price, etc.
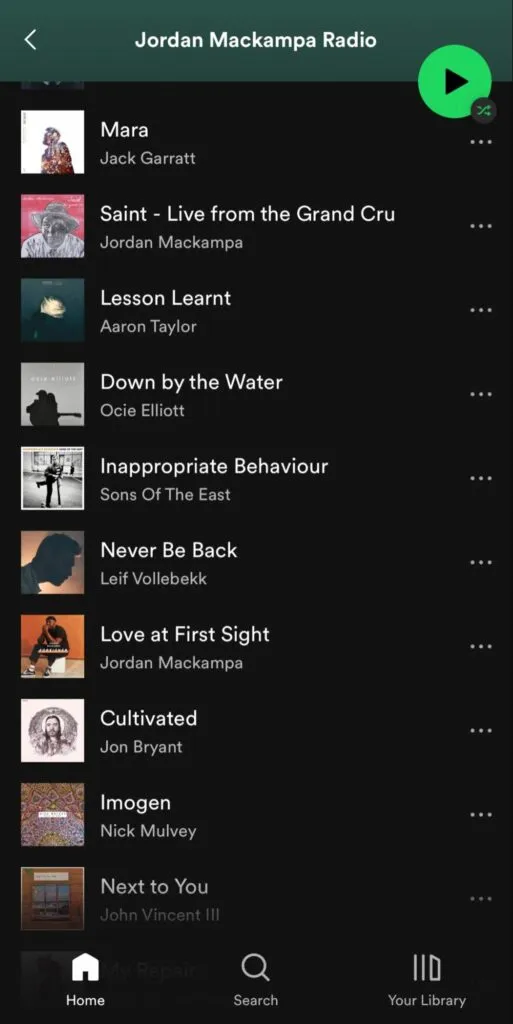
List UI Example: Spotify
In a more simplified example, Spotify uses font size and color to create a visual hierarchy between the song title and the artist. The different size and color make it easy for users to scan a playlist accordingly.

5. Ensure Accessibility
Lists can cause problems for screen readers, creating a poor user experience for visually impaired users. For example, screen readers can’t decipher nested lists correctly. So, designers should use a heading with an unordered or ordered list instead.
Further reading on list accessibility:
List UI Design Patterns and Interactions

Here are some common list design patterns and interactions that you can apply to website and mobile app design projects.
Checkboxes & Radiobuttons
Checkboxes and radiobuttons are essential UI elements to allow users to make selections and actions on list items. As a general rule, designers use checkboxes for selecting multiple list items and radios for a single selection.
Scrolling & Swiping
Scrolling and swiping allow users to perform multiple actions. For example, many apps allow users to swipe list items left or right–one way to delete the other to archive.
Designers must also create scrolling interactions and lazy loading to optimize performance.
Select Lists
Select lists or dropdown menus allow users to select from several options–like choosing which shipping method they want at checkout. UX designers might also include a search feature for long dropdown menus, a feature we often see for state/province or country lists.
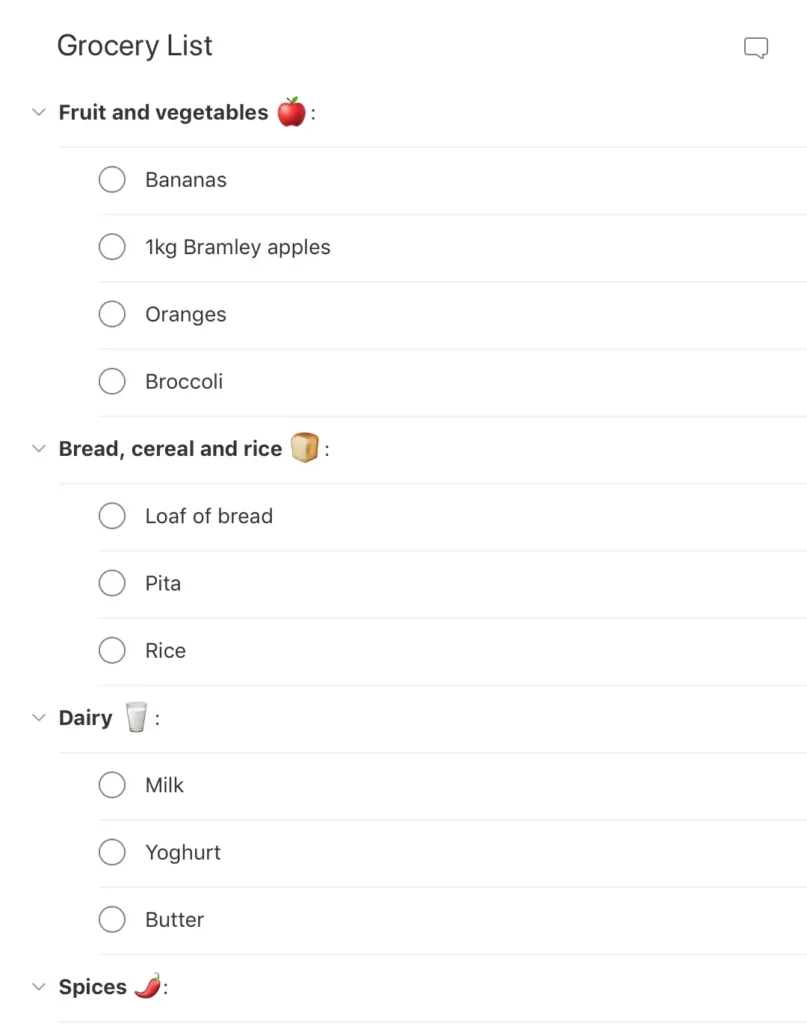
Collapsing & Expanding
Designers can use collapsable lists to hide and show details. Reducing the amount of content that’s always visible is crucial for usability and minimizing cognitive load. Collapsable interactions are also useful for nested lists or submenus.
Reordering & Sorting
Reordering list items gives users control over how they prioritize and experience data. Depending on their preference, they can move items manually up or down the list, usually by dragging and dropping. This customization creates a positive user experience because users can arrange content to suit their needs.
Sorting works similar to reordering, except users choose from predefined categories rather than reorder list items manually. For example, Spotify allows users to sort a playlist by title, artist, album, or recently added.
Filtering
Filtering helps users find what they need much faster. Accommodation booking platforms like Airbnb and Booking.com allow users to apply multiple filters to list properties that suit their needs and preferences.
Dividers
Dividers help create separation between content; however, they can add unnecessary “visual noise.” If your lists get too busy, try testing white space as an alternative content separator.
List UI Design in UXPin
With UXPin’s code-based design tool, UX designers can build list prototypes that accurately resemble the final product. Our Multilevel Dropdown Navigation example demonstrates how designers can use States and Interactions to build a functioning dropdown list–using only a single frame.
Designing a List with MUI Components in UXPin Merge
With UXPin Merge, you can sync code components like MUI (Material-UI) into UXPin for fully interactive prototyping. Follow this tutorial to create a list using MUI components.
Step 1: Import MUI Components
Ensure you have your MUI components integrated into UXPin using Merge. This will allow you to drag and drop pre-coded components directly into your design.
Step 2: Add a List Component
- In UXPin, navigate to your MUI component library.
- Drag the MUI
Listcomponent into your canvas. This is the container for your list items.
Step 3: Configure List Items
- Next, drag in
ListItemcomponents within the list container. These components will represent individual list items. - Use
ListItemTextto add the main content, such as the title or description for each list item.
Step 4: Customize with MUI Properties
With Merge, you can modify component properties like styling, layout, and behavior. For example:
- Typography: Adjust fonts, colors, and sizes within the
ListItemTextto create a visual hierarchy. - Icons: Use
ListItemIconto include interactive icons, such as checkmarks or navigation arrows.
Step 5: Add Interactions
Use UXPin’s interaction panel to add click actions, hover states, or dynamic behaviors. For example, configure the list item to navigate to another page or trigger a modal when clicked.
Step 6: Preview and Test
Use UXPin’s Preview mode to test the list in a fully functional prototype. Check responsiveness and usability across different devices to ensure an optimal experience.
Step 7: Hand-off to Developers
With UXPin Merge, your list UI is code-ready. Developers can directly access the code, ensuring a seamless design-to-development process without discrepancies.
Increase Fidelity and Functionality with UXPin Merge
Take your prototypes to the next level using UXPin’s proprietary Merge technology. Sync your product’s design system or an open-source component library from a repository to UXPin’s editor so designers can build prototypes using fully functioning code components.
You can see Merge in action with our MUI library integration. Using MUI’s React library, designers can build fully functioning list prototypes. MUI’s React components come complete with states and interactions, so designers only have to focus on product design rather than building everything from scratch. Everything you see in MUI’s documentation, designers can replicate in UXPin without writing a single line of code. Request access to UXPin Merge.




