The story.
Once upon a time, there was a UX designer. The only UX designer in the village far far away. Village was really developers-driven and folks didn’t know what UX is. Oh, they didn’t care about design, users and sweet analysis. They loved technology, features, and quick deployments.
They didn’t enjoy changes and UX designer was not welcomed. All this prototyping, wireframing, qualitative tests and quantitative measures… they just didn’t believe in that.
UX designer was young, eager and took everything really personal. Fights begun. Soon the village was on fire.
The problem
I don’t know if any species extincted because of anti-collaborative approach, but I’m pretty sure that many fluorished thanks to that. Collaboration is somehow at the center of everything that grows quickly. Take ant’s mound, or skyscrapper’s construction site.
At work it’s usually hard to grasp as we tend to fight for our own „good”. We’re selfish and insecure thinking that we’re at the center of the company’s universe. Guess what. We’re not. Users (if we’re lucky) and business goals are.
If you’re acting as a tribe you’ve got common strategy and common goals. That’s good for everyone involved.
User Experience, as every young player, is especially exposed to danger of selfishness and insecurity. We tend to think that remedy to our weak organizational position are fights. They are not. Remedy is collaboration and collaborative tools.
I was once UX designer from the story. Now I lead team of 5 great designers (huge for local standards) in the same company.
The solution
Solution was dead simple.
- Don’t explain. Demonstrate!
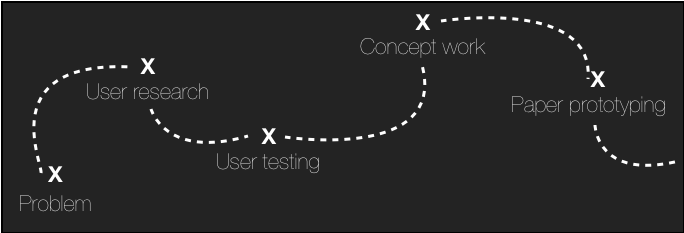
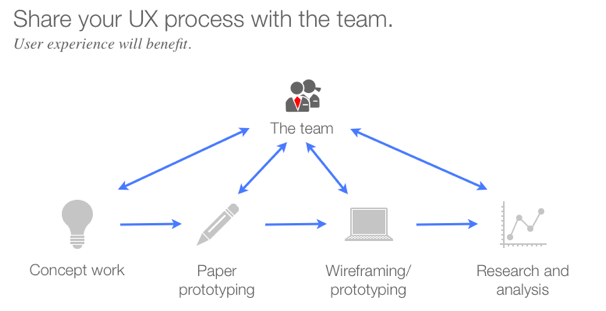
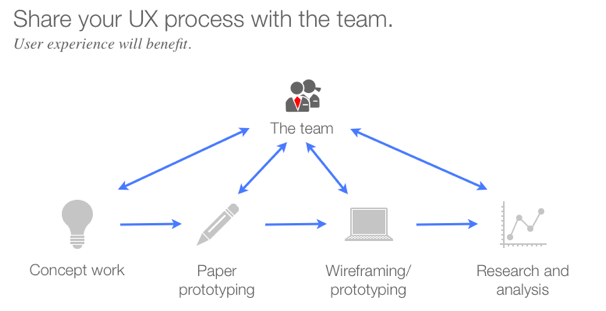
I’ve stopped explaining and started demonstrating. Demonstration of your process is powerful. Show your approach to concept work, show your approach to prototyping, show testing and analysis. They will enjoy it.
- Don’t fight. Engage!
I’ve quitted fighting and decided to engage team in my work. Huge project was started by common research (everyone in the company could participate) and common sessions of paper prototyping. People really quickly shifted from „go to hell with your new methods” to „oh this is really working”.
- Open all doors!
Openning of just a concept part, or research, wasn’t enough. People needed to see whole process (including wireframing) to understand what’s going on and how it’s going to help you.
Fights ended and projects amazed folks with success. Now we’re famous from our „UX friendly” culture and UX designers working on every project.

The tool
UXPin approach, on the contrary to all the old „UX tools” (they are not really focused on UX – rather on quick wireframing/prototyping/mockuping for biz devs, project managers etc.), facilitates collaborative approach to design.
- Concept work!
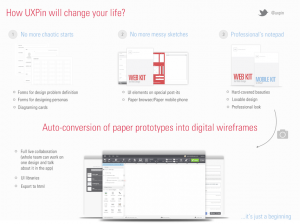
You can organize workshops for your team using UXPin notepads. Forms for concept work (design problem definition, personas, diagrams) will help you demonstrate how early stage of the design can be done and why it’s crucial to the whole process
- Paper prototyping!
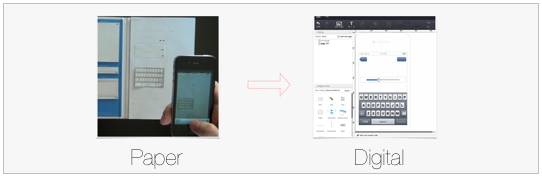
You can paper prototype basic structure of the UI using UXPin notepads. It’s fun and easy to do. Whole team can just stick UI elements to the paper. After paper prototyping session you can take pictures of prototypes and send them to the UXPin App, where every paper prototype will be auto-converted into fully editable wireframe
- Collaborative wireframing!
With UXPin you can invite your team to the wireframing App and they will be able to participate in the process. You will be able to chat with them in the app while wireframing!