When I started out as a graphic designer, I didn’t know the following terms: user interface, user experience, and the difference between the two.
With time, I got to focus on designing web apps and discovered that product design is a lot more than just making things pretty. I needed to consider business objectives, communication between teams, accurate user personas, interaction design, usability requirements, accessibility, testing and more.
Suddenly things became very complex very quickly. The skillset got broader and made the product designer a sort of a “design Ironman” with incredible creative and management powers.
Let’s explore a few of these skills and how to improve your techniques and decisionmaking as a product designer. If you’re interested in breaking into product design or becoming a better product designer yourself, read on.
What The Heck Is a Good Product Designer?
First, let’s clarify the attributes that define a product designer.
A product designer is a multidisciplinary role that’s much more complex than “designing pretty products”. They need a sharp business mind, a strong eye for aesthetic appeal, and a natural ability to analyze feedback.

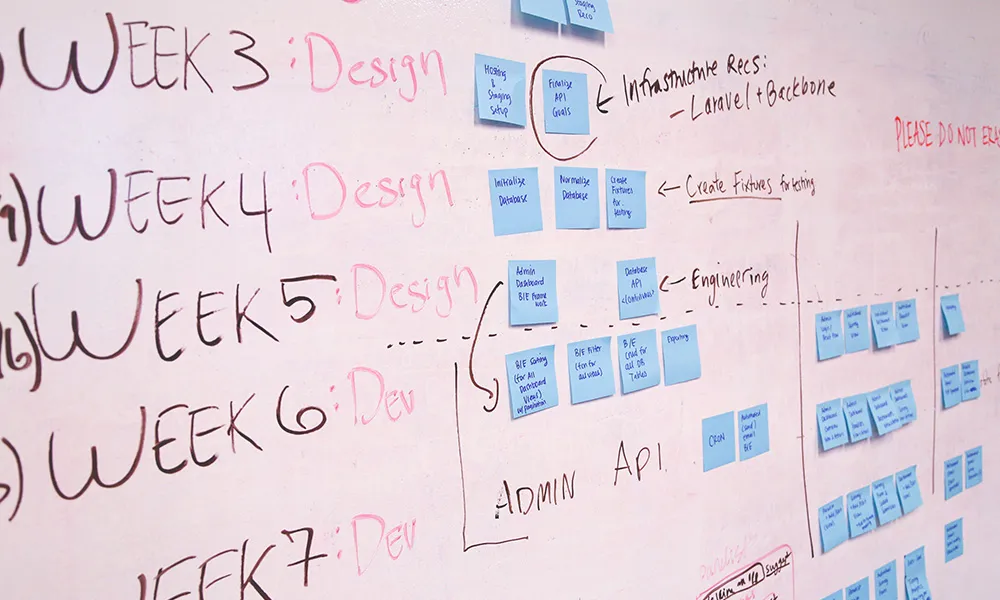
Image credit: Startup Stock Photos.
According to Eric Eriksson, a product designer at Facebook (and formerly of Spotify), a good product designer creates solutions for user problems and validates concepts at each step of the way.
- They understand all the intricacies of the business, and know how to balance user goals with business goals
- They know when to deliver wireframes, when to deliver pixel perfect mockups, and how to provide the right context for their designs to anyone involved.
- They know when to prototype, and how to test the designs with the right users.
- They understand the implications of their design on the company’s processes and technical capabilities.
- They know how to focus on the right problem based on quantitative data (e.g. Google Analytics) and qualitative data (e.g. user interviews), then convincingly communicate their solutions to all stakeholders.
If you want to learn more about the convergence between design, technology and business, check this comprehensive guide by Wells Riley: Startups, this is how design works.
Widen Your Lens: Product Designers Oversee the Whole Process
Nikkel Blaase, a product designer at Xing, asserts that product design sits at the intersection between user experience and product management.
Instead of thinking about features first (e.g. focusing on the solution), product designers think about the jobs a user must accomplish (e.g. focusing on the problem first).
“Think in products, not in features.” – Nikkel Blaase

Product designers are not yet clearly defined and are capable but not limited to the following skillsets:
- Behavioral patterns recognition
- UX and interaction design
- Design facilitation
- UI and graphic design
- User research
- User Analytics
- Prototyping
Identify the Right Problem to Create Meaningful Solutions
As a product designer, you must understand that solutions are meaningless if they don’t address the right problem. Use qualitative and quantitative research a to identify problems and create quick prototypes for early feedback.
Resist the urge to instantly jump into Photoshop or Sketch and start designing the visuals. You may end up with a beautiful aesthetic product that nobody needs.
For validating your problem and solution you may want to answer the following question, asked by the Google CEO Larry Page before acquiring any company. It’s also called the “Toothbrush Test”.
“Is this something you will use once or twice per day, and does it make your life better?”

After you have answered the question, it should become so much easier to make a decision to keep, iterate or kill the idea.
Use a combination of the following tools to prototype and test your idea with potential users and customers.
i. QuickMVP – QuickMVP allows you to conduct customer interviews, create a landing page and test if customers will sign-up and calculate key business metrics like profit margin and market size.
ii. Prototyping on Paper– POP allows you to create a simple and intuitive prototype just by using paper, pen and your smartphone. An extremely quick way to test your low-fidelity concept.
iii. UXPin– Great product design requires great user experience design. UXPin provides a fast and easy collaborative tool for designing products on any device. The tool also integrates with Photoshop & Sketch.
iv. Skala Preview– An essential tool for every digital product designer. nce you get into the visual design phase, you may want to see how your product looks on the actual device while designing.
v. UserTesting – Very useful tool for recruiting and testing designs with any amount of users. UserTesting is great for scaling your usability tests since the process is just as sooth for testing with 5 or 500 users. They also allow you to test prototypes or completed products.
Fulfill Customer Needs and Business Goals
As a product designer, you are responsible of the overall success of the product. You need to design for profit.
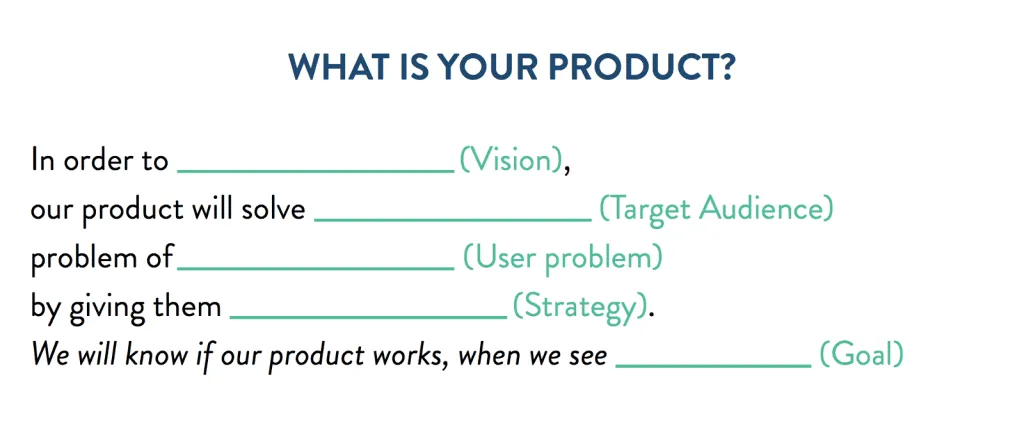
Aim to find that sweet spot between customer needs, business goals and technical feasibility. Below is a great blueprint created by Nikkel Blaase. It’s a simple yet brilliant template for creating your early constraints.

Image credit: Nikkel Blaase.
You can learn more tricks for striking the difficult balance between user goals and business goals in the following articles:
- User Objectives Vs. Business Objectives by Smashing Magazine
- Design Is About Meeting Business Goals by Rian van der Merwe
Don’t Obsess Over Perfection
Execution matters.
You may have tons of ideas, tons of tests to run and concepts to validate, but it is an infinite loop you need to escape. Get things done and ship. 90% out the door is better than 120% stuck in internal iteration.
“If you are not embarrassed by the first version of your product, you<’ve launched too late.” – Reid Hoffman, LinkedIn Founder
Your job as a product designer is to deliver, gather feedback, and iterate. Your job is not to perfect the “grand reveal”.
No matter what you’ve been working on that day, how many meetings you had, user interviews conducted, you need to deliver something useful by the end of the day. If you can’t deliver anything by the end of the day, review your planning and plan for sprints based on the the lean UX framework.
Here’s some great resources for improving the efficiency of your design workflow:
- The Design Process That Helped Us Ship a Product in 11 Weeks by Hubspot
- The Guide to UX Design Process & Documentation by UXPin
- The Design Sprint by Google Ventures
- Stop Misinterpreting Lean Product Design by Sarah Harrison
Next Steps
Great product designers are practical designers. They know when to push for ideas, and when to yield. More importantly, they know that the user experience only matters if it produces business value.
In part 2, we examine tactics for better design decisionmaking, feature prioritization, fast and efficient usability testing, and more.
You can also get more product design tips from the free Guide to UX Design Process & Documentation.