Add GIFs to Your Prototypes to Build More Engaging Products

Adding movement to your landing pages plays a role in improving engagement and increasing conversions. The benefits of movement aren’t limited to your landing pages, though. People feel more engaged with digital products that include any type of movement, including video, interactions, and GIFs.
For many people, GIFs have become a fun way to respond to social media comments. Within the digital design world, though, GIFs play a notably more critical role. Whether you create web pages, smartphone apps, or other digital products, you will want to learn about the benefits of adding GIFs to your prototypes.
Recommended reading: Design Trends 2021
Benefits of adding GIFs to your prototypes
The most significant benefit that you can get from adding GIFs to your prototypes is that you improve user engagement. Most people prefer movement over static images. The moving image becomes even more engaging when users can interact with it. For example, scrolling down the screen might make a GIF of ocean waves move.
Using GIFs in a web page or mobile prototype increases engagement, but the benefits don’t end there. Motion design combined with interactions can:
- Improve a product’s functionality by displaying essential information users need to make decisions.
- Encourage people to spend more time with your product, which can increase advertising revenues, sales, and authority.
- Lead consumers down the sales funnel so they’re more likely to complete purchases.
- Boost your brand recognition by making a lasting impression on users.
Why not use video to increase engagement?
Video can also increase engagement with users. In some instances, it makes sense for you to add a Quicktime MOV file to your design.
There are downsides to using video, though. For example:
- It can take much more time for your creative team to make a video than a GIF.
- You might need to spend a lot of money on cameras, editing, and personnel when making a high-quality video.
- You might not reach consumers who have limited bandwidths or only access your product through mobile networks.
There are also some benefits to choosing GIFs. Many people find that they prefer GIFs because:
- They have small file sizes that tend to suit the needs of more users.
- The looping nature of GIFs can help emphasize a specific point.
- Most designers can create attractive, effective GIFs quickly and inexpensively.
GIFs aren’t always the right choice, but they often work better than video when you want to keep your file sizes small and want to engage users with small amounts of information instead of long-form content.
Recommended reading: Create Clickable Prototypes
Add animated GIFs to your prototypes in UXPin

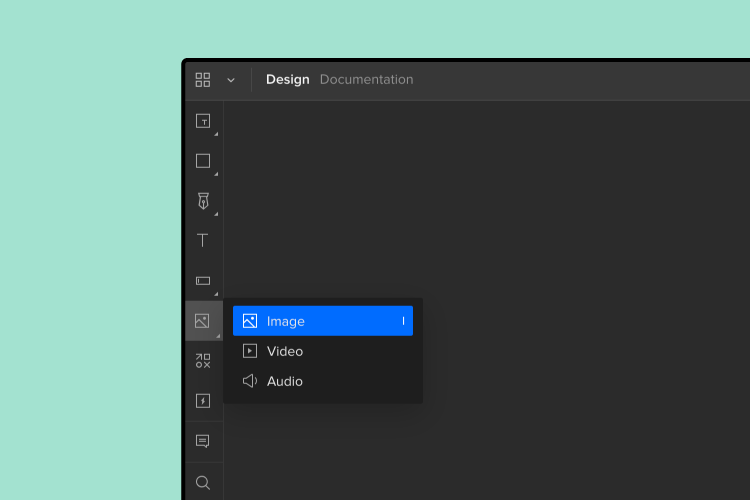
With UXPin you can easily add GIFs to your designs. You add GIFs by simply uploading them from your files or following the same steps you use to import other assets from software like Sketch.
Control states with interactions
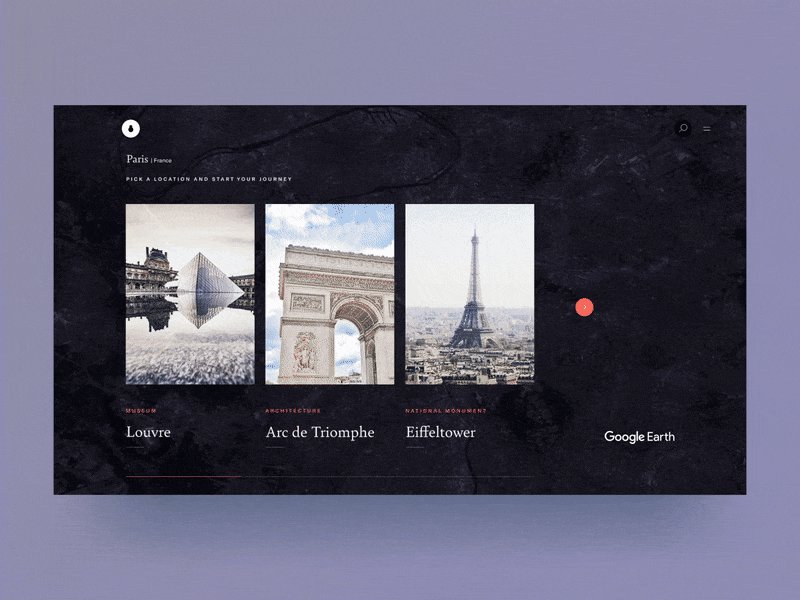
You also have a straightforward way to control states between interactions, giving another engagement boost. Controlling states with interactions means you can have an image change when a cursor hovers over it. For example, an app that helps people find hotel rooms could show a picture of the room but switch to information (price, size, amenities, etc.) when a mouse cursor hovers over the image.
You can also use interactions such as accordion menus that expand when someone clicks them or a carousel that swaps pictures every few seconds that someone remains on the page. All to make your prototype feel more real.
Examples of digital products that engage users with GIFs



Try UXPin for better prototyping
UXPin lets you add GIFs to your prototype long before you release your product. The interactive and engaging prototyping lets you experience your designs exactly as they will work after you release them. When you know your prototype works, you know that your product will work.
Try how easy and engaging it is with a UXPin 14-days trial – you won’t even need to add your card details to start using the tool. Sign up now.