The UI Enterprise Components You Need to Design Your Business App

Table of contents
Enterprise UI design is complex, challenging, and exciting. The scale of enterprise software projects and tough competition means organizations must optimize design workflows to minimize costs and be quick to market.
This article explores enterprise UI design, the challenges teams face, how to structure an enterprise team, the importance of a design system, and 5 tips to optimize enterprise user interface design.
Empower your designers with the world’s most advanced enterprise design tool. UXPin Merge bridges the gap between design and development while enhancing team communication and collaboration. Find out more about Merge and how your company can request access to this sophisticated technology.
What is Enterprise UI?
Enterprise UI refers to the tools, strategies, UI patterns, and components organizations use to build and scale B2B digital products. The most crucial of which is the enterprise’s design system (or systems).
Enterprises often have many internal and external digital products, making managing design systems and UX workflows extremely challenging. Many organizations still use basic UI kits or style guides, which can be even more problematic.
Enterprise UI Design Challenges
Aside from managing design systems and workflows, B2B enterprise apps present several challenges:
- Busy UIs: Enterprise software often requires designers to fit large amounts of data within a viewport–like multiple tables or charts. Creating layouts to accommodate large amounts of data while avoiding usability issues is a significant challenge.
- Complex IA: Enterprise applications are complex with multiple layers. Add APIs, plugins, and third-party applications, and the information architecture can get overwhelming for designers.
- Design Flexibility: Many organizations require APIs, third-party integrations, and other customization to make an enterprise application meet their needs. If enterprise products are too flexible, it could lead to complications and increase costs.
- Mobile-Friendly: With so much data and complex IA, creating mobile-friendly enterprise applications with the same features and functionality as the desktop version is challenging. Designers and engineers must make compromises to meet device constraints.
- Enterprise UX Challenges: Modern enterprise user experience challenges include intuitive UIs, coherent navigation, user-centered design, and practical microinteractions. Companies recognize that usability significantly impacts business value and their ability to compete.
How to Structure an Enterprise UI Design Team

An enterprise design team structure will depend on many factors. First, let’s take a look at enterprise design team roles.
- Visual Designer
- UX Designer
- UI Designer
- Interaction Designer
- Information Architect
- UX Researcher (Usability & Accessibility Expert)
- Content Strategist
- Systems Analyst
- Data Analyst
- Enterprise Architect
In smaller organizations, one user experience designer might cover two or more of these roles, while in an enterprise environment, you find more UX specialists due to the scale of work.
Some enterprise products will require all of these design specialists, while smaller projects will only select the designers.
Here are some examples of enterprise design team structures.
Cross-Functional Agile Software Team
Many organizations follow the Agile project management methodology, so a cross-functional Agile team is probably the best option. According to global software giant Atlassian, a typical Agile software team includes:
- Product managers
- UX/UI Designers
- Marketers
- Operations
- Engineers
For those not working with Agile, this cross-functional team is also referred to as an embedded design team structure.
Flexible Design Team
A flexible or hybrid model is another typical enterprise team structure where designers have a product team leader and a UX Leader. Designers work in cross-functional teams on a specific product, feature, or domain.
Designers receive day-to-day instructions from the product team leader, while the UX Leader provides high-level UX direction.
How DesignOps can Help Enterprise UI Design
DesignOps is an essential component of modern enterprise design teams. DesignOps optimizes design workflows and processes so designers can focus on designing rather than administrative tasks and bureaucracy–which are common in corporate environments.
In our free eBook, DesignOps 101, we discuss the DesignOps mindset, which identifies three main areas:
- How we work together: Organize teams, collaborate, and humanize environments and gatherings for more efficient work
- How we get work done: Standardize processes, harmonize, so there’s a shared understanding of design intelligence, and prioritize projects
- How our work creates impact: Measure work to create accountability, socialize as a tool to educate others on the value of design, and enable design thinking and related activities
DesignOps delivers a measurable return on investment by increasing productivity and reducing time-to-market–two crucial factors for meeting enterprise product development’s competitive and user demands.
Enterprise UI Design System
Startups and small companies can get away with style guides and UI kits, but large organizations must have a design system with a dedicated design system team and proper governance.
Organizations building enterprise software often have thousands of employees with huge product, design, and engineering departments. Maintaining cohesion, consistency, speed, and scale is complicated in these enterprise environments without a design system.
Here are some benefits of an enterprise design system:
- Consistency: With a single design system, product teams, UX designers, and engineers build products using the same components. This consistency is good for the brand and provides a positive user experience for end-users.
- Teamwork: Design systems enhance teamwork and collaboration with one common language between teams and departments. This common language creates a single source of truth, reducing inconsistencies, miscommunication, and confusion.
- Scalability: Instead of designing from scratch every time, teams can use a design system’s components to build new products and features. With a mature design system, teams can create new products with little or no code–significantly reducing time-to-market.
- Onboarding: Design systems streamline the onboarding process because new team members can study the design system and documentation to start working independently much faster.
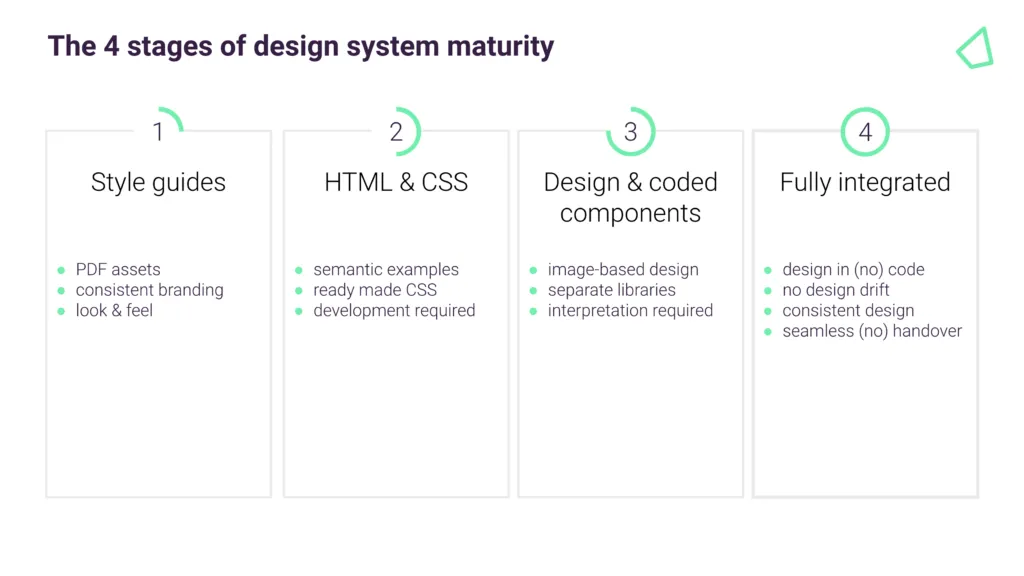
Enterprise Design System Maturity
There are four stages of design system maturity:
- Stage one – Style guides
- Stage two – HTML & CSS
- Stage three – Design & code components
- Stage four – Fully integrated

If you’re building enterprise software, it’s crucial to get to stage four as quickly as possible. With a fully integrated design system, designers and engineers build products using the same UI components, with no design drift and little coding.
An Enterprise Design Solution From UXPin Merge
Design systems sync automatically, and teams can simply copy and paste to build new products with less planning and communication. But how do organizations get to this single source of truth?
The first step is to adopt the right tools. UXPin Merge is an enterprise design solution that solves the single source of truth between design and development.
Merge allows you to sync a design system from a repository to UXPin’s design editor so designers can build prototypes using fully functioning code components–without learning a single line of code!
Designers simply drag and drop components to build new products and user interfaces. Engineers can enable customization via the component’s props for React or Args when using the Storybook integration.
At design handoff, engineers copy any changes made to the props and develop the new product. Any changes they make to components in the repository automatically sync to UXPin’s design editor, notifying design teams of the latest version.
Visit Merge for React or Storybook for other technologies like Vue, Ember, Web Components, Angular, and others to request access.
5 Enterprise UI Design Tips

Navigational Context
Enterprise user interfaces are complex, with many layers and submenus. It is essential to provide users with navigational context to know where they are and how to return to the previous screen or even the main dashboard.
Designers must use page titles for every interface with back buttons and breadcrumbs linking to previous screens. Good enterprise software empowers users to focus on completing tasks rather than learning to navigate a complex system.
Leverage Enterprise UI Patterns
Another way designers can help users is by using familiar, tested UI patterns for solving common usability issues. Enterprise software is complex and often challenging to digest and navigate.
Designers can leverage enterprise design patterns to reduce cognitive load and make UIs easier to navigate.
Check out Enterprise Design Patterns written by four experienced European enterprise designers and architects from the Intersection Group for more insights.
Searchable Design System
Using a standardized naming convention and searchable design system can help designers quickly find the components they need.
For example, UXPin allows designers to switch between design systems and search the component library without leaving the canvas. When they find what they’re looking for, designers simply drag and drop elements to build UIs. UXPin also allows you to categorize components, making them easier to find.
Helpful Notifications for Enterprise Mobile Apps
Notifications are vital interactions for users–while actively using and not actively using the app. Notifications fall into several categories; warnings, errors, information, and confirmation.
Android and iOS have frameworks to support asynchronous and synchronous notifications, along with user settings for privacy and personalization. Consider the following when planning notifications:
- Use clear, simple language and avoid using jargon. Notifications must be helpful and provide context for users. They should have to check the documentation to decipher messages and instructions.
- Remember to test how your notifications appear on different devices. The short version, which previews on mobile devices, should give users enough information to determine the notification’s urgency. e.g., “New message from Andy” or “New order waiting to process.”
- Consider using color, icons, or text to indicate the type of notification to the user. Is it something that is urgent and must get fixed? Or is it just confirmation of a task successfully completed? Users are distracted by multiple sensory inputs, and these signals will help them prioritize.
- Each notification should support the overall workflow for the user, particularly synchronous messages. The asynchronous messages should include context so that the user can jump back into the flow efficiently.
Use an Enterprise Design Tool
Enterprise UI design requires a tool that optimizes workflows and improves collaboration between designers and developers–and UXPin’s code-based design tool does just that!
A great example is how payment giant PayPal used UXPin Merge to scale its internal design team without adding more designers. PayPal’s product designers went from never using a design tool to building fully functioning prototypes with UXPin Merge–something they couldn’t achieve with traditional image-based tools.
PayPal’s product designers now build new products eight times faster, with significantly higher fidelity and functionality than they did before switching to Merge.
“One of the significant impacts of UXPin Merge is our ability to create higher fidelity prototypes. There’s a lot more confidence from everyone (including designers, C-suite, directors, and developers) about what the final product will look like, the user experience, and interactivity—giving us higher quality feedback from stakeholders.“ – Erica Rider, Senior Manager for UX – Developer tools and platform experience at PayPal.
If UXPin Merge can profoundly impact a global enterprise like PayPal, imagine what it can do for you! Check out our Merge page for more details and how to request access to this revolutionary code-based technology.

