In the Summer of 2011, we gathered in a tiny cafe in Gdynia (Poland) excited to try our new idea. Armed with paper, scissors, and pencils we were trying to find very generic design patterns that are used in the majority of websites. Why? We had this crazy idea for a physical product that could help people design websites together. And we knew that collaborative design can turn bad products into stunning designs.
This is how the original UXPin notepad was created.
We’ve sold every single notepad in the first 48 hours. The buzz was enormous and we couldn’t sleep because of all the excitement. Bunch of designers started to become entrepreneurs.
The success of our first product encouraged us to dream without any limits. If we could create a physical product and help thousands of people all over the world why not to take these dreams, thoughts, and principles to the next level? With an extended team of founders, we’ve created the first version of the UXPin application. We knew that we’re onto something. We knew that we can improve the way people are designing experiences.
There was no other way – we needed to create the best prototyping application on the market and than…take it even further towards our dreams and plans.
Iteratively, step by step, thanks to your help and support we’ve made UXPin great. And we’ve started to grow. Grow quickly.
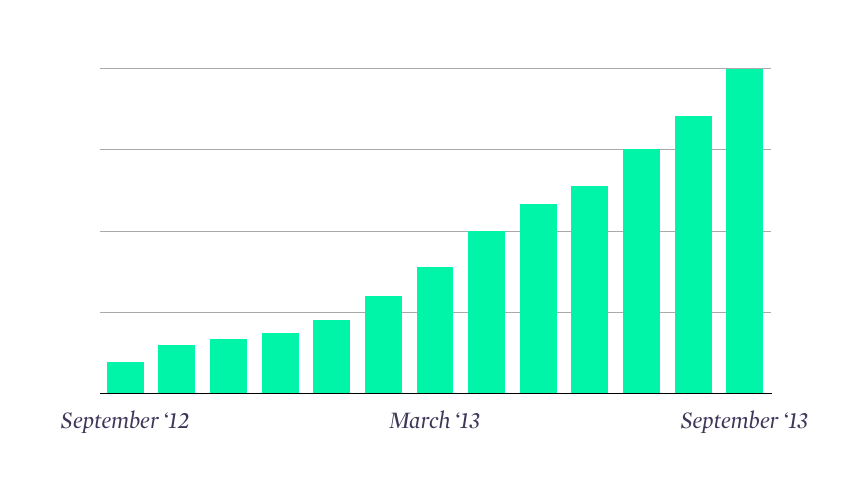
In the last 12 months, we’ve grown 1000% (number of paying customers). Our team from the initial five people counts now 16 great specialists (20 by the end of this year). And the application is better and better every day.

UXPin growth of the number of paying customers
We’re living our dream and it’s all thanks to you – our customers and friends. You were with us through thick and thin. Thank you.
I feel that apart from my gratitude I owe you this announcement. Something amazing happened and it will help us take UXPin to the next level and beyond.
The most important investors in Silicon Valley believed in UXPin and decided to join us. Andreessen/Horowitz (investor of e.g. Facebook and Instagram), IDG Ventures (VC fund connected to IDG – the biggest publisher of IT magazines in the world), Gil Penchina (angel investor in e.g. Paypal and LinkedIn), Mansour Salame (Band of Angels) and Innovation Nest (our first investor) invested in our company.
Now we have everything that we need to realize our dreams. We want to make design massive. We believe that creative people should be able to design digital products together in a friendly environment that was meant only to serve this specific purpose. And we’re going to make that happen.
One more time: thank you