Your prototypes have officially gained superpowers. Now you can store or pass information using variables and add conditional interactions! Prototyping just got a whole lot more interactive. Get much closer to real, coded apps with these new features. They’ll be especially handy for user testing.
Fall 2018 has been a crazy time at UXPin for all the right reasons. We have many cool features on their way—stay tuned for Expressions, States and Data. But we digress… today, we’re excited to show you not one, but two new features closely tied together!
What are they?
Variables
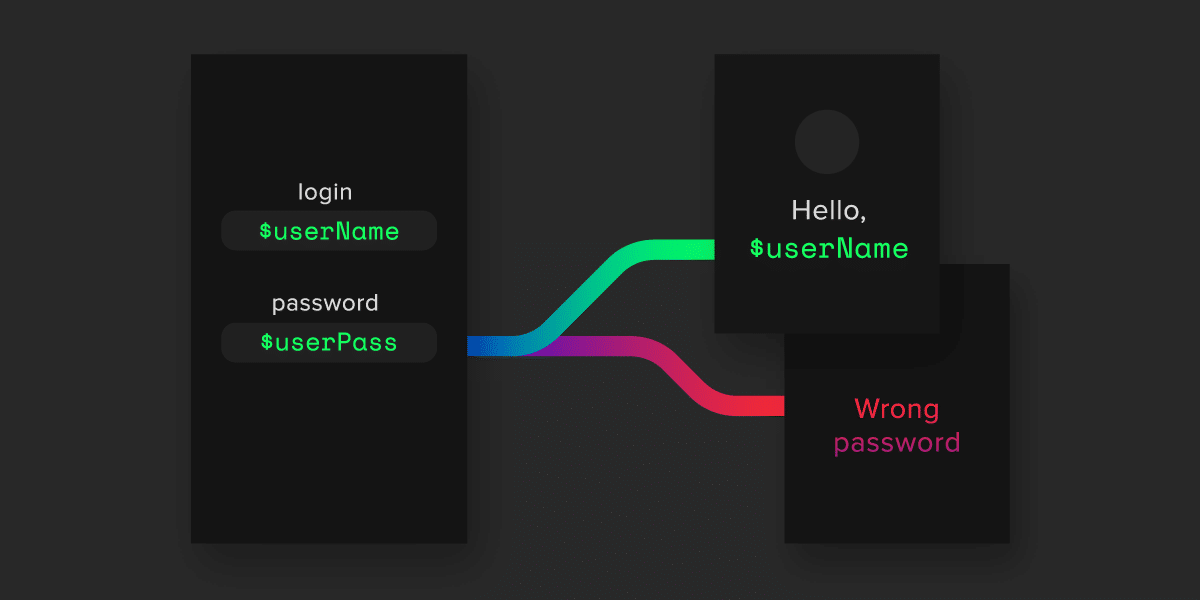
Variables allow different elements to “communicate” with each other even if spread across pages. This data persists from page to page as you click through the prototype. Meaning you can set a variable’s value on one page and then take action based on that value on a completely different page.
With variables, you’ll be able to build the relationships between elements in a prototype. To do that, you can simply set the same variable for the elements you want to pair together. For example, to collect user data in an input and then use “username” in a message in a different part of the prototype.
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2018/08/variables-video.mp4″ autoplay=”true” controls=”false” loop=”true” muted=”true”]
Conditional Interactions
Conditional interactions give your prototypes a layer of logic—this is a very powerful feature that is characteristic to only a handful of prototyping tools. We’re very excited to be added to that list. With conditional interactions, you can set rules that make the interaction happen only if those rules are met.
When to use these features
- To collect some information, like a name, and pass it to another page to display it as part of a greeting message
- Easily store user-entered data and then reuse it across elements and pages in your prototype
- To tailor prototype content and behavior to different scenarios for user testing
Why you want them in your life right now
- Make prototypes feel like the real deal, operating on data or actions by users (especially when user testing)
- Your prototypes will be more dynamic and less generic
- Make it much easier to showcase (to developers, for example) how the solution should work in real life
- Create more flexible prototypes and save a lot of time on creation, because you don’t have to re-do components to fit different use cases
How can you start using them right away?
- All this is already live in your account (both web and desktop app) if you use UXPin.
- Don’t use UXPin yet but want to try your hand at variables and conditional interactions?