3 Types of Accessibility Testing Tools that You 100% Need

Accessibility testing evaluates digital products or services to ensure they can be accessed and used by individuals with disabilities. It involves assessing various websites, applications, or content aspects to identify and address barriers that hinder users with disabilities.
UX teams aim to identify and rectify issues related to visual, auditory, motor, and cognitive impairments, making their digital products more inclusive and usable.
Accessibility testing is crucial because it helps ensure equal access and usability for all individuals, regardless of their abilities. It plays a vital role in creating inclusive digital experiences that comply with accessibility standards and guidelines, such as the Web Content Accessibility Guidelines (WCAG 2.0) and Section 508.
Test your designs without leaving the canvas with UXPin’s built-in accessibility features. Sign up for a free trial to explore the world’s most advanced UX design tool.
Understanding Accessibility Guidelines
The most widely recognized and adopted guidelines are the Web Content Accessibility Guidelines (WCAG) developed by the World Wide Web Consortium (W3C). It covers various aspects of accessibility, including visual design, multimedia, navigation, forms, and assistive technologies.
WCAG uses four principles: Perceivable, Operable, Understandable, and Robust (POUR), to categorize accessibility, accompanied by specific success criteria. These criteria outline the requirements that digital products must meet to be considered accessible.
WCAG has three conformance levels:
- A (basic)
- AA (intermediate)
- AAA (advanced)
Achieving a higher conformance level indicates a higher level of accessibility.
This article focuses on accessibility tools. You can learn more about accessibility and testing here:
- Things Every Designer Needs to Know About Accessibility – We outline the basics of accessibility to help you get into the topic.
- Design System Accessibility: Check What You Need to Know – Some teams need to have accessibility built into their design systems. Learn how to do it.
- Accessibility UX Best Practices – 8 Tactics for Web Design – We recap some of the best practices that you can find in our eBook about web accessibility.
- Web Accessibility Checklist – 28 Points You Must Comply With – Need an easily skimmed piece of content? Here’s an accessibility checklist ready to be printed out.
- Web Accessibility Guide: Everything Designers Should Consider and Implement – A great piece of content about user interface design for accessibility.
Types of Accessibility Testing Tools

Accessibility testing tools fall into three primary categories:
- Automated testing tools
- Manual testing tools
- Hybrid testing tools
What are automated testing tools?
Automated Testing Tools are software applications designed to scan and evaluate digital products for accessibility issues automatically. These tools use algorithms and predefined rules to analyze web pages or applications, identifying potential violations of accessibility standards and guidelines.
They can detect common issues like missing alternative text for images, improper heading structure, and color contrast accessibility problems.
While Automated Testing Tools are valuable for identifying specific types of accessibility issues, it’s important to note that they have limitations and cannot fully replace manual testing and expert judgment.
What are manual testing tools?
Manual Testing Tools are tools that require human intervention and evaluation to assess the accessibility of digital products. Unlike automated testing tools, which rely on algorithms and predefined rules, manual testing tools involve direct interaction with the product, thorough inspections, and expert judgment.
Teams use manual testing tools to conduct in-depth evaluations of various accessibility aspects, such as keyboard navigation, screen reader compatibility, and cognitive accessibility. These tools often include checklists, guidelines, and testing methodologies to guide testers through the evaluation process.
What are hybrid testing tools?
Hybrid Testing Tools are a combination of both automated and manual testing approaches in accessibility testing. These tools leverage the benefits of automation to streamline the testing process while incorporating human evaluation for a more comprehensive assessment.
Teams use hybrid testing tools to take advantage of the efficiency and speed of automated testing, which can quickly scan and identify common accessibility issues. These tools often integrate with automated accessibility testing engines or APIs to analyze code (HTML, CSS, Javascript), markup (ARIA, alt text, etc.), and design elements.
Hybrid testing tools also provide room for manual inspection, allowing testers to conduct deeper evaluations, assess user interactions, and identify complex accessibility barriers that may require human judgment.
Automated Accessibility Testing Tools
axe by Deque

Developed by Deque Systems, axe offers a comprehensive set of features to identify and address accessibility issues, helping to ensure that digital products are usable by individuals with disabilities. The automated accessibility testing tool evaluates the accessibility of web pages and applications.
Pros:
- axe provides extensive automated accessibility testing capabilities, scanning web pages and applications for various accessibility issues.
- You can integrate axe into various development workflows and environments, including popular web browsers and frameworks.
- axe generates detailed reports highlighting accessibility violations and provides guidance on how to fix them.
- You can customize axe’s rulesets to fit your specific accessibility requirements and preferences, allowing for more targeted and tailored testing.
- axe has an active and supportive community, offering resources, documentation, and ongoing updates to stay aligned with evolving accessibility standards.
Cons:
- axe’s automated analysis may not fully understand the context and intent of specific design elements or interactions, leading to potential limitations in identifying nuanced accessibility barriers.
- axe’s accuracy and effectiveness relies on the quality and accuracy of the underlying code and markup. axe may not capture issues related to poorly structured code or incomplete implementation.
WAVE

WAVE (Web Accessibility Evaluation Tool) is a widely used automated accessibility testing tool developed by WebAIM. It helps evaluate web content for accessibility issues and provides visual feedback for identifying potential problems.
Pros:
- User-friendly interface and intuitive visualizations make it easy to understand accessibility issues.
- Provides detailed reports with clear explanations of accessibility errors and warnings.
- Offers a browser extension for quick on-page accessibility testing.
- Supports testing of both live websites and local development environments.
- Available as a free browser extension and an online tool.
Cons:
- Limited to automated testing and may not detect all accessibility issues.
- Requires manual interpretation of results for accurate assessment.
- The tool may not fully capture some features, such as dynamic content or complex web applications.
Pa11y
Pa11y is an open-source automated accessibility audit tool that helps identify accessibility issues in web pages. It allows developers and testers to automate accessibility testing and integrate it into their development workflow.
Pros:
- Supports multiple testing standards, including WCAG and Section 508, providing comprehensive accessibility evaluation.
- Offers a command-line interface for easy integration with build processes and continuous integration tools.
- Provides detailed reports with specific accessibility errors and warnings.
- Allows customization of testing rules and thresholds to match project requirements.
- Available as a free and open-source tool, allowing customization and community contribution.
Cons:
- Requires technical knowledge to set up and configure.
- Pa11y relies solely on automated testing, which may not capture all accessibility issues.
- Requires manual interpretation of results for accurate assessment.
- Limited support for dynamic content and complex web applications.
Manual Testing Tools
UXPin

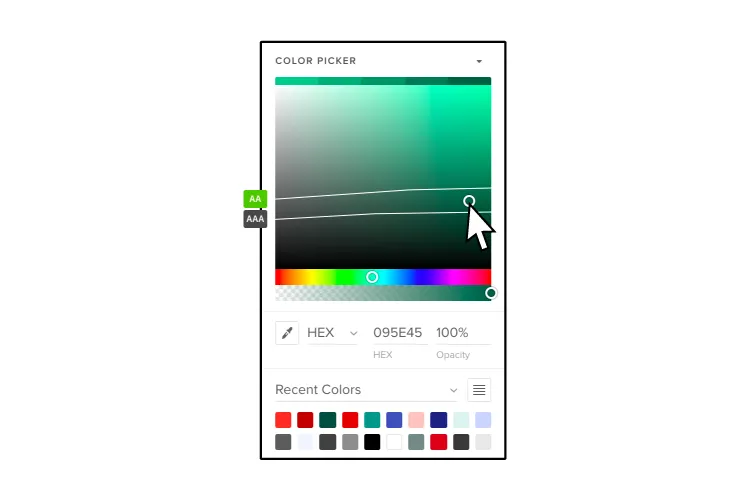
UXPin provides designers with two built-in accessibility tools to test UIs on the fly, including a contrast checker and color blindness simulator.
Pros:
- Enables designers to test colors without leaving the design tool.
- Automatically identifies text colors with insufficient contrast.
- Displays results for all types of color blindness and allows designers to preview interfaces as a user with each visual impairment would see it.
- Doesn’t require plugins or external tools when testing designs in UXPin.
Cons:
- Limited to testing color only.
- Only works with UXPin designs (but you can import Figma and Sketch files).
NVDA
NVDA (NonVisual Desktop Access) is a free accessibility tool and open-source screen reader designed for Windows. It enables users with visual impairments to navigate and interact with digital content by converting on-screen information into synthesized speech or Braille output.
Pros:
- A free and open-source screen reader for Windows, making it accessible for users with visual impairments.
- Supports various web browsers (Chrome, Firefox, Internet Explorer, and Edge), applications, and document formats, allowing comprehensive testing across different platforms.
- NVDA is actively maintained and regularly updated, ensuring compatibility with the latest technologies and accessibility standards.
- It offers customizable settings and options, allowing testers to simulate different user experiences and preferences.
Cons:
- NVDA is limited to the Windows operating system, so it may not be suitable for testing on other platforms like macOS or Linux (you can use VoiceOver in conjunction with NVDA to cover all platforms)
- There may be slight differences in interpretation and rendering compared to other assistive technologies, so it’s important to conduct additional testing with multiple tools.
- NVDA requires some level of familiarity and training to use effectively, particularly for accurately interpreting complex web content and interactions.
- Support resources are limited, and users may need to rely on community forums or documentation for assistance.
Hybrid Testing Tools
Storybook Testing

Storybook is a web-based open-source tool primarily used for developing UI components in isolation. The free tool offers a built-in accessibility toolkit that helps developers identify and address accessibility issues within their components.
Pros:
- Storybook’s accessibility tool seamlessly integrates into the component development workflow, allowing developers to catch accessibility issues early in development.
- By testing components in isolation, developers can focus specifically on their accessibility and ensure they meet the required standards.
- The tool provides visual feedback on accessibility violations, making it easier for developers to identify and understand the issues.
- Integrates with UXPin Merge to provide product teams with design and development accessibility testing capability.
Cons:
- Storybook’s accessibility tool focuses primarily on the accessibility of UI components and may not comprehensively evaluate the entire website or application.
- The platform requires developers to manually check and address accessibility issues, which may require some accessibility expertise.
- While Storybook offers customization options, it may require further configuration to align the tool with specific accessibility requirements.
Google Lighthouse
Google Lighthouse is an open-source web accessibility testing tool. It includes an accessibility auditing feature that evaluates a website’s adherence to accessibility standards.
Pros:
- Google Lighthouse thoroughly evaluates accessibility issues, covering a wide range of accessibility best practices and guidelines.
- Lighthouse’s accessibility tool is part of a suite of performance audits, allowing users to assess multiple aspects of their website simultaneously.
- The tool generates detailed reports highlighting specific accessibility issues and suggestions for improvements.
- Chrome extension allows you to test user interfaces on the fly.
Cons:
- Using Lighthouse effectively may require technical knowledge and familiarity with web development tools.
- Lighthouse focuses specifically on web accessibility and may not be suitable for evaluating accessibility in native mobile apps or other digital products.
- While Lighthouse automates some aspects of accessibility testing, manual testing is still necessary to evaluate specific interactive or dynamic components.
Accessibility Insights
Accessibility Insights is an open-source accessibility testing tool developed by Microsoft. It provides automated and manual testing features to help identify and fix accessibility issues in digital products.
Pros:
- Accessibility Insights offers automated tests to quickly identify common accessibility issues and manual testing capabilities for evaluating more complex interactions.
- The tool integrates seamlessly with popular web browsers and developer tools, making it convenient for developers and testers to incorporate accessibility testing into their workflows.
- Provides detailed guidance on how to fix identified issues, including code examples and best practices.
Cons:
- While the tool offers extensive features, there may be a learning curve for users new to accessibility testing.
- Accessibility Insights primarily focuses on web accessibility and may not be as suitable for evaluating native mobile apps or other non-web digital products.
- Some features have compatibility limitations with specific browsers or development environments.
Streamline your accessibility testing with UXPin. Sign up for a free trial to explore UXPin’s advanced design and prototyping features.




