ChatGPT in UI Design – How UXPin Can Generate UI Components

ChatGPT is a language model developed by OpenAI. It is part of the generative AI tools which utilize deep learning techniques to understand and generate text.
The model works like a chatbot for asking questions or giving prompts, and it generates contextually relevant responses. Designed to handle a variety of natural language understanding and generation tasks, this OpenAI tool is versatile for different applications, including generating UI components from open-source libraries based on prompts.
Try UXPin’s AI Component Creator and generate custom UI components with ChatGPT. Quickly save the components as patterns for future reuse. Explore this and other features that make design 8.6x faster than with other tools. Try UXPin Merge for free.
What is ChatGPT?
ChatGPT is a language model developed by OpenAI. It is designed to understand and generate text based on the input it receives. The model has been trained on a diverse range of Internet text, and it can perform various natural language processing tasks. This includes answering questions, engaging in conversations, summarizing text, translating languages, and more.
ChatGPT was created to provide a powerful, versatile, and user-friendly language model that’s capable of addressing various natural language processing challenges. Its broad applicability, combined with the scale of data it was trained on, makes it a significant advancement in the field of conversational AI and language understanding.
It’s one of the most powerful language models, but not the only one. There are also Google’s Bert, T5, Baidu’s ERNIE, Facebook’s Blender Bot or a model named XLNet. ChatGPT 3.5 was the one of the largest language models ever created at the time of its release, with a staggering 175 billion parameters. The training data gave it the power to generate more contextually relevant, coherent and versatile responses compared to smaller models.
Many users implemented ChatGPT into their workflow, built AI tools using its API key, and contributed to its success. An API provided by OpenAI allows developers to integrate the model into their applications, products or services. That’s what we did when we built our AI Component Creator.
How does ChatGPT work?

ChatGPT works by generating a human-like text in response to a prompt it receives from a user. It can generate all types of responses – from a block of text to real conversations and even visuals. Users come into interactions with ChatGPT by typing in what is known as “prompt” into ChatGPT UI.
Prompts are input queries or statements provided to the model to generate responses. The prompt is the command or question that the user gives to the model to elicit the desired output. How users phrase the prompt has an influence on the quality and relevance of what they get in return.

Here are examples of prompts for language models like ChatGPT:
- Conversation: “Tell me about your favorite programming language and why you like it.”
- Instruction: “Provide tips for improving website performance and speed.”
- Creative writing: “Write a short story about an unexpected adventure in a futuristic city.”
- Problem-solving: “I’m having trouble debugging my code. Can you help me identify the issue in this JavaScript function?”
- Education: “Explain the concept of machine learning in simple terms.”
- Opinion: “What’s your opinion on the latest advancements in AI?”
- Scenario for role-playing: “Imagine you are a travel assistant. Plan a weekend getaway itinerary for someone who loves outdoor activities.”
- Comparison: “Compare and contrast the pros and cons of using Python and JavaScript for web development.”
- Task: “Write a Python function to find the factorial of a given number.”
- Explanation: “Explain the functioning of blockchain technology and its applications.”
You can see that those prompts start with an action verb. They provide a cue of what the user wants from ChatGPT, be it an explanation, plan, comparison, answer or mistake spotting. ChatGPT comes up with the best answers to those. You can ask one prompt per conversation or continue a discussion until you are satisfied.
Learn how to write a good prompts for UI design here: Prompt Engineering for UX/UI Designers.
When using prompts, it’s helpful to be specific about the challenges you’re facing or the aspects you want to improve. Providing context and asking for practical advice will get you more tailored and actionable responses from ChatGPT.
The benefits of using ChatGPT in UI design
ChatGPT can increase your productivity, help you refine your skills, and provide answers to your questions. Of course, it’s just a language model, so take its recommendations with a grain of salt and if you’re not sure if the answer is correct, fine-tune it, and try again.
The benefits of using ChatGPT in UI design are as follows:
- No training required — unlike traditional machine learning models that require extensive training on specific datasets, ChatGPT comes pre-trained about various topics, including UI design. This eliminates the need for users to train the model themselves.
- Instant design assistance — ChatGPT provides rapid responses to a query, offering instant guidance, eliminating the need of looking for the answer on the Internet or asking peers.
- Efficient problem-solving — with ChatGPT’s quick and informative responses, designers can maintain a high level of productivity. This model’s efficiency enhances the overall productivity of the design process.
While UX designers use ChatGPT to help them with preliminary user research, building personas, perfecting user flows, UI designers ask ChatGPT to come up with layout, color schemes or typography combinations. When it comes to AI Component Creator, it helps you generate simple or complex UI components, so you can build MVPs or advanced apps faster. Let’s see what you can expect.
How to generate UI components with ChatGPT
Using ChatGPT to generate UI components involves providing clear and detailed prompts to receive the component that you need.
With UXPin Merge, you don’t need to go to OpenAI’s website to get help with UI design. The tool is built in UXPin’s editor. It’s available in the “Quick Tools” bar and it can be quickly launched whenever you need it. And what it does is it generates you UI components based on your prompt that appear directly on your design.

The UI component that’s generated with the ChatGPT integration is the Tailwind UI component. It’s one of a few built-in open-source component libraries available in UXPin Merge. Tailwind is a great resource for building content-first web designs, such as landing pages, documentation hubs, task management apps, employee portals, and more.
You can use the component that has been generated as any other UXPin Merge component in your project. You can resize it, change its position, and more.
How to use ChatGPT integration in UXPin
Do you have a UXPin Merge account? Now, it’s the right time to log in. And if you don’t have an account yet, try UXPin for free, so you can follow along with our tutorial.
The integration requires you to have an OpenAI API. Don’t have it? Write to our support and they will be happy to assist you. Read our help documentation, so you know how to contact our support.
#1: Write the prompt for components
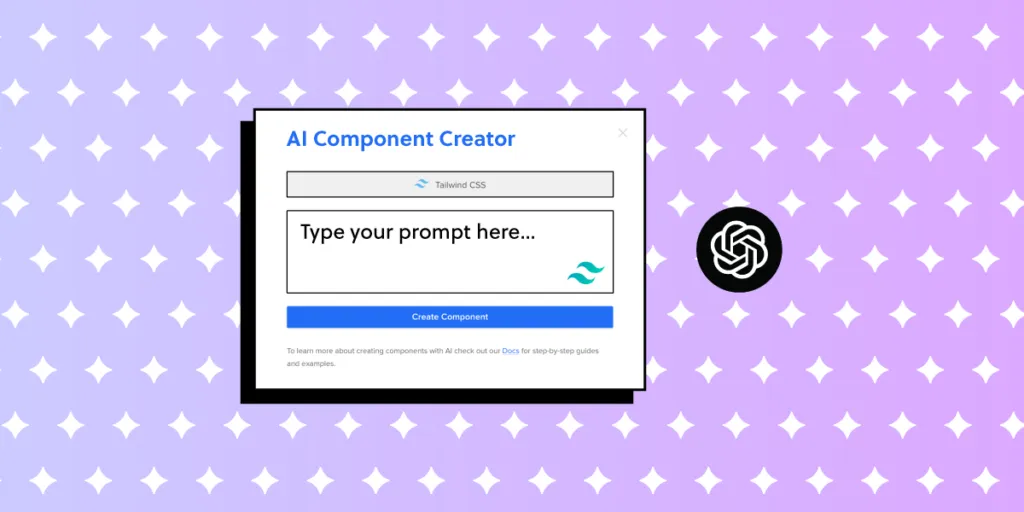
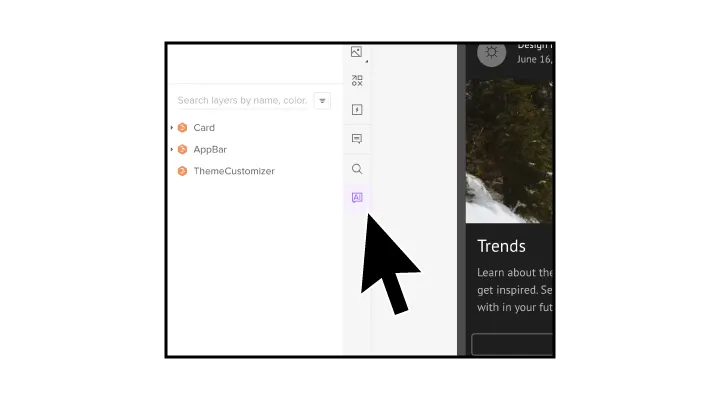
You are in the midst of creating your user interface design and you can’t find a component to go with your design? Let’s generate it. Navigate to the ChatGPT plugin that’s in Quick Tools bar and click the icon labeled “AI” (look at the first screenshot above.)
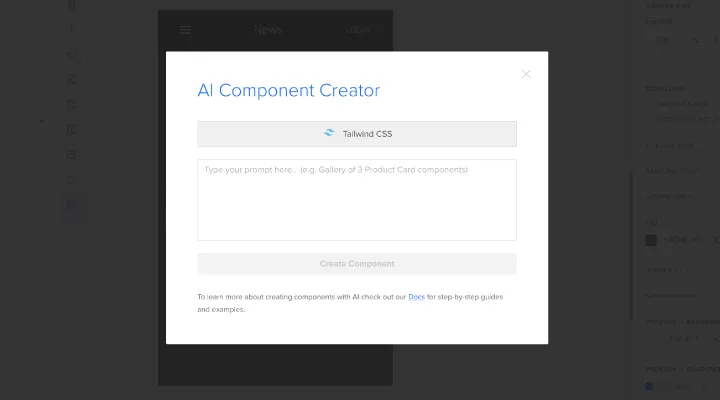
Now, you will see a modal popping out that looks like this:

Here you can type in your prompt. What will it be? Going back to the section about “How does ChatGPT work?” we’ve seen examples of prompts. They had an action verb (write, provide, identify), some context for the chatbot to grasp what you want, and specific details, such as “responsive,” “gradient,” “customizable,” and more.
Additionally, make sure you specify any requirements and limitations that you have. The requirements may be about the color scheme, such as a specific HEX code for a background color, or accessibility limitations.
Tailwind UI is a great component resource AND component inspiration. So, head to their website to discover what kind of components you can generate. Some suggestions:
- Pricing table — “Generate a pricing table with 3 columns. Column 1: freelancer priced at $19, Column 2: startup and be priced at $39. Column 3: company and be priced $59. Company column should be highlighted and labeled as most popular.”
- Testimonial card — “Create a testimonial card with 5-star rating. The testimonial should be in quotes. Its copy should be “The best tool I’ve ever used” and 5 out of 5 stars should be active. Use #FFD700 for stars and #636363 for text. Add a label long-time customer.”
- CTA section — “Create a CTA section that’s split with an image. An image is on the column on the left and it has a person in front of a whiteboard. The other column is a CTA “Let’s work together” and it has a button “Contact us” that is orange.”
Look at the Tailwind UI site to learn what is possible.
#2: Generate UI components
The component prompt that we will use for the purpose of this tutorial is this:
Please create a contact form with a header “Leave your message”, an email field, a checkbox with text “I accept privacy policy” and a field where a user can type their message. Use color #0000FF for background.
We generated the following component (screenshot below).
It has a blue background, interactive input fields for email address and user input, submit button, and clickable checkbox. The result is pretty nice. There are some things that could be improved, so if you feel like it, write another, more specific prompt.
Check the component place in Pages & Layers Panel. Make sure it is a standalone component and not a part of any other Layer.
#3: Save your components for reuse
Now that you have a component you like, save it to your library in case you want to use it elsewhere or keep it as part of your design documentation. The component is backed with code, and you can export it to your dev’s environment with one click.
Read more about it in our documentation about AI Component Creator.
Resources for writing better prompts
Here are some resources that will help you write better prompts:
- Prompt Engineering Course by OpenAI — Prompting Guidelines by Andrea Valenzuela
- How To Write ChatGPT Prompts (150+ Awesome Prompts Inside) by Emily Gertenbach
- Writing Effective Prompts in ChatGPT by Uxcel
Design with ease with UXPin Merge
Ai Component Creator is a new addition to UXPin and it’s great for getting you a component that is backed with code and fully consistent with the Tailwind UI library. Think of it as an AI-design assistant that generates a UI element based on an instruction.
Get custom nav bars, persona cards, gallery of images, or sidebars that can be easily reused throughout your design. And if you can’t imagine what you can create with Tailwind UI components, go through their website for some inspiration.
UXPin Merge makes it extremely easy for non-designers to build interactive and beautiful UI without having design skills. It works in a drag-and-drop like fashion, so you can take a component from a library and build an interface with it. Aside from Tailwind UI, it has other open-source libraries, such as MUIv5, React Bootstrap, Ant Design which are based in React.
Give it a try. Pick one of the available templates and customize it or start a completely new design. Then, copy the code off your design and bring it straight to a development tool. Try UXPin Merge for free.




