This article was cowritten with Aniko Kocsis.
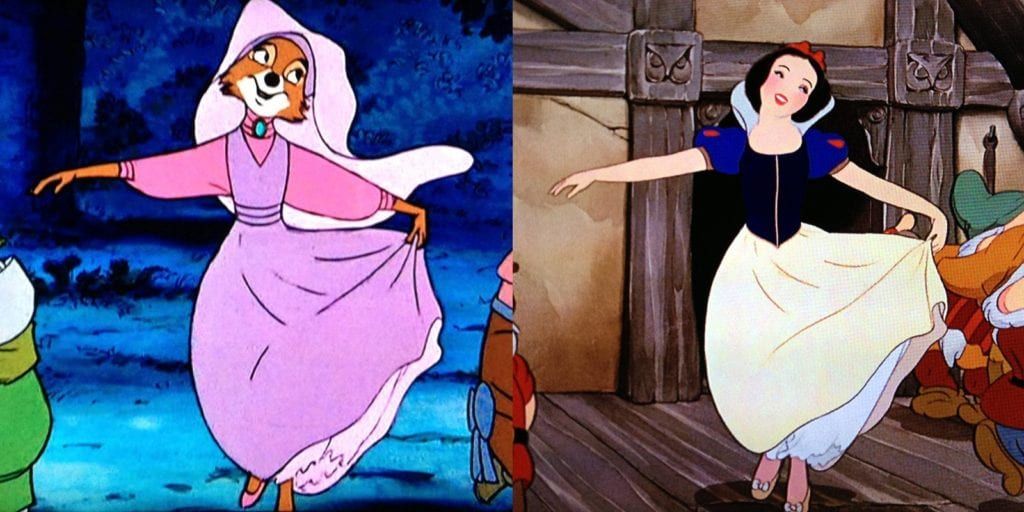
Have you ever watched the movie Snow White? Did you notice she moved exactly the same way as characters from your other favorite childhood movies? I hadn’t either.

Recently, I found an article about recurring animations in cartoons. And now, I completely get it. They are much like UI patterns. And that is why UI patterns are a genius hack for being efficient.
In this article we’ll cover:
- What are UI patterns?
- Why should designers use UI patterns?
- How can UI patterns help users?
- How can designers apply UI patterns?
Think about it: is creating a UI design from scratch the best solution when designing a product? Even run a design sprint? Not necessarily. UI design patterns are repeatable solutions for a recurring problem.
You think that is cheating? Users don’t. Just as you didn’t when you were watching cartoons! Same difference.
What are UI design patterns?
When implementing a new feature or creating a product from scratch, you don’t have to come up with brand new solutions every time you come across an interface problem.
Designers want to figure out the easiest way users should interact with a product by cutting down on time and effort needed to navigate through it.
It’s already challenging to create a useful and intuitive interface that retains users. Therefore, it’s very important to remember that there are existing patterns that incorporate the best practices for every function.

Why should designers use UI design patterns?
1. They speed up and simplify the design process
Look into repositories of existing patterns like Design Patterns or best-known design systems like Google Material Design, ADG by Atlassian, Airbnb Design System, etc. Then tweak them according to your needs, so you can turn your focus to other issues.
2. UI patterns increase engagement with a product
When people see a product for the first time, it has to be very easy to use and to understand; they shouldn’t have to think too much. This is one of the first steps to increasing its engagement.
3. Use common vocabulary
When you say “You need to check-in at the airport”, frequent flyers know what you mean. It’s simply mentioning the name of a pattern instead of explaining to others what it does and how it works.
Familiarity and affordance are key components of “Easy to use” as Peter Zalman explains. A repeated experience of using familiar patterns reduces cognitive strain.
How can UI design patterns help users?
1. Intuitive navigation
It’s similar to going into a supermarket and always finding the baked goods in the back of the store. These are common practices that make you get used to navigating accordingly.
Based on their prior experiences, when users access an app or website for the first time they already think they know where to click and what to do. They don’t have to ask, “Where are the dairy products?”
When those interfaces use common patterns, navigation becomes a simple task.
2. Understanding the function
Imagine you’re on a flight search website and want to choose the dates of our departure and/or return trip. You expect to have an overview of those dates in a calendar to find or submit information based on a date or date range.
3. Ease of use
A date picker displays two calendars side by side, and lets users pick a date or a range of dates in a few clicks without entering them manually.
Although this is an example of a common pattern solving a common problem, let’s analyze its efficiency. Maybe the dates are more easily inputted via writing the date as text due to its extensive range. In this case, this pattern may not be ideal.
How can designers apply UI design patterns?
UI design patterns are solutions to usability problems, so if it ain’t broke, don’t fix it.
It might seem simple to choose which pattern to apply to a problem, but it’s quite challenging to pick one most relevant to your needs.
After determining the visual hierarchy, the look and feel of the product, you can start the process of selecting patterns.
This can be simplified into four basic steps:
1. Figure out the problem to be solved
Several methods exist to detect usability issues presented in the interface.
If it’s a new product in its exploration phase, try in-person surveys, interviews or a simple online research.
If it’s an existing product or in an advanced stage of development, try user tests or A/B testing. Such methods will help you figure out what users don’t like about the current design solutions and what the interface lacks.
2. Understand how other products solve similar problems
For example, imagine you’re trying to figure out the best navigation method for a certain section in your product. Research different apps or websites that solve that similar problem with different navigational patterns.
3. Examine the efficiency of solutions used on other products
How often are these solutions used? Future success can be derived from that, as users can get used to the road already taken.
4. Analyze the patterns’ proper usage to recreate it for your own needs
If you know the exact solution you’re looking for, this will come easy. Get straight with yourself and you’ll get a clear image of how your own version should work.
5. Look for tools to help you in the use of UI patterns
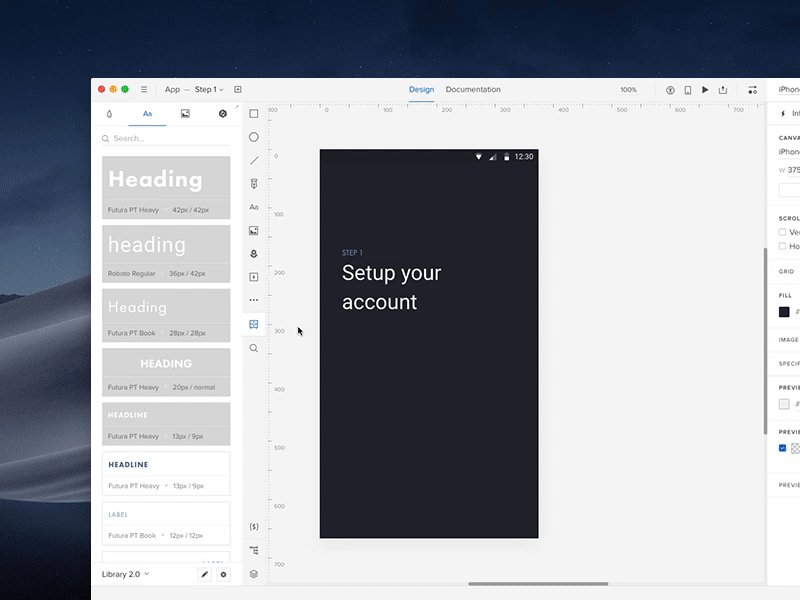
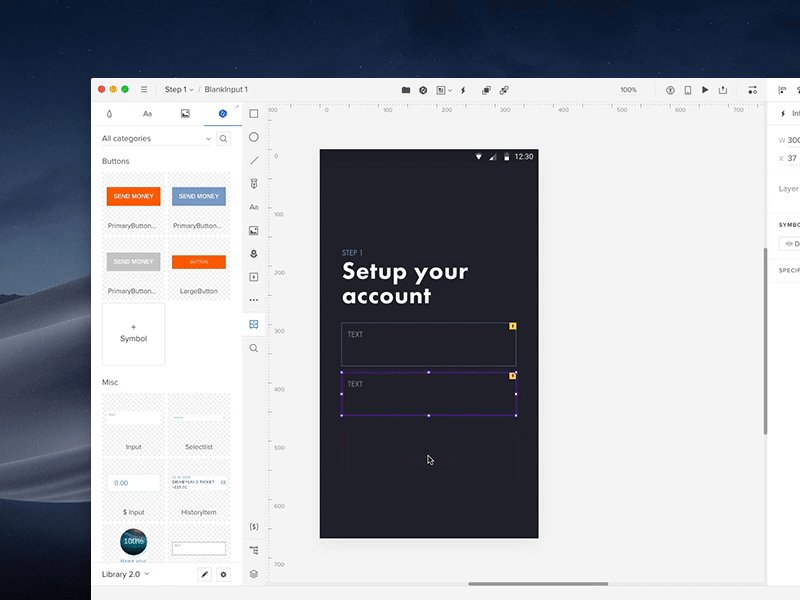
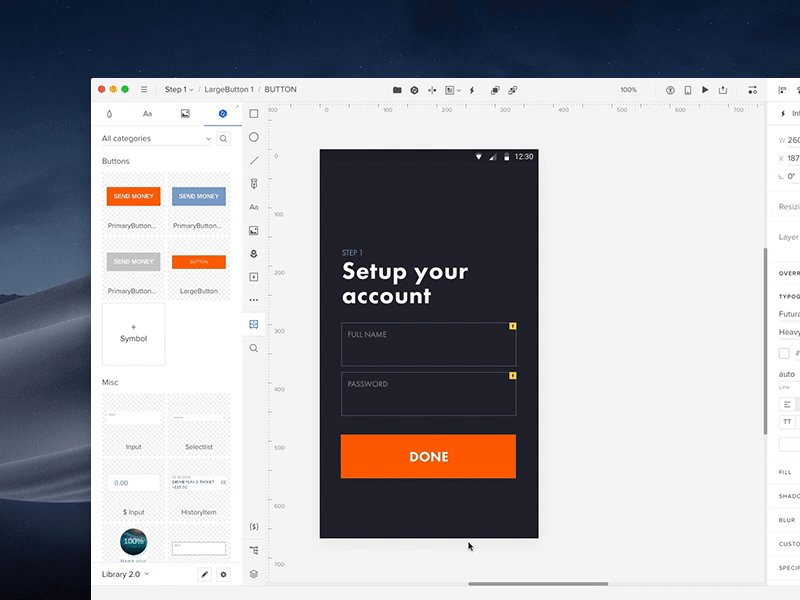
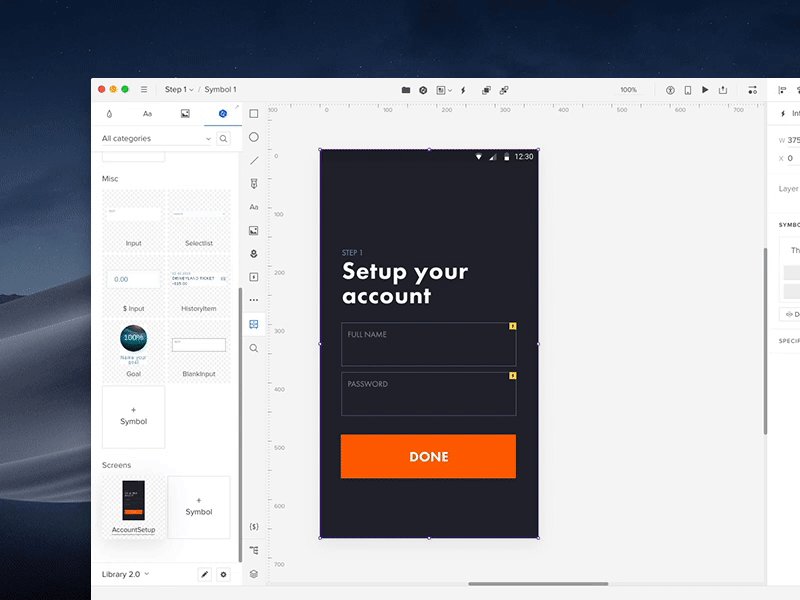
For instance, UXPin provides shared libraries to store and reuse UI patterns, which are accessed by the whole team. You can start with one of thousands of prebuilt elements for extremely rapid prototyping. Start quickly and mess with screen layouts. Then, you can make it interactive and go from static mockup to interactive prototype within a few clicks.
Once the interactions are added and components grouped into a pattern, you can choose to add documentation to the pattern. Suddenly, you have the start to a complete design system (containing not only the visual layout and documentation, but also the functional interactions!). Working on multiple products or with different clients? You can create multiple libraries that can be accessed from whatever project you’re in!

Takeaways: How can UI patterns help users?
As you now know, UI design patterns are repeatable solutions for a recurring problem. Just like reused cartoon animations. And they work super well!
They are common, known solutions. They help users:
- Navigate
- Understand
- Use the functions on the interface
The benefits for UI designers include:
- A sped up and simplified design process
- Increase engagement with a product
- A common vocabulary between the user and designer
Make sure to identify a user problem that needs solving before considering using UI patterns. Then, you can start hunting for a solution. There are lots of resources out there!