
That’s what Copywriters are for right? Content Strategists? Definitely! However, words are part of the user experience and at minimum, the first pass, belongs to UX Designers.
Not only do clients appreciate seeing the first look of their product with copy that isn’t in Latin, but users appreciate it too. I’ve walked out of many usability tests and realized that 4 out of 5 issues could be solved with copy edits, whether it’s misleading button text, a confusing headline or confusion during sign up. No matter the language or place, words and conversation are universal. They are our secret weapon and one of the most valuable tools in our toolbox.
Your leading H1 hero copy shouldn’t read like Shakespeare*
*exceptions may be made for a poetry based product
You can be direct, speak with human language, and still have sophistication and a brand voice.
When someone visits the hero of a landing page on a website or web app, we give them a first impression as to who we are as a company – through a combination of words, color, graphics, imagery. First impressions are extremely important, not just in social settings. They set the tone for the entire user experience. As an H1 writer, take lessons from journalism. The two clear goals when creating H1s are:
- The user immediately knows what the product is and offers
- The user engages by learning more or signing up
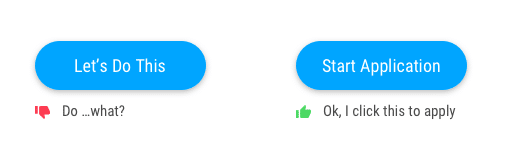
When you ‘Call To Action’ make the action crystal clear
CTA copy is arguably the most important copy on the page. It’s the engagement point where we ask users to buy, sign up, join a cause, etc. It takes wordsmithing and is not easy (how ironic). A CTA should have three important qualities:
- Honest. For example, don’t use ‘complete’ or ‘submit’ and then ask for more information. Humans feel a sense of relief when they finish something. If they’re then told they aren’t actually finished, they’re unhappy.
- Concise. This article is about words but the irony is that people scroll past words. They like things to be short and sweet. Use the minimal amount of words needed to help the user understand what the button beckons for.
- Clear. No guessing as to what the button is for. Users are much more likely to click a button if they know where it goes.

Use Microcopy in these 3 places to increase your product engagement
Microcopy, or small bits of copy, throughout your site or product can make or break the user experience. These bits of copy should have these 5 important qualities:
- Add value
- Don’t overpower other words and visuals on the page
- Flow with the brand tone and voice of the product
- Short and sweet, never longer than necessary
- Provide the user with answers and not raise more questions
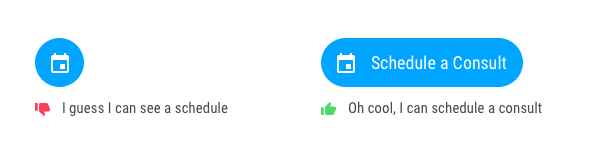
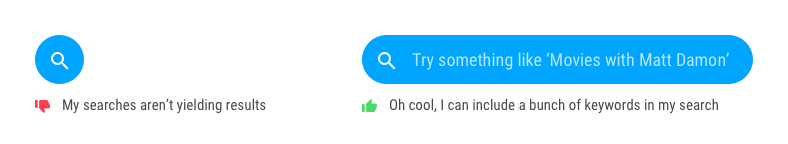
1. Increase engagement by pairing icons with words
Using words with an icon is a better user experience and a more accessible design. It’s clear what the icon means and takes all of the confusion off the table. Many icons are used for multiple purposes, like the calendar icon.

Some icons, such as search, are commonly known. However, using words we can make the search functionality more clear. Some search queries only allow one word searches, and other more sophisticated queries (like Google) allow phrases, questions and ideas.

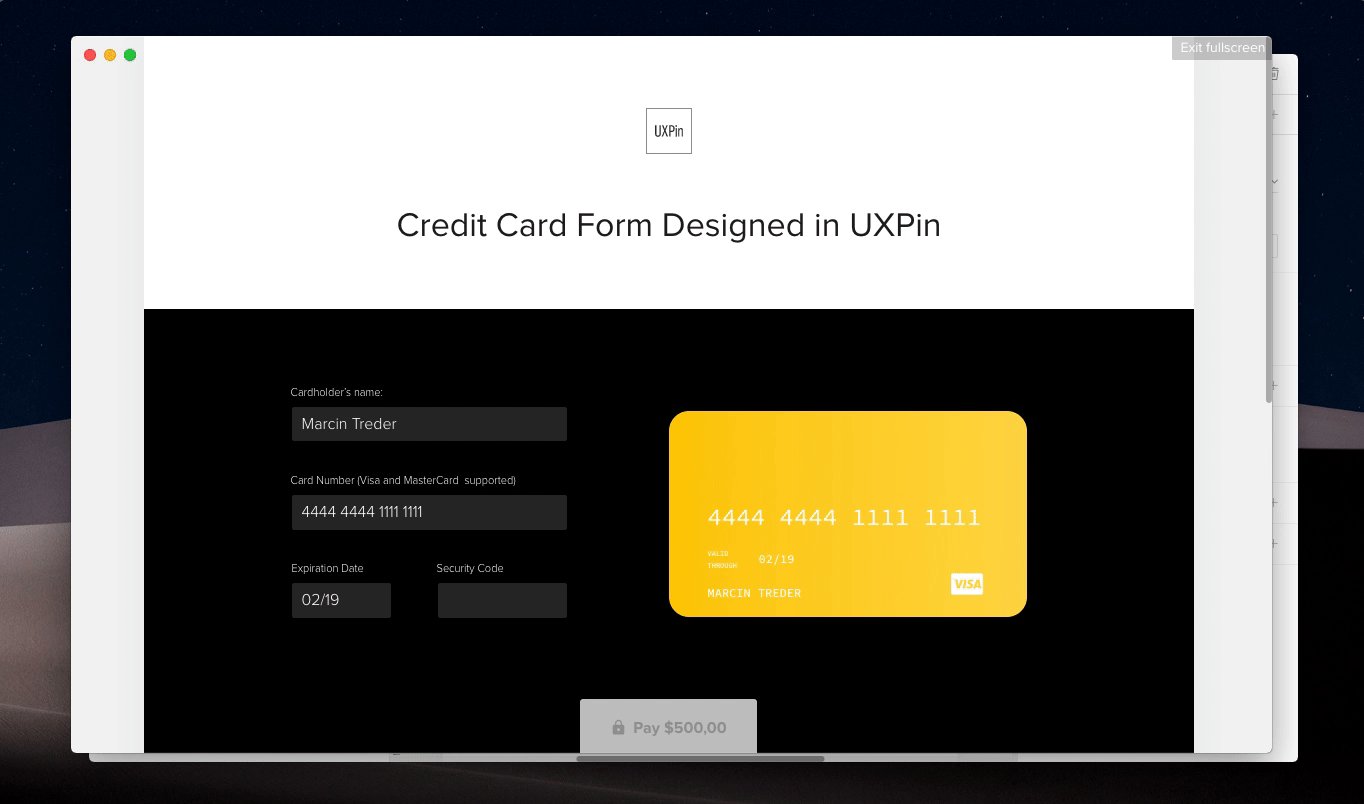
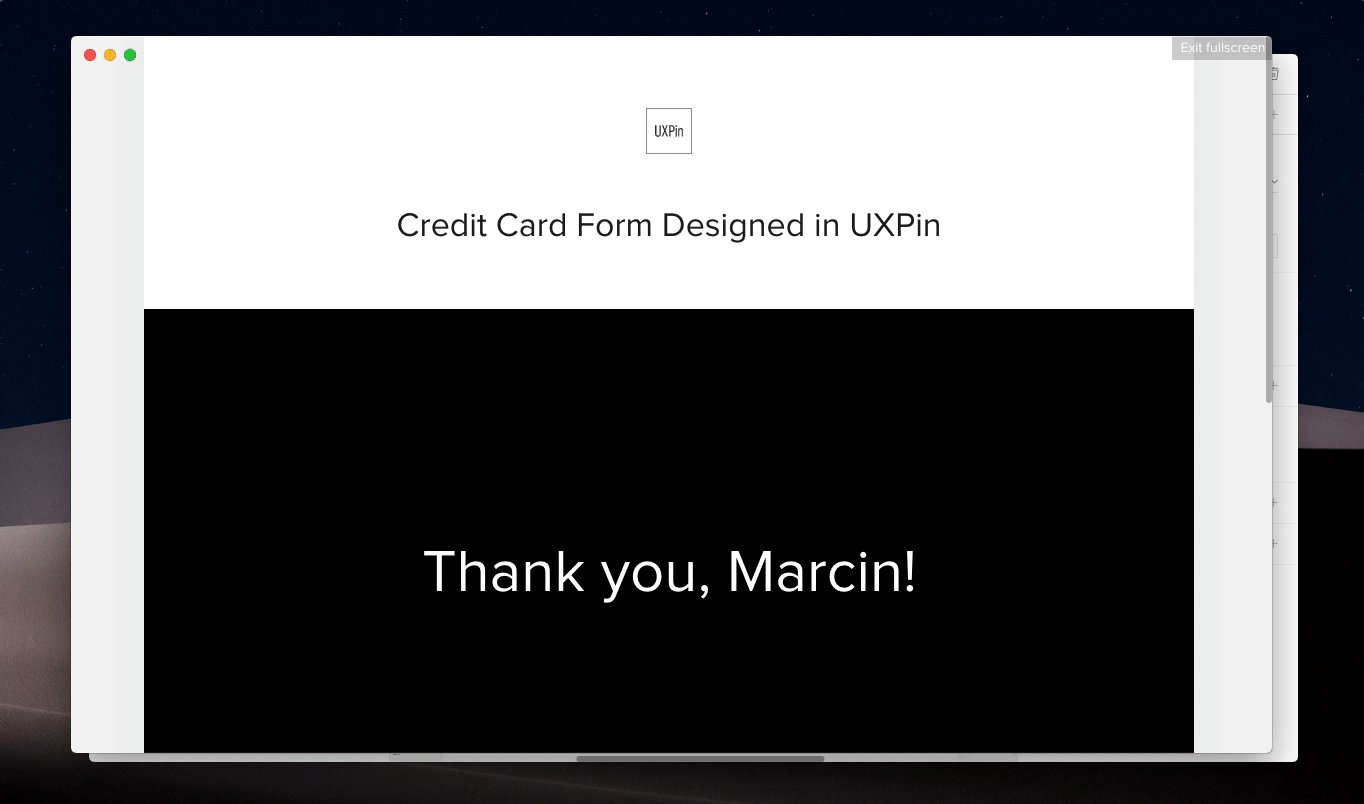
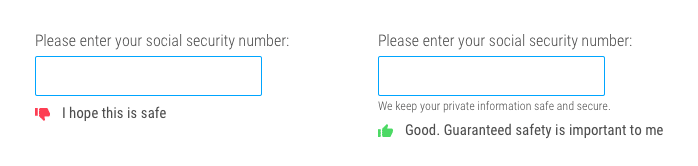
2. Take the frustration out of transactional flows
The best UX example for this is including the password rules before the user submits a password that doesn’t have a special character. However, there are more subtle ways to improve that aren’t just best practice UX. During transactional flows, users give up personal information such as emails, credit card numbers and addresses. Many people are skeptical. However, giving a simple nod to the fact that tech can be creepy can make users feel a lot more comfortable.

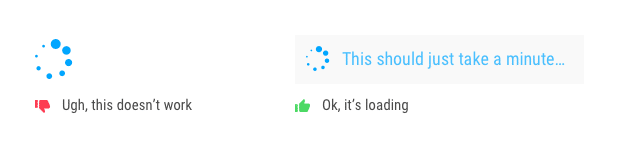
3. Leave no questions unanswered
Users have great expectations. Delight them by telling them what to expect next, so they don’t have to guess and get frustrated. I always joke that part of my job is mind-reading. We must guess how people will respond to the things we show them– this is how we can respond to some of those guesses.

Words are part of the process
I start every project with pen and paper – jotting down ideas. These ideas are always a combination of words and sketches dancing around each other. Just as we walk away from user testing and stakeholder reviews with a list of changes to visuals, also consider how words can elevate the design. When preparing to test, review and ultimately launch, always ask these questions:
- Where might a user need extra help?
- How can this be more clear?
- What are all the points a user could become confused?
- Where can we delight and elevate with copy?