10 worst Design Failures of All time. Google Wave, Macintosh TV, Windows Mobile, Windows 8 shutdown system…to mention few. Design failures will give you a lesson
デザインの失敗 :ワースト10例


10 worst Design Failures of All time. Google Wave, Macintosh TV, Windows Mobile, Windows 8 shutdown system…to mention few. Design failures will give you a lesson

コンポーネントライブラリ を作ることで、UI開発を効率化し、失敗しないようにすることができます。(なぜUI開発に使う必要がある?)コンポーネントライブラリを作るメリットには以下のようなものがあります: 現在のガイドライン
(…)
Even the best ideas can’t guarantee success. No matter how certain you are about a new concept, the only way to create a good product is by getting real feedback and building upon it. Here are our tips that will help you make the most out of your user testing.
(…)UXPinは、世界中の優秀なデザイナーが使用している製品デザインプラットフォームです。ローフィデリティのワイヤーフレームから完全にインタラクティブなプロトタイプまで、チームで簡単にデザイン、コラボレーション、プレゼンテーションを行うことができます。
無料トライアルを開始
デザインシステムが、高品質な製品を効率的に提供するのに必要なツール、ガイダンス、コンポーネント、サポートを確実に提供できるようにする上で、「テスト」は不可欠です。組織の基準や期待に確実に応えるために、コンポーネントライブ
(…)
UXPinのnpm統合により、デザインチームはより忠実でコード同様の機能でプロトタイプが作成できるようになりました。これまではエンジニアにコーディング依頼が必要だったところを、UXPinが持つコンポーネント駆動型プロトタ
(…)
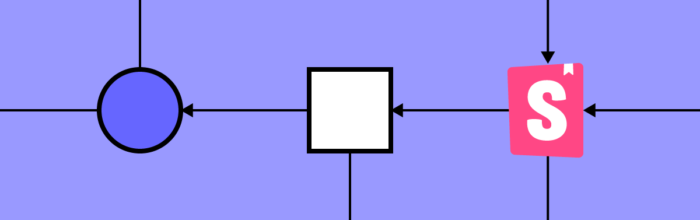
UXPinと Storybook を統合することにより、インタラクティブコンポーネントを持つUIライブラリを使って、これまで以上にデジタル製品を簡単に構築することができます。これによって、ワークフローが改善され、より効果
(…)
マイクロインタラクションは、強化とフィードバックによってユーザーエクスペリエンスを向上させます。マイクロインタラクションがなければ、ユーザーインターフェースは退屈で活気のないものになってしまいます。 好むと好まざるとにか
(…)
ヒューリスティック評価とは、一連のユーザビリティ原則に基づいてユーザーインターフェースをレビューすることです。 デザインプロセス全体を通してユーザビリティの問題を明らかにし、公開前に問題箇所を修正できることで、開発時間を
(…)
リモートデザイン・スプリントは、より多くの人々が都市や世界中のさまざまな場所からコラボレーションを行うようになり、ますます人気が高まっている。パンデミックがリモートワークへの動きを加速させたとはいえ、この動きは2020年
(…)
このページをご覧になっているということは、私たちのCode-to-DesignのMergeテクノロジーを使って、完全に機能するプロトタイプを作ったことがあるのではないでしょうか。(まだそのステップを踏んでいない場合は、S
(…)
UXの世界は常に成長し、進化し続けていおり、特定のタスクや研究に対応するための新しいUXでの役割または部門が生まれています。 UXアーキテクトとUXデザイナーは何が違うのか?また、デザインプロセスを改善するために、会社
(…)
Olivia Truong Olivia Truongはプロダクトデザイナーです。彼女のポートフォリオに足を踏み入れた瞬間、彼女はそのことを明確にしています。彼女のウェブサイトや作品に通じるシンプルなファッションです。
(…)
トレンドは繰り返されるものです。例えば1970 年代のファッションが1950年代のものから影響を受けたように、流行のサイクルは20年周期で繰り返されると言われています。とはいえ、このデザインの流行サイクルはファッションに
(…)
見た目の良いサイトや機能性の高いサイトもありますが、その両方を兼ね備えた魔法のようなインタラクティブなサイトもあります。 これらのサイトは、より深いレベルで私たちを惹きつけ、私たちの注意を引きつけ、私たちの想像力を定着さ
(…)
気に入った画像や写真を見て、「どうしてこんなに面白くて魅力的なんだろう」と思ったことはありませんか?また、映画やテレビのワンシーンを見たときに、なぜそのシーンに強い感動を覚えるのかと考えたことはありませんか? それは被写
(…)