Article by Cipher Mak
New trend of doing interior design
How we do interior design is very different than years ago. In the past the only purpose of constructing a place ment for people was to make it functional. Sometime after interior designers started designing spaces that not only served their functions, but were aesthetically pleasing at the same time. Later on, apart from designing good looking spaces, interior designers introduced ergonomics along with hi-tech supporting the functionality. But wait… what about the environment? What about the mental sphere? Do people feel good in a particular location? Do people feel well when they are “using” the space? What should interior designers do to best fit people’s concerns and needs?
Introduction
Just to make sure “we’re on the same page”, a little explanation to the title three kinds of design (from Wikipedia).
What is UX Design
User Experience is any aspect of a person’s interaction with a given IT system, including the interface, graphics, industrial design, physical interaction, and the manual. In most cases, user experience design fully encompasses traditional human-computer interaction design, and extends it by addressing all aspects of a product or service as perceived by users.
What is Service Design
Service design is the activity of planning and organizing people, infrastructure, communication and material components of a service in order to improve its quality and the interaction between service provider and customers. The purpose of service design methodologies is to design according to the needs of customers or participants, so that the service is user-friendly, competitive and relevant to the customers. The backbone of this process is to understand the behavior of the customers, their needs and motivations, service designers draw on the methodologies of fields such as ethnography and journalism to gather customer insights through interviews and by shadowing service users. Many observations are synthesized to generate concepts and ideas that are typically portrayed visually, for example in sketched or service prototypes. Service design may inform changes to an existing service or creation of new services.
What is Interior Design

Interior design describes a group of various yet related projects that involve turning an interior space into an “effective setting for the range of human activities” that are to take place there. An interior designer is someone who conducts such projects. Interior design is a multifaceted profession that included conceptual development, liaising with the stakeholders of a project and the management and execution of the design.
The New Way of Interior Design
Interior design is a bit different from products, fashion, graphics, and interactive design. Those are products we use, we hold it in our hands, we wear them, we put them on the table, etc. But for interior (or architecture), it is more like we “walk into the product” to experience it. We stay inside a space (a big product) almost every moment, from home to school, work, dining out, watching a movie in a cinema, do some recreations, and so on. Therefore how those spaces affect our mental feeling is an essential factor we need to consider.
Us designers are taught about the typical standards and ergonomics at school, telling us what is right and what is good. But these are only the basics; some typical knowledge for us to learn, a framework. But there’s the next step to it. The next step we need to make is to improve the framework and make it work for our conditions. One reason is because typical standards will not perfectly match with all spaces, functions and user needs. Another reason is because the world is changing every second, and the typical standard framework should change and upgrade in parallel with society’s development.
Of course, you could argue that all design is human-oriented as all design is made according to people’s need, however the level of awareness on what people (or the end-user) need is not high actually. This is because designers often tend to design only by their own experience and perception. Therefore those we called human-oriented design outcomes are not particularly fit to the end-users, even though the standard processes have been thought through when designing.
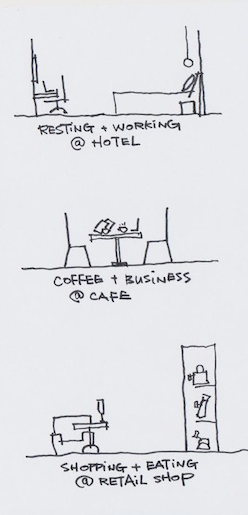
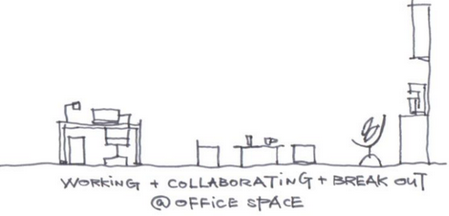
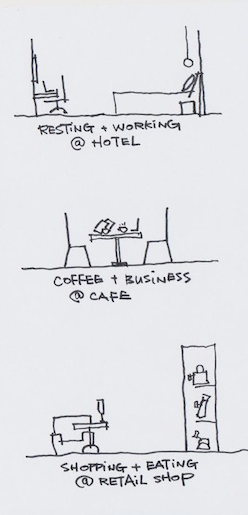
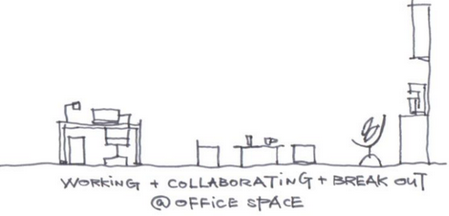
On the other hand, the trend of how we plan the city has changed. In the past, every building or premises usually had one single function. Office buildings with different companies inside for business, shopping malls with retail shops only, hotels were just a place for people to take rest. Now people want to do more at one time; call it multitasking, time optimization or just distraction, but the way people want to spend time changed, and so changed the places where they spend time.

You can easily see that the boundaries between functions in certain spaces are less clear than before. To name a few examples: there are recreational areas inside offices, business functions and provisions are allowed in hotels and clubhouses, people not only buy things at the mall but also have gatherings with family and friends, sitting in coffee shops not just for a coffee but for a business talk, etc.
In result the need to act upon the request of mutli-purpose spaces has dramatically increased. Same case for mobile devices. Cell phones could only make calls in the past, but nowadays they allow you to text, have video calls, watch videos on the Internet, listen to music, play games and so on.

Interior design is a bit different to products, fashion, graphics, and interactive design. Those are products we use, we hold it in our hands, we wear them, we put them on the table, etc. But for interior (or architecture), it is more like we “walk into the product” to experience it.
Collaboration with people from different disciplines introducing UX design and service design is then the best way for the interior design process to become effective. Good interior design is not only about practical functions, technology, and good appearance. The good interior design considers the feelings and feedback from end-users and the operators. UX design is very similar to how interior designers plan the furniture. We think of the needs of end-users in every single detail, putting the consideration on how people do things (their habits). For example, how they use the room in a hotel, dining habits in a restaurant, the sequence on how people cook, how they work, how they enjoy leisure time at home, etc. Colors, the texture of materials, ergonomics are also put into the list.
The backbone of this process is to understand the behavior of the end-users, their needs, and their motivations. Sounds familiar? Yes, it is exactly what has been mentioned at the beginning of this article – what UX design and service design methodologies are.
Us designers are taught about the typical standards and ergonomics at school, telling us what is right and what is good. But these are only the basics; this is some typical knowledge for us to learn, a framework. But there’s the next step to it.
Think more and think differently to create the breakthrough is the designers’ duty. In order to achieve the above considerations, input from end-users becomes essential. Designers should have an open mind to accept new things, consider the voice of non-designers because wise design stems from an appreciation of all things around. Working with non-designers is always a good idea to create some unexpected sparks. It is great fun if you know how to mix the “wow” ideas together. Open your eyes, open your mind, try and experience this yourself. Do something amazing ;).
About the author

Cipher Mak (Hong Kong) is currently studying Design Strategy, Master of Design part-time at The Hong Kong Polytechnic University, on the same time doing design thinking and strategy projects, including the ‘Idea Generate Cards’ project, ‘The Good Design Plan’ handbook and some article writings on blog. Always able to think outside the box which makes my creative life looks very different and stimulating to others.