Why Developers Use Frameworks?

Modern product and web development rely on frameworks, libraries, and dependencies to achieve desired results and outcomes. Understanding these frameworks’ capabilities and limitations can help designers collaborate better with engineers throughout the design process and, most importantly, during design handoffs.
Bridge the gap between design and development with UXPin Merge. Design fully interactive prototypes using UI coded components without writing a single line of code. Visit our Merge page.
What is a Front-End Framework in Programming?
Front-end frameworks are pre-written code with tools, templates, functionality, and components that help developers build websites and applications fast. These frameworks provide a foundation for developers to be more product-focused rather than writing from scratch.
Front-End Library vs. Front-End Framework
People often use front-end frameworks and front-end libraries interchangeably, but there are distinct differences.
Front-end libraries include pre-written code for common tasks, like manipulating the DOM, making HTTP requests, and animating elements. Libraries require less setup and configuration and have fewer constraints than frameworks, giving software engineers more freedom and control. Popular front-end libraries include Reactjs, jQuery, Django (for Python), and Redux.
Front-end frameworks are pre-written code that provides structure for building websites and applications. These frameworks usually include libraries, tools, and other features to develop, scale, and maintain applications. Popular front-end open-source frameworks include React Native, AngularJS, Vue (check out the difference between the three of them,) and last but not least, Bootstrap.
Wait, isn’t React a Framework, not a library?
React is a Javascript library floating between being a library and a framework. Many developers debate whether React is one or the other.
While React technically isn’t a framework, it does provide the foundation to create reusable UI components–which is why so many developers use React for design systems. Engineers can combine React with other libraries to create a custom front-end solution.
For the purposes of this article, we’re referring to React as a framework for product development.
Programming language vs. framework
Another important distinction is the difference between a programming language and a framework. Programming languages are the actual code behind frameworks. Javascript, PHP, Typescript, HTML, and Python are all programming languages.
For example, Javascript is a programming language. React, Angular, and Vue are all Javascript frameworks.
Types of Programming Frameworks
For digital product development, there are two primary framework categories:
- Server-side/back-end frameworks
- Client-side/front-end frameworks
You also get full-stack frameworks with everything programmers need to build a complete application, including front-end, back-end, and database management. The most famous full-stack framework example is Ruby on Rails.
Some common examples of other programming frameworks include:
- Web application frameworks
- Mobile application frameworks
- Game development frameworks
- AI frameworks
- Data science frameworks
Since this article focuses on digital product development, we will explore client-side or front-end frameworks, as these directly impact the design process and designer/engineer collaboration.
Advantages & Disadvantages of Using a Programming Framework?
Programming frameworks offer many benefits, notably streamlining workflows, improving code quality, and faster cross-platform application development. But there are some disadvantages and limitations, which we outline below.
Advantages
Efficiency
Developers can leverage a framework’s features to build applications faster than programming from scratch. This efficiency is also beneficial for developing minimum viable products and prototypes.
Consistency
Many frameworks use standardized structures, and code conventions engineers must follow. This standardization allows organizations to maximize cohesion and consistency across products and teams.
Reliability
The most popular frameworks are well-maintained, with regular updates and fixes. They’re also compatible across multiple browsers and devices, so engineers can confidently build and ship products without worrying about bugs or compatibility issues.
Scalability
Frameworks provide the tools and features to scale faster than writing from scratch. Engineers can also add libraries, tools, and packages to extend functionality as the product evolves.
Community
Most frameworks have large communities where engineers can ask questions and discover new ideas. For example, React, Vue, Angular, and Bootstrap all have massive active global communities with users sharing ideas in multiple languages and across many markets and industries. It’s hard to find a problem that someone hasn’t already solved.
Disadvantages
Restrictive
While the structure and guidelines frameworks allow for faster development and scalability, they can limit creativity and flexibility. Developers must follow the framework’s architecture or conventions, which may stifle innovation.
Performance
Frameworks add an extra layer of code which can slow performance and increase memory if developers don’t optimize code properly. There are fixes for these performance issues, but it comes with additional costs.
Dependencies
Many frameworks, including React, Vue, and Angular, rely on third-party libraries and tools. Additionally, developers will use various dependencies and devDependencies to build projects. These dependencies increase maintenance and security risks.
Maintenance
Aside from dependencies, frameworks require constant maintenance and updates to stay up-to-date and secure–over and above maintaining the product.
Learning curve
Each framework has different syntax, conventions, and codebase, which can take a long time to learn and master. This learning curve can be particularly challenging for beginners.
Most popular frameworks have excellent documentation and many tutorials, but this education requires significant time and resources. These learning curves are why most developers specialize in a specific programming language or framework rather than being a jack of all trades.
Using Front-End Frameworks for Prototyping
Many developers use front-end frameworks like React, Angular, and Vue for prototyping. These frameworks provide front-end developers with tools and functionality to create prototypes with basic functionality.
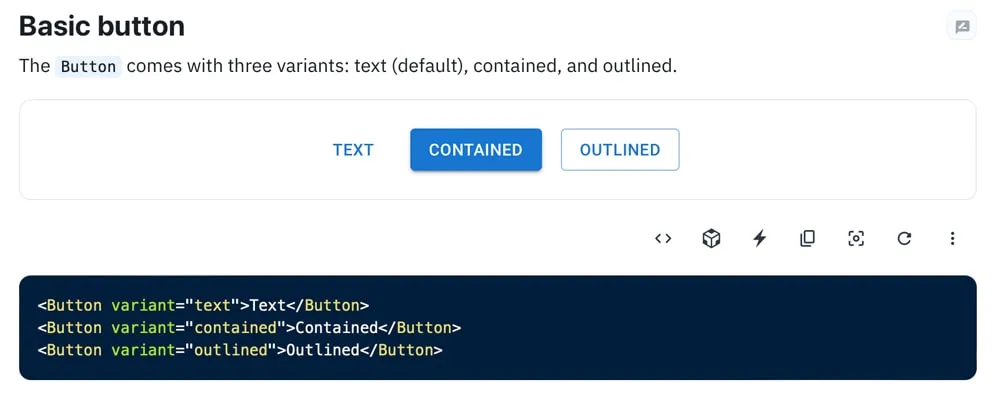
For example, if you want to create a prototype with MUI’s React UI library, you install the MUI package and import components into your project file. You can then add a button, complete with styling and interactivity, using one line of code:
<Button variant=”contained”>Contained</Button>.

While prototyping with front-end frameworks is significantly quicker than programming from scratch, it’s nowhere near as efficient as using a design tool. Dragging and dropping components is much faster than writing code.
Startup TeamPassword struggled with this challenge before fullstack developer Matthew Chigira joined the team. TeamPassword still had a 2-person engineering team and no UX designers. They were using outdated development methods resulting in slow time to market and UI inconsistencies.
Matthew suggested switching to React and creating a custom version of the MUI design system to solve these issues. TeamPassword also added UXPin Merge to their tool stack to facilitate faster prototyping and testing.
Read the full story: TeamPassword Case Study.
Prototyping With React using UXPin Merge
UXPin’s Merge technology syncs a UI library from a repository to UXPin’s design editor, giving design teams fully interactive components for prototyping.
These Merge components render the same in UXPin as they do in the repository, allowing designers to build prototypes indistinguishable from the final product.
TeamPassword’s engineering team achieves comparable results in UXPin using Merge than they do writing code, making it the perfect tool for prototyping and iterating quickly–critical for a small startup competing with billion-dollar competitors.
Once TeamPassword completes prototyping and testing, they have production-ready code to develop the final product. They install their custom MUI library, import the components into the project, and copy the layouts from UXPin. UXPin even renders JSX to copy/paste for each component’s props.
How does Merge work?
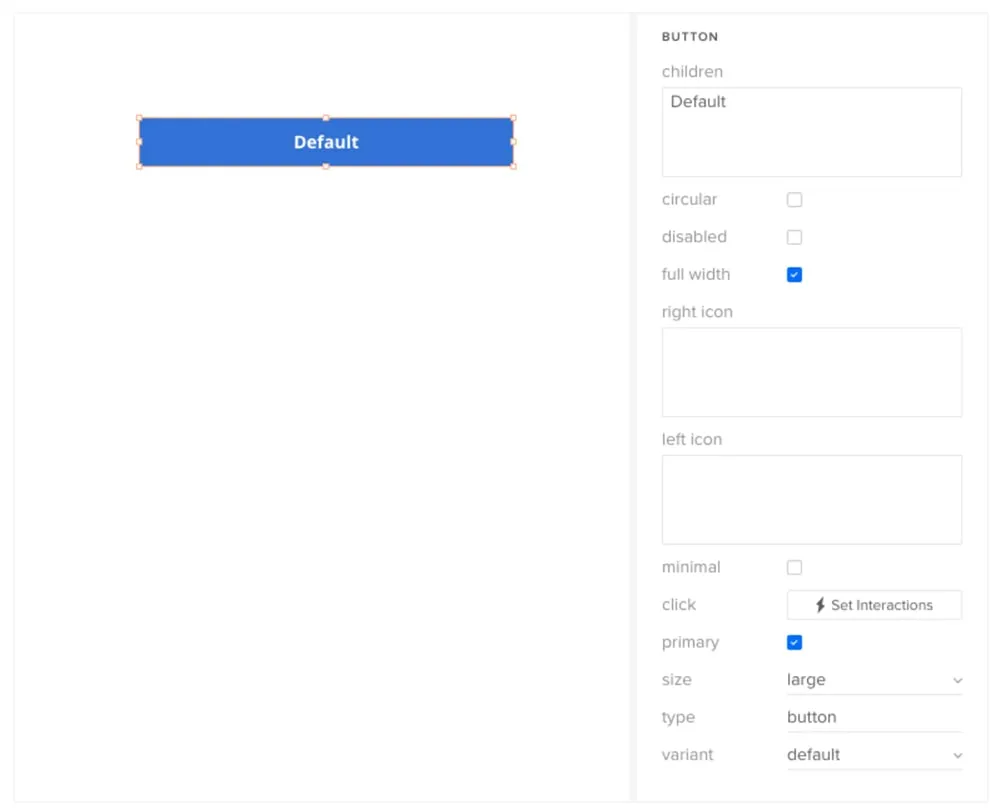
UXPin renders HTML, CSS, and Javascript, unlike other design tools that generate vector graphics. This code-based approach means that a React button on UXPin’s design canvas is exactly the same as a React button in a developer’s IDE. Any props associated with the button will appear in UXPin’s Properties Panel, so designers can make changes using a mouse instead of editing code.

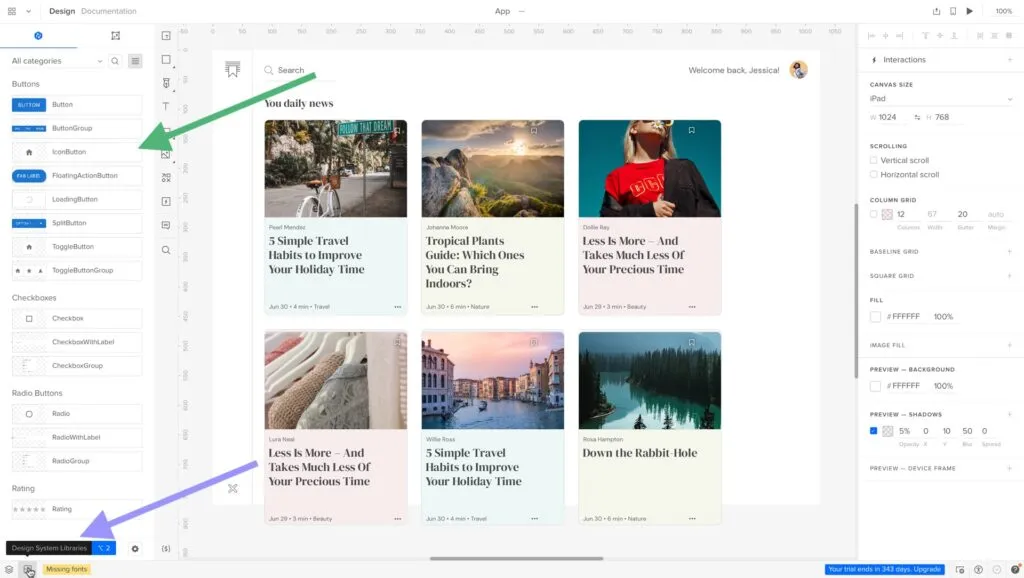
Once you sync Merge with UXPin, the component library (green arrow) appears under Design System Libraries (purple arrow). Designers drag and drop UI elements onto the canvas to build user interfaces.

Connecting UXPin Merge
UXPin offers three ways to connect a design system using Merge:
- Git Integration – React libraries only
- Storybook Integration – React, Vue, Ember, Angular, and more
- npm Integration – import components from open-source libraries on the npm registry
Ultimate consistency
Consistency is one of Merge’s biggest benefits. With every design and engineering team using one UI library, design drift, and inconsistencies are almost non-existent. While designers can adjust the component’s props, they can’t change its structure or interactivity.
This single source of truth means designers and engineers can focus on solving user problems and product challenges rather than designing or programming from scratch or fixing errors and inconsistencies.
Better testing
Testing is significantly better with Merge than with image-based design tools. UXPin’s component-driven prototyping methodology enables design teams to prototype and test with code-like fidelity and functionality.
Designers can also connect external tools and services using UXPin’s API, extending the scope beyond what’s possible using other design tools–like sending a confirmation email from a prototype or syncing a user’s calendar.
Merge prototypes allow design teams to get accurate, meaningful feedback from testing. Participants can interact with prototypes like they would the final product, allowing designers to solve more problems and identify more opportunities during the design process.
Stakeholders also provide better feedback because the prototype experience closely resembles the final product.
“The C-suite people and the directors are able to give us stronger feedback about the ultimate direction because they experience the features and goals of these prototypes rather than just commenting about how, how these boxes don’t look like a text field, for example.” – Erica Rider, UX Lead EPX at PayPal.
Smoother design handoffs
Design handoffs in Merge are seamless and frictionless. With design and engineering teams using the same components and constraints, the transition from design to development is much smoother than traditional design-to-code workflows.
“The markup required to render the prototype can be taken directly from Merge and handed over to the engineer, who can place it in their software development tool of choice. The engineer no longer needs to start from scratch and already knows what components and settings to use. It will help us avoid the ‘design drift’ we so often see. Things like spacing and typography should all be aligned, as it is all driven from one place.” – Nick Elliott, Design System Product Owner and Regional Head of Product Design at Iress.
Designing products using components from the same framework your engineers use makes the most sense, yet few design tools offer this code-based workflow. Only UXPin Merge bridges this gap successfully.
Designers and engineers still work within their familiar tools and environments, while Merge provides the translation to facilitate this code-based workflow.
Whether you’re an early-stage startup like TeamPassword or a multinational tech giant like PayPal, UXPin Merge will streamline your product development process with a single source of truth across the organization. For more details, visit our Merge page.




