See how to use a simple Sketch template to improve the focus of your design reviews.
デザイン思考 における「有用性、持続可能性、実現可能性」とは


See how to use a simple Sketch template to improve the focus of your design reviews.

ステークホルダーや組織のサポートは、デザインシステム(DS)の継続的な投資と将来的な成功に不可欠です。DSチームは、従業員がデザインシステムを使用し、その投資が利益を生むことを証明しなければなりません。 2022年1月の
(…)
デジタル製品デザインでは、シームレスなデザインハンドオフが重要ですが、しばしばコミュニケーションミスや非効率が発生してしまいます。 UXPin は、デザインと開発を統合する独自のプラットフォームで、デザイナーとデベロッパ
(…)UXPinは、世界中の優秀なデザイナーが使用している製品デザインプラットフォームです。ローフィデリティのワイヤーフレームから完全にインタラクティブなプロトタイプまで、チームで簡単にデザイン、コラボレーション、プレゼンテーションを行うことができます。
無料トライアルを開始
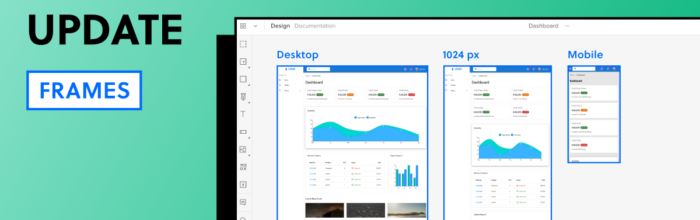
Try out Frames that allow you to preview and test how your prototype works on different devices and screen sizes – without any extra design work!

React開発者に人気のあるUIフレームワークとして、Chakra UIとMaterial UIがあります。どちらも豊富なコンポーネント、カスタマイズオプション、活発なコミュニティを持ちますが、それぞれ異なるニーズやデザ
(…)

ノーコードやローコードのアプリケーションプラットフォーム(LCAP)は、近年さらに注目を集めてきています。ローコードの製品には、特定のニッチな分野をターゲットにしたものもあれば、広範囲のアプリケーション、ソフトウェア、ツ
(…)
製品デザインおよび開発の世界に飛び込むと、たくさんの用語が飛び交いますが、今回はそのうちの以下の3つに焦点を当ててみましょう: プロトタイプは、デザインアイデアをテストし、ユーザーからのフィードバックを得て、最終製品がど
(…)
2021年、iOSおよびGoogle Playのアプリストアのダウンロード数は約1400億になり、わずか2年で20%の伸びを記録しました。多くの需要に対応している結果ですね!ただ、市場にはさまざまな選択肢があるため、今日
(…)
Django と Laravel は、Webアプリケーションの構築に使われる人気のフレームワークであり、それぞれに独自の機能、利点、トレードオフがあります。 Laravel が PHP で作られているのに対し、Djang
(…)
A quick walkthrough of improving design consistency and efficiency with UXPin.

ユーザビリティテスト参加者やステークホルダーに実際のユーザー体験に近いものを提供する上で、インタラクション機能は欠かせない存在です。しかし、インタラクティブなコンポーネントの作成には時間が掛かってしまい、ほとんどのデザイ
(…)
ペーストと置換、UXPin MergeのFlexbox などの新機能や、ユーザビリティとユーザー管理のアップデートなど、ここ2ヶ月の間に UXPinでリリースされた製品のアップデートをご紹介します。 ペースト&置換 この
(…)
UXデザインプロセスは、製品のUX(ユーザーエクスペリエンス)をデザインするうえで必要な「体系的、反復的、構造化」された一連のアクションです。 これによって、チームは再現しやすいプロトコルに従って、組織の品質基準を満たし
(…)
モバイルアプリの競争は熾烈で、何百万ものデジタル製品が世間の限りある注目を集めようと競い合っています。そして多くの製品開発チームにとって、アプリのエンゲージメントを上げるのは最優先事項であり、ユーザーを維持し楽しませる革
(…)