
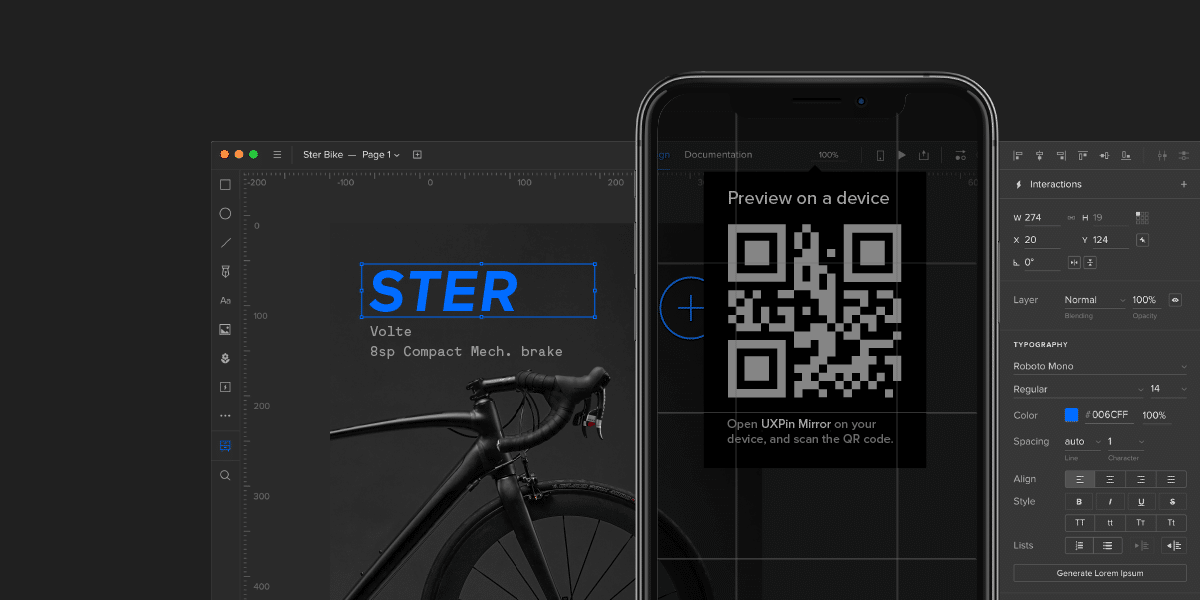
You no longer have to imagine what your final prototype will actually look like on a device. UXPin’s new Device Frames… at your service.
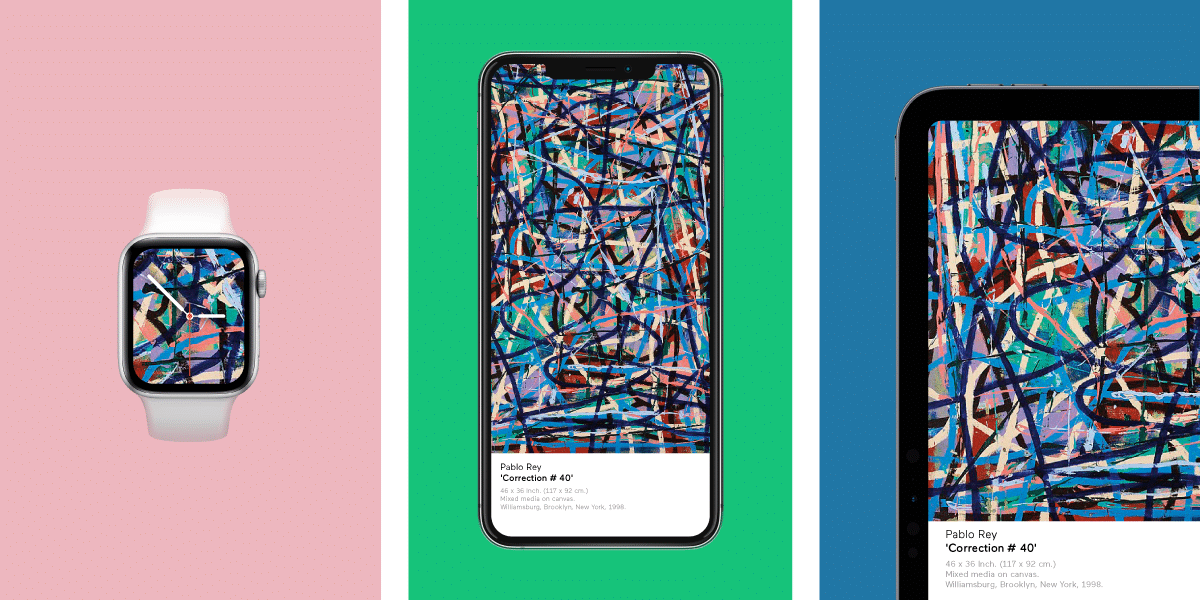
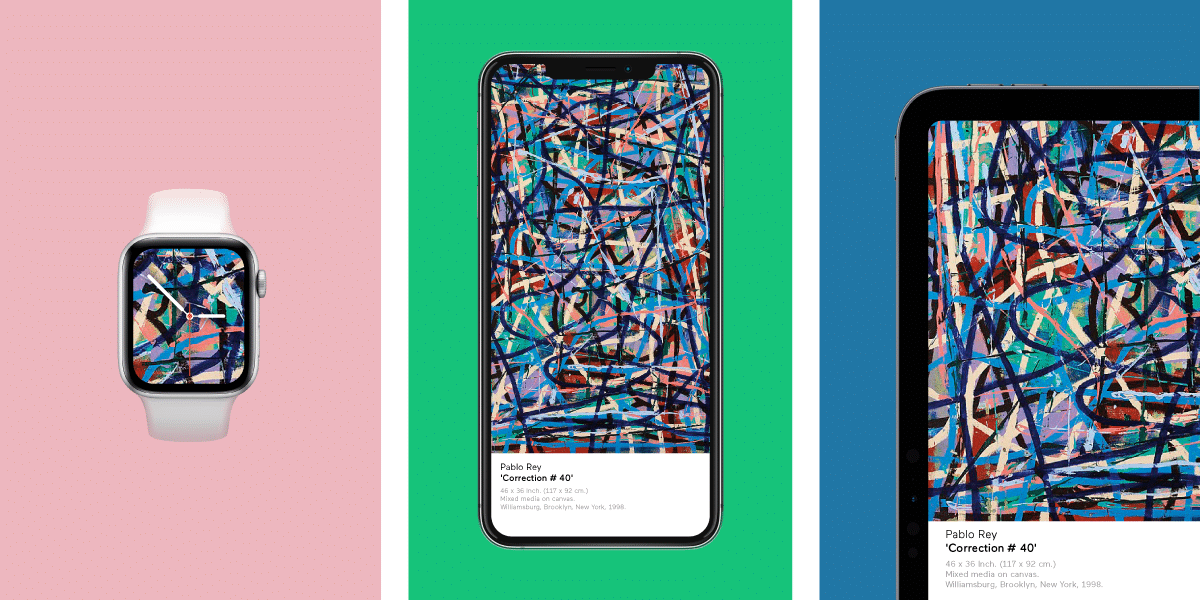
Imagine you’ve just poured your blood, sweat and tears into an important design project. You’re ready to shout it from the rooftops and share it with the world. But first, you want your stakeholders to preview it in its full glory—in real life. Enter Device Frames. Device Frames allow you to add mockups of mobile devices for a contextualized preview of your prototypes.
With this update, we’ve added two extra features:
- You can change the color of the background and add/remove shadow for the device mockups on preview. This gives designers extra powers to control the presentation of their project to stakeholders.
- Use user finger simulation on preview for mobile devices. Now for mobile prototypes, you’ll see a circle simulating finger instead of a desktop cursor. This adds to the realism of the experience on preview.
Why you’ll love it
Previously, you’d have to download a device mockup from somewhere and upload it to UXPin to preview it. Fortunately for everyone, now you’re able to automatically add the right device image/frame to your preview based on your canvas size. So not only can you beautifully present your design in the context of the right device, it’s automatic too!
Also, you can trust that they’ll see exactly what you intend for your prototype to look like. These digital mockups will help the viewer truly understand what you’re trying to present as the final result, on all its different displays. To show stakeholders the final UI in real world context. Additionally, it benefits designers’ workflow; so you can check out how the design looks like on the real device and adjust it wherever needed to get the best result.
The Device Frames for your designs are not interactive— they are static and for aesthetic preview purposes only. You can preview your prototypes on iPads, iPhones and WatchOS, as well as Android phones and tablets.
This is the first step in our plans to step up our Responsive and Mobile Design game. We’ll be releasing the UXPin Mirror app soon, to preview your prototypes directly on an iOS/Android device. Stay tuned!