By Dominik Strzałkowski
User interface designer at Macoscope

Design Process of the Bubble Browser – foreword
“This blog is all about design and we want to show you people who are changing this game. Macoscope team created completely new way of browsing your Evernote notes. They take out the text-based, boring, architecture of the Evernote and replaced it with visual search – the Bubble Browser. I’ve heard that Evernote founders were impressed. Let’s hear their story!” – Marcin Treder
Macoscope is a Polish company founded by people fascinated with creating applications for Apple products: iPad, iPhone, and Mac. We’re working on an interdisciplinary team of developers, engineers, and designers and benefit from the unique experience and potential of each team member. We enjoy our job and gladly share experience acquired through the years, so in this three-part article below we’d like to show you how we design our apps. We’re open to dialog and sharing our knowledge. Our team will gladly listen to your opinion.
Limit yourself
Tip 1: Limit your possibilities
Based on our experience with our newest project, Bubble Browser, a visual browser for Evernote notes, we wanted to present our approach to implementing innovative solutions in applications. The assumptions we held throughout the development process allowed us, a group of five, to create a stable, and in our opinion, conceptually revolutionary, product in a little over six months.
What advice can we give you to help you efficiently deliver a program to the market that features an innovative solution? If you want to be creative and complete an application within a given timeframe, you have to establish clear and strict limitations on every level: analytical, functional and, most of all, creative.
Tip 2: Watch out for excessive creativity
Many software designs share a problem we don’t like to admit: the impossibility of their completion. We can only make guesses based on our experience, and that of our colleagues, how many promising concepts were scrapped during various stages of development, testing and functional verification. It is not uncommon to hear bitter conversations amongst application designers in which they complain about failing to deliver their products to the market because of this. No one records the statistical data on unfinished projects, but, being a part of the application designer community, we know that it is a common problem.
It’s obvious that technology offers us virtually unlimited creative possibilities. Everybody knows this and everybody gives in to its creative potential. Tools that are used in application development (we chiefly use OmniGraffle, Slicey, Skala, Trello; occasionally Basecamp; and, of course, Adobe CS) are increasingly intuitive and relatively simple to use. We have – and have always had – many talented software engineers, developers, and designers (and, contrary to the theory of “the age of creativity”, this hasn’t changed in recent years – we’ve always been surrounded by talented individuals).
Tip 3: Don’t give in to the terror of innovation and the allure of technology
Used as a buzzword to describe any nonstandard idea, constantly emphasized, imprecise and unclear, the word “innovation” tempts and increases the feeling of partaking in something special – ultimately, we’re creating contemporary technology, and the need for innovation is the basis of all our good decisions. However, it is also the basis for many of our mistakes.
Why is it that, despite a favorable work environment, we (as the software designer and developer community) do not finish so many projects or cease working on them half-way through? How can we fight the terror of innovation and creativity that slows us down? What can we do in order not to allow our desire to create a “total application” to change our design into a multi-headed monster that will eat us up along with our budget, emotionally burn out our coworkers, and, finally, will force investors to change their line of business and return to “safer” and more traditional solutions, which have worked in the past?
Quickly create a prototype and get feedback from actual users
The origins of Bubble Browser
Bubble Browser is an application that was created for the purpose of Evernote’s international Dev Cup 2012 competition. Naturally, we wanted to win, but we knew from the beginning that our primary goal should be providing a working prototype as soon as possible in order to get feedback from our users – even if we risked releasing a partially unfinished product.

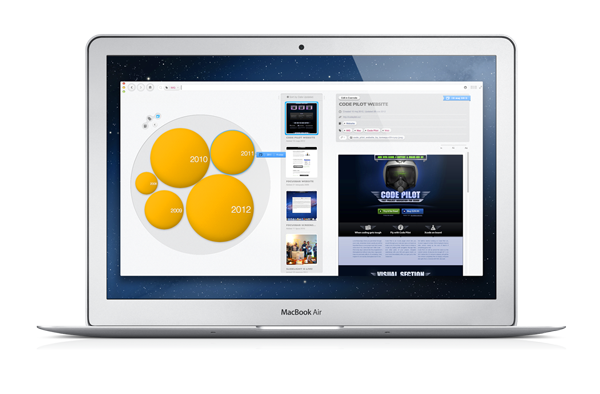
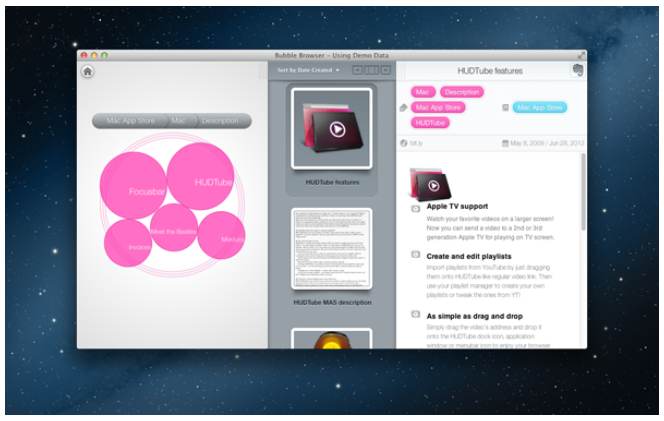
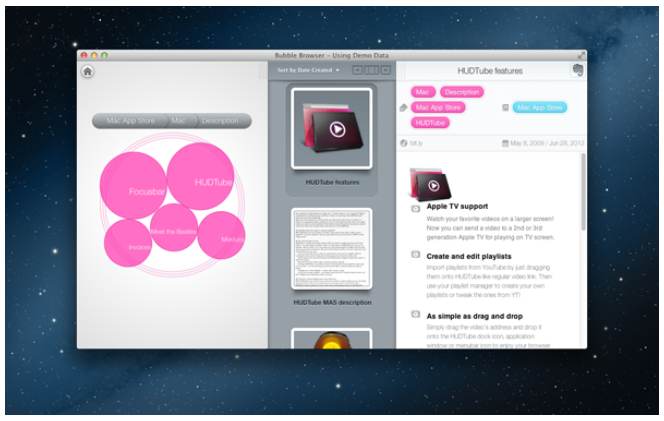
Bubble Browser 1.0.
Tip 4: Limit the number of innovative features to a minimum
Nothing is more frustrating and damaging to a team as a period of time-consuming work that yields no visible results. We knew from practice that in order not to burn ourselves out when perfecting a product for a longer period we should minimize the number of solutions we wanted to include from the start.
Although we had many ideas for additional features, we decided to limit ourselves only to one main purpose of the application: browsing notes. Bubble Browser was always supposed to be a browser – nothing more, nothing less. As we had time restrictions and did not want to get lost in creative concepts we decided only to introduce one innovative element unknown to users previously, which is bubble browsing.
Six weeks after we started working on the app, we had a fully-functional, though still underdeveloped (both creative- and design-wise) prototype. Version 1.0 was accepted by Apple and included in the Mac App Store, and within three months it circulated the globe and was tested by hundreds of users.
Actual users provided us with feedback that allowed us to impose the precise limitations we desired. Thanks to our decisive work process and the fact that we purposefully left the software’s functional side and design incomplete, we managed to skip the time-consuming phase of testing the application’s functionality.
On February 20th, 2013, Evernote published a shortlist of the best Dev Cup 2012 projects. We are proud to have been featured on that list. This also convinced us that the project is worth perfecting.
END OF PART ONE
In the next parts we will show you more tips based on our experience working on Bubble Browser:
Tip 5: Limit creativity, but make the work process more flexible.
Tip 6: Don’t employ every suggestion you get when designing an application
Tip 7: Introduce innovative solutions only in an environment the users know.
Tip 8: Analyze application reception and its assumptions.
READ THE SECOND PART OF THIS ARTICLE
Check the infographic about Bubble Browser 2.