
Round 2 of our new blog series! Every month we highlight a UXPin user. Learn more about why they work in design, what inspires them, and how UXPin makes their lives easier!
This month, we’re thrilled to introduce to you the amazing Bree Walter, H&R Block’s Senior User Experience (UX) Designer! Let’s jump right in.
Bree, it’s a pleasure. For starters, what’s your role at H&R Block?
To provide some quick background, we have a UX team that focuses on our client-centered applications and experience, such as our “DIY” tool to file your own taxes. And we have a UX team focused on our “Assisted” tax professional applications and the experience facilitated in our 10,000+ offices. I’m a Senior UX Designer on the latter team.
A unique aspect of my role is that I work on applications with dual user experiences. There’s a consideration for how tax professionals use the system and also how clients follow along on the screen while the tax professional completes their taxes. Previously, there wasn’t a dedicated UX representation for our tax professional applications. The focus was primarily on our client facing products. It’s been an exciting opportunity to pioneer this initiative to improve both experiences.
Happy World Usability Day! I had the opportunity to lead a user-centered thinking activity with individuals from two of our offices across various roles in our department. It was a great time and I loved seeing so many team members embracing usability! #ux #worldusabilityday pic.twitter.com/xDjmJLeHql
— Bree Walter (@the_bree_walter) November 9, 2018
What’s the most memorable project you’ve worked on?
In my short time at Block, I’ve particularly enjoyed working on our in-office “point of sale” application which staff use in our tax offices to collect payments. This was a classic case of an experience that hadn’t been renovated for decades and our team was given free reign with it from a UX perspective. We turned it on its axis technologically, began utilizing more intuitive, modern design patterns and integrated immense workflow enhancements.
Given this was the largest redesign in the application’s history, we knew there’d be significant change management involved. We drastically adjusted our training program and help content. Validation testing and measurement has shown some amazing figures so far and I’m excited to see the long-term benefits this redesign will bring to our tax office staff and clients.
This project was exciting because of the freedom presented to me to press the boundaries of “how it’s always been done”. Also, it was the first IT department project that integrated an Agile UX process with our development and product teams. We worked through trial and error scenarios to learn what’d work best and how to most effectively embed UX practices in the design and development processes. The team has been extremely supportive and, as a result, are driving better results for our users.
Sounds amazing! Moving along, what’s your design process like?
Here’s how I summarize my process – relate, ideate, create, validate. It’s essentially the design thinking process, but since it rhymes, those who aren’t UX designers remember it easier!
Additionally, my department fully embraced an Agile inspired “shift left” mentality, making the design process more effective and efficient. We engage key stakeholders, source user feedback, embrace team feedback, and test our designs and development as early as possible. This reduces development time and cost, which would otherwise be much higher if we waited until later.
Describe the relationship between designers and developers at your company.
Here at Block, we’re consciously creating a transparent and collaborative relationship between both teams. We also establish strong relationships with other key partners in the development process, such as QA and Product. We stay very much in-sync throughout the whole process, ensuring we’re always marching in the same direction.
The narrative across the industry has portrayed the developer and designer relationship as being very “us and them”. But if you boil it down, I believe success all comes down to common decency. If every team member values each other and respects the unique insight each person brings, your team dynamic will be much more positive.
I’ll admit that some developers have suggested ideas I’ve disagreed with, but in these instances, it’s the delivery of your response and dialog with them that matter most. Thank that developer for their input, rationally explain why this may not be the best approach, and back it up with facts and findings from user insights, and you’ll create a safe space to find a common solution. This encourages them to keep providing their valuable input, and your relationship and the climate of the team will be much more fruitful!
What’s something you’ve done recently that you’re proud of (personally or professionally)?
What a crazy, exhausting, awesome day!! Spoke to three classes, a club, and had three 1:1’s with students. Loved interacting with so many Bearcats today! Thanks for having me @jplamer and @NW_AdInk ! #ux #nwmsu https://t.co/T2549ziL43
— Bree Walter (@the_bree_walter) November 30, 2018
UX Collective had a great point in their 2019 State of UX report. Instead of slaving away on unsolicited redesigns or improving the double-diamond model, do the world a greater service and guide young professionals or work with non-profits. I couldn’t agree more! So many designers focus on adding the coolest, sleekest case study to their portfolio, when in reality taking on these others does much more for your professional and personal development. Employers like seeing that you’re well-rounded, involved in the UX community, and spend your time doing good instead of solely being focused on bolstering up your portfolio.
That’s why I was a board member for the UXPA KC chapter last year and coordinated a mentorship program to match students and young professionals in the area with veteran UXers. I also mentor students from my alma mater and go back to speak on campus. Amazing mentors guided me in my early career, and I’m passionate about passing on that support to the next generation of designers. Additionally, I provide volunteer UX services for a few non-profit causes. This allows me to add work to my portfolio while also gaining a larger network of resources that impact communities and causes that I care about.
We agree, that’s so important! Speaking of what’s important: what’s your life philosophy?
One of my mentees recently said,“the graveyard is the richest place on Earth”. I love mentoring because I always end up learning as well! This quote suggests the grave is “full of hopes and dreams that were never fulfilled, inventions never created, books never written, and cures never discovered, all because someone was too afraid to take that first step”.
This philosophy can be applied to many situations, whether it’s being too afraid to speak up or ask questions in a meeting with stakeholders, reaching out to someone to mentor you, or following your dream to start your own business. If we don’t take the leap, speak up, reach out, or dive into uncharted territory, we’re left wondering about the “what ifs”. And this isn’t just a disservice to ourselves, but to all those that could’ve also been positively impacted by those decisions.
Wow, incredibly deep. Switching gears: What kind of projects do you use UXPin for?
UXPin is so robust in what it can provide! I certainly use it for product design, whether that’s responsive websites or applications and software programs. But I also utilize UXPin for less conventional uses too, like design collateral for events, visual infographics for teammates, training/onboarding documentation for new resources… heck I even designed my resume with it! The options are endless. Since it has so many built-in libraries and design properties, and a very elegant way of previewing and sharing with others, it makes it a very multi-purpose tool!
Give us your favorite tip to make design collaboration easier!
This may not be a “tip” to make collaboration easier so much as it’s a fundamental necessity to create effective collaboration.
I strongly support giving all team members a seat at the table. There’s a saying that if you want to go fast, go alone; if you want to go far, go together. Before effective collaboration can happen, everyone must feel they’re an important part of the team. Everyone brings their own individual strengths to a project. Regardless of how long you’ve been around or your role, everyone must be an active part in team collaboration.
In practice, this means that I incorporate representation from all roles and disciplines in research readouts, ideation sessions, design reviews, development reviews, user testing sessions, etc. In doing this, everyone plays an active role in creating the best UX and the team feels more driven and empowered.
And now… our favorite question: What’s your favorite UXPin feature?
I’m supposed to choose just one?!?! No way! I’ll give you top 5! The real-time collaboration ability in the tool is huge! Not long ago, my teammates and I sent Illustrator and Photoshop files back and forth. I give this UXPin feature two thumbs up!
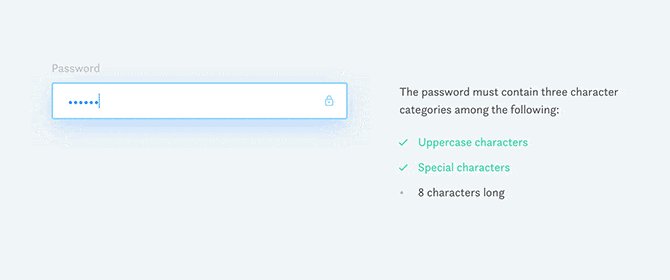
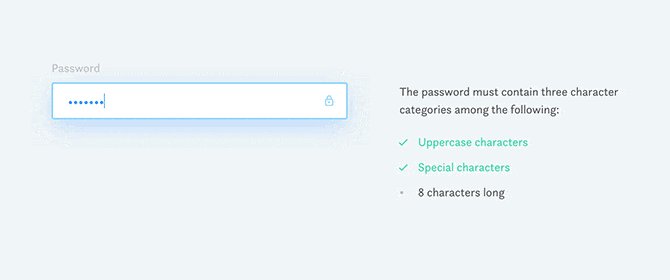
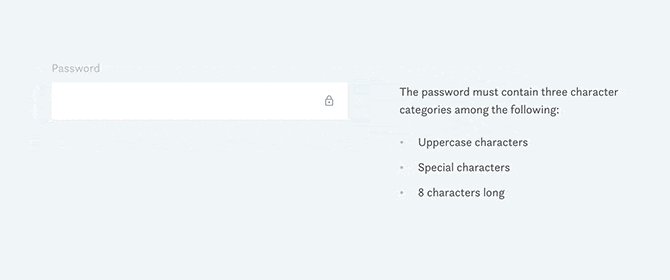
The countless libraries are also very helpful. The fact that you don’t have to manually import them and that there are many elements, like form inputs, that already have working functionality speeds up my design process.
Design system integration is also immensely powerful! 70%+ of companies either currently have a design system or are building one (according to UXPin’s industry report… don’t even get me started on how much I love UXPin’s amazing educational content in addition to their tool!), so having this feature built in creates a seamless experience for our teams.
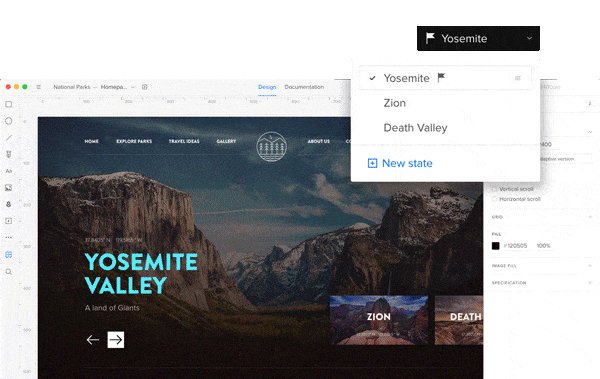
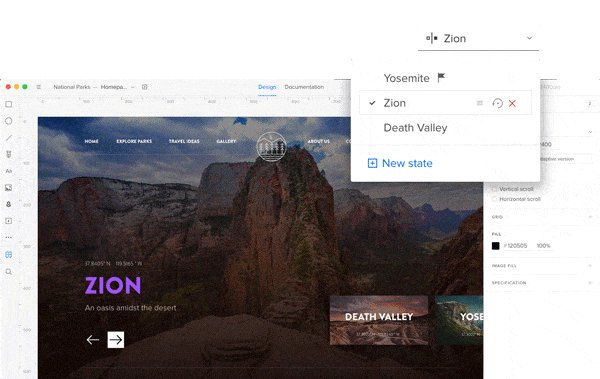
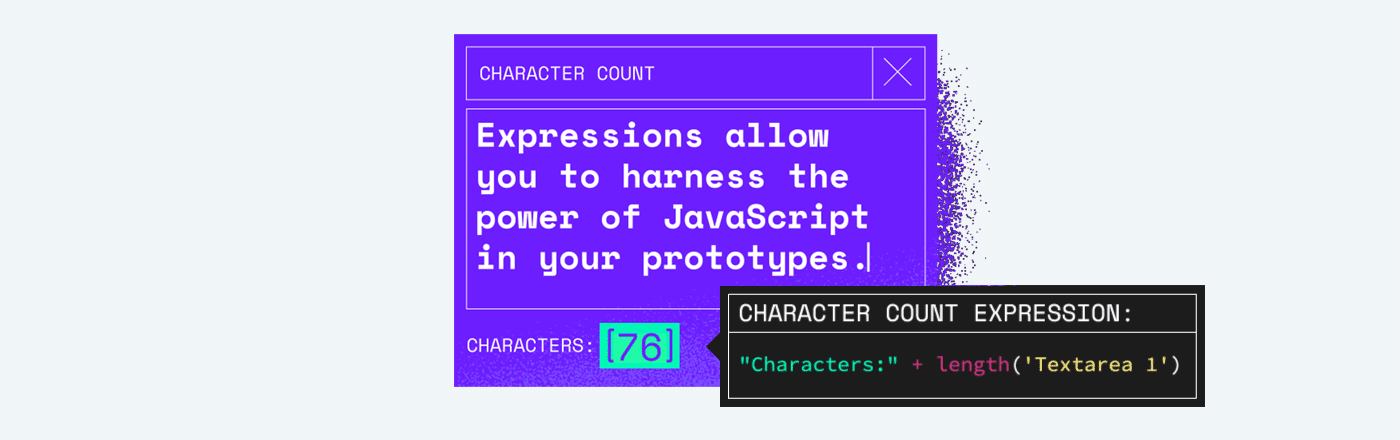
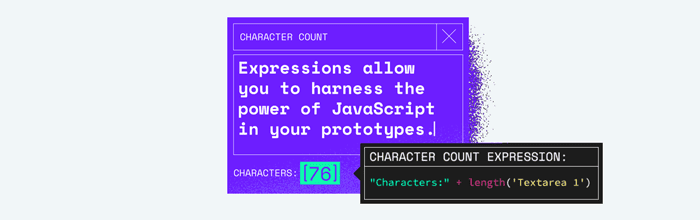
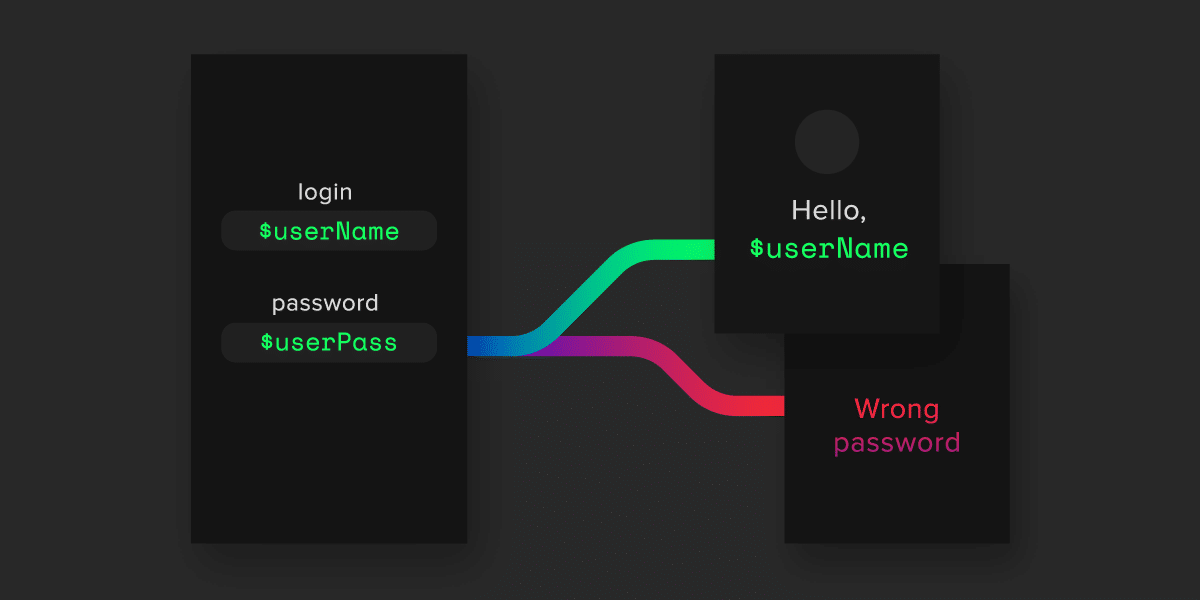
Several latest features make me consider UXPin the true leader in the industry. Conditional logic (variables) makes user testing way more realistic and lets me convey functionality effectively. Additionally, the accessibility feature to view designs with various color-blindness lenses takes UXPin from “sleek” to truly inclusive and best-in-class!
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2019/05/variables.mp4″ controls=”false” autoplay=”true” loop=”true” muted=”true”]
Wow – thank you! One more: fill in the blank: “It’s my dream to design a …”
Ted Talk presentation, a children’s book, a music festival, a molecular gastronomy restaurant, a UX conference, a river-front park, and a young professional’s podcast, just to name a few! My dreams involve merging my analytical and creative sides in ways that go beyond digital interfaces to impact a multitude of diverse human experiences.
Well… what are you waiting for? Check our Bree’s top 5 features yourself:
Want to be featured as the next designer of the month? Know a designer who deserves extra recognition? Email us at marketing@uxpin.com.