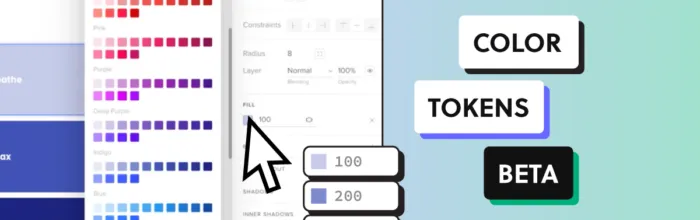
As part of our commitment to help you create consistent user interfaces, we’re excited to introduce Color Tokens — a powerful tool that brings a new level of precision and organization to your design workflow. In open beta, you can set up a color token library, easily update your design system and control colors of
(…)Color Tokens in Open Beta – Simplify Color Management