
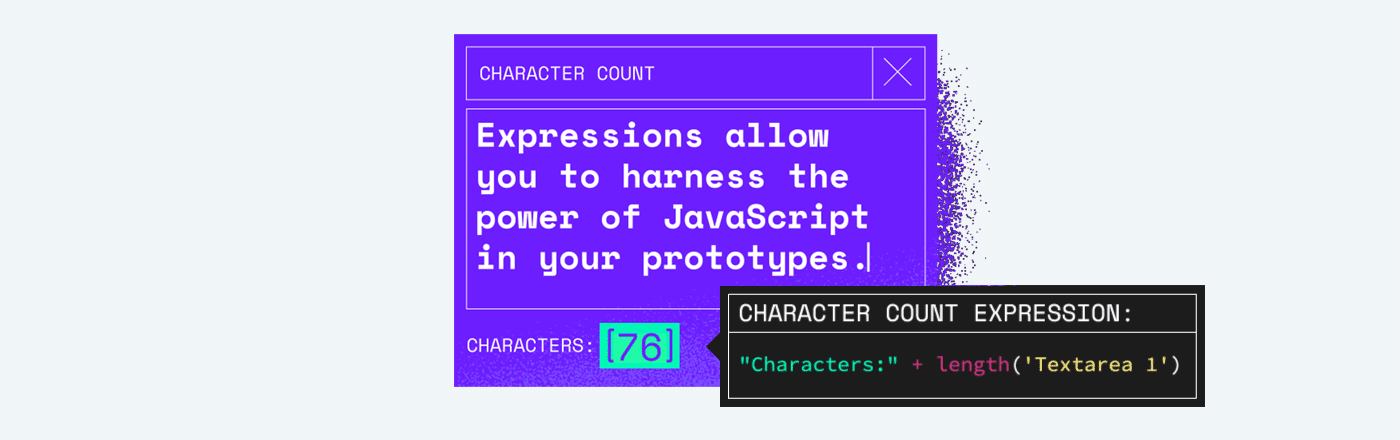
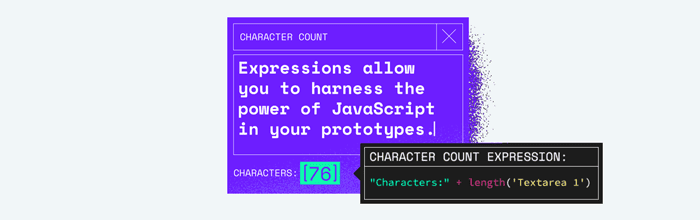
Just when you thought your prototypes couldn’t gain more superpowers, we added another to your prototyping utility belt: Expressions. Bring the power of JavaScript functions to your designs.
Now you can power up your prototype in a programmatic way. Gone are the days of design tools not having math functions! We just leveled up with Expressions. It makes JavaScript directly applicable to your prototypes. This is the most powerful feature UXPin has released to date, and it nicely complements ournew Variables and Conditional Interactions features. It also brings us one step closer to our mission to enable the best user experiences by merging design and engineering into one world of better, faster product development.

Expressions is basically “code language”. You can now use JavaScript functions to perform additional operations on variables such as math, dates, text, etc. to build even more. Want to prototype a design with a computational component? Now you can! Manipulate variables, perform math and regular expressions tests, and use the results to update variables or trigger state changes and transitions— all right inside the prototype.
Think of Expressions as being similar to the functions in Google Sheets and Excel. They can also make a prototype “context aware”. Basically, a prototype can change based on its operating system, or size of the browser window.
Expressions allow you to get even closer to real apps, especially when user testing. You can change things dynamically in an earlier stage of your prototype. Say goodbye to linking static artboards forever.
The number of things you can create with Expressions is infinite. But here are some specific examples:
- Perform some math on a diagram’s data
- Create a shopping cart for an e-commerce website
- Build an ROI calculator for your business
- Create a rap name generator (as our Account Manager, Natalie, suggested)
- Make a scheduling tool to book clients
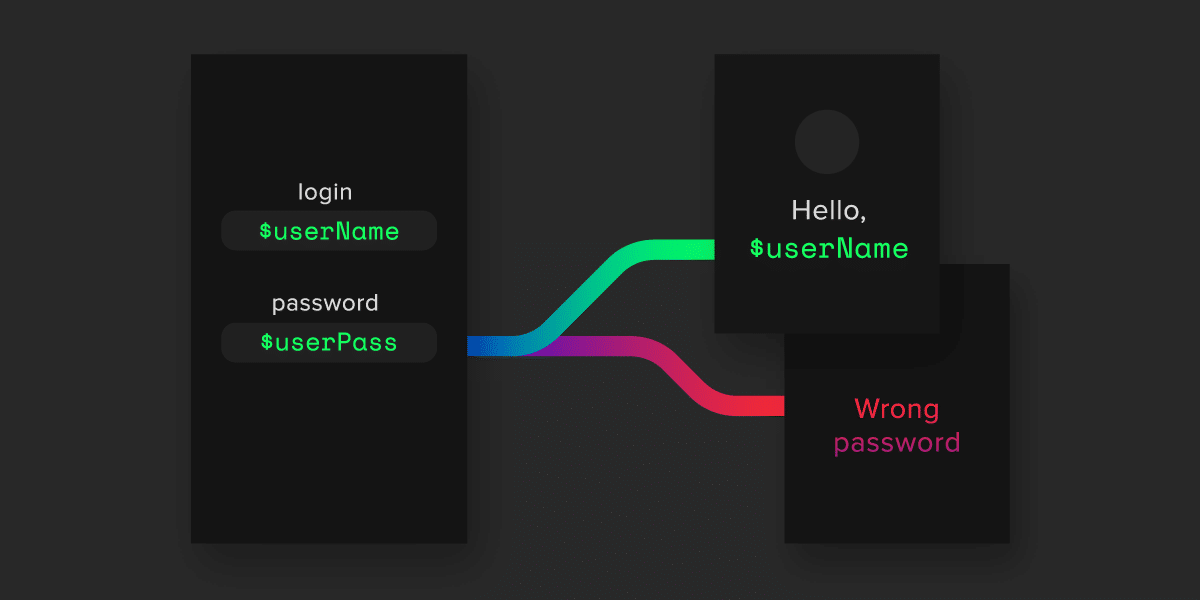
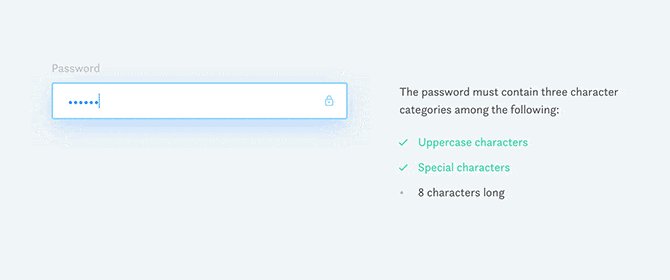
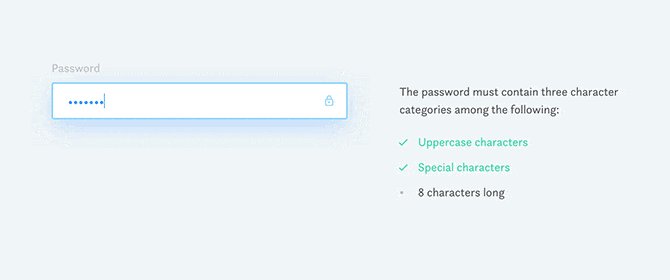
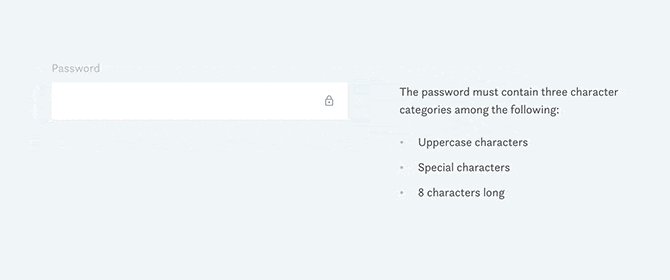
- Show error or success messages
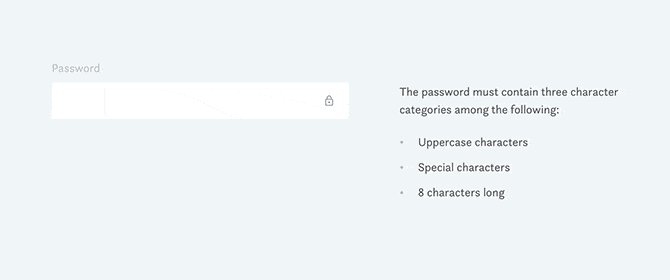
- Validate email addresses
Not part of the UXPin family yet?