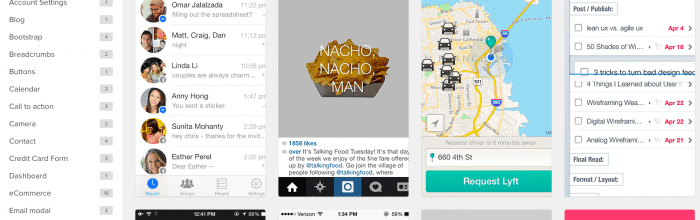
Designer Drew Thomas explains how to avoid assumptions that can blindside your mobile app design. Examples from Hopper, Wunderlist, and others.
6 Assumptions That Kill Your Mobile Application Design | UXPin


Designer Drew Thomas explains how to avoid assumptions that can blindside your mobile app design. Examples from Hopper, Wunderlist, and others.

Responsive designer and instructor Jeremy Girard teaches techniques for futureproof responsive design. Based on 15 years experience.

Rosie Allabarton shares 4 phrases successful designers never use. Know the right mindsets required for succeeding as a designer.
UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
See best practices for improving the feasibility of your designs. Collaborative tips for wireframing, prototyping, and usability testing.

Learn how to create effective style guides that result in solid UI design.

Know the 3 useful types of documentation that help you reuse existing designs. Written by “Web Anatomy” author and designer Robert Hoekman Jr.

Know techniques for communicating clearly through design. Written by UX designer Jessica Lowry.

Good UX equals good conversions. In this piece, we’ll provide some UX tips for higher conversions and happier users.
Nowadays to sell goods and services, you don’t need a traditional brick-and-mortar storefront. All you need to set up shop is a good internet connection, a domain and a site. However, that doesn’t guarantee success. There’s more to an e-commerce site than throwing up a few items and a credit card form. You’ve got to
(…)
In this piece, we’ll explain how to get started in UX with the least learning curve possible. We scoured the web and spoke with our own design team for the most straightforward advice. Check it out!

For many, UI design patterns can be difficult to implement correctly since the concept is so simple: collections of patterns that are aesthetically pleasing and functional. But if you treat them as just patterns, your sites can start to feel cookie cutter. We’ll explain the different classifications of UI patterns and describe how to choose the
(…)
In our previous posts, we described the qualitative insights and quantitative insights from our user testing on Yelp’s website. Now that the results and analysis were done, it was time to put pen to paper and our cursors to the screen to get designing. We’ll show side by side comparisons of the current Yelp design
(…)
Next.js and React are related but serve different purposes and have distinct features. React in the context of Next.js is the foundational library used to build the user interface components, while Next.js provides a framework with added features and conventions for building React-based web applications. Design interactive interfaces without pushing pixels. Bring your coded components
(…)
Prototyping tool is a product that helps designers create a replica of the final product, used for user testing, presenting to stakeholders, and handing off to developers. Most design tools offer a prototyping as an additional feature, but you will get to an advanced prototyping with dedicated tools. UXPin is one of the companies leading
(…)
React is a JavaScript library developed by Facebook, designed to create interactive user interfaces for web apps. In this article, we’re unpacking the magic of React, emphasizing its impact on user interface design, user experience (UX), and team collaboration. Key takeaways: Build prototypes of React apps fast. Use UXPin Merge and import React components to
(…)