Know best practices for designing delightful empty states.
Designing the Overlooked Empty States – UX Best Practices


Know best practices for designing delightful empty states.

An effective pricing page is crucial for highlighting your value proposition and increasing conversions. Designing a pricing page requires a clear understanding of your potential customer’s problems and using the correct UI elements and content to show your product is the solution. We’ve reviewed seven leading organizations to see how these companies use design to
(…)
Atomic Design: once an obscure concept, it’s gained popularity in recent years. And it’s a hot interface design trend for good reason. When done correctly, Atomic Design allows design teams to deploy truly unique design systems. What’s more, these design systems offer unparalleled high-quality, consistent interfaces, which benefits end-users and developers alike. In this post,
(…)UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
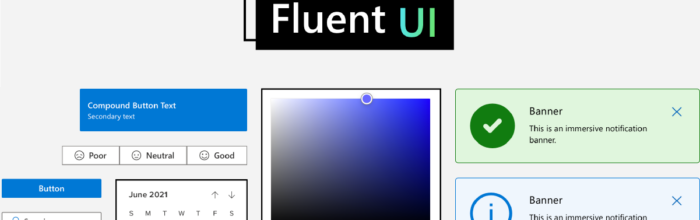
Try a full set of interactive, ready-made components created by Microsoft and used by hundreds of enterprise companies. Build prototypes with the drag-and-drop elements that developers can easily copy. Learn more about Fluent UI. What is Fluent UI? Fluent UI is an open-source React component library developed by Microsoft. It helps teams build accessible, scalable,
(…)
Designers have long recognized the benefits of using a design system in their work, streamlining their processes and saving time by not having to start from scratch every time. However, not everyone is aware that the same concept can be applied to content design, helping content and UX writing teams avoid the tedious task of
(…)
Progressive disclosure is one of the ways of reducing UI complexity and it may come in handy whenever designers want to make products less overwhelming for the end-user. This article explores progressive disclosure, when to use it, helpful UI components, real-world examples, and a step-by-step process for implementing this design technique. Design user experiences your
(…)
The standard product design workflow is that designers create prototypes in a vector-based tool and convert them to code. Your design starts as an image and then needs to be translated into code to make it functional. Is there an alternative to that approach? One that would allow you to start with code? Code-to-design process
(…)
Modern product and web development rely on frameworks, libraries, and dependencies to achieve desired results and outcomes. Understanding these frameworks’ capabilities and limitations can help designers collaborate better with engineers throughout the design process and, most importantly, during design handoffs. Bridge the gap between design and development with UXPin Merge. Design fully interactive prototypes using
(…)
We’ve looked at various trends and technology to make predictions for the future of product design. Rather than put on a tinfoil hat and talk about flying cars, we’ve focused on how current tech will evolve and identified some real opportunities for product designers and developers to innovate. This article explores six key topics: AI,
(…)
Products are built by people for people. To do it right, UX designers must have a genuine interest in human psychology – to understand the emotions and motivations behind users’ actions. Only then you are able to create products, which perfectly resonate with the target audience. Without this knowledge, it’s like shooting in the dark
(…)
Well-designed microinteractions enhance the user experience by providing reinforcement and feedback. Without microinteractions, user interfaces would be dull and lifeless. Like it or not, digital products play on human psychology. When you see the flashing “typing…” in chat or social media apps, you want to stick around to see what the person’s going to say.

There’s more to the website that meets the eye! Beside the layout, colors, fonts, there are also technical factors such as site speed, indexing, and metrics that UX designers need to consider when working on a website experience. We invited Tomasz Niezgoda, Head of Marketing at Surfer, a platform that merges content strategy, creation, and
(…)
To deliver successful outcomes, design project management incorporates several key UX functions, including creative direction, UX design, DesignOps, and design leadership. This article explores the design project management discipline, a manager’s skills, relevant tools, and the five stages from initiation to final delivery. Achieve better results during the design process with high-quality, interactive prototypes using
(…)
Deciding between launching a mobile app vs. web app isn’t always an easy decision. There are many factors to keep in mind before making the call – from user experience and technical constraints to cost-effectiveness and scalability. We’ll explore web design vs mobile app design. All so that you can make an informed decision about
(…)
When it comes to web design, the concept of contrast is often discussed in terms of aesthetics and visual appeal. However, the truth is that contrast plays a much more important role in the overall usability and accessibility of a website. We’ll explore the basics of contrast in web design and show you how to
(…)