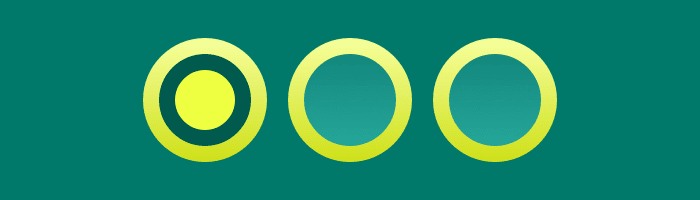
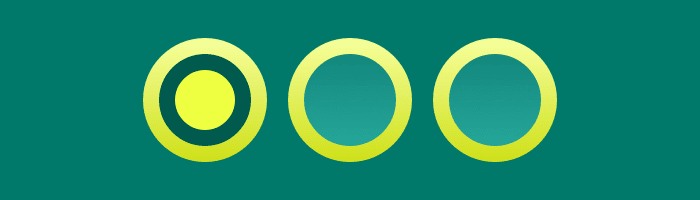
Not all radio buttons are created equally. Some have custom looks and styles. Here’s one approach to creating your own radio buttons in UXPin.
Don’t Settle for Default Radio Buttons — Make ’em Your Own


Not all radio buttons are created equally. Some have custom looks and styles. Here’s one approach to creating your own radio buttons in UXPin.

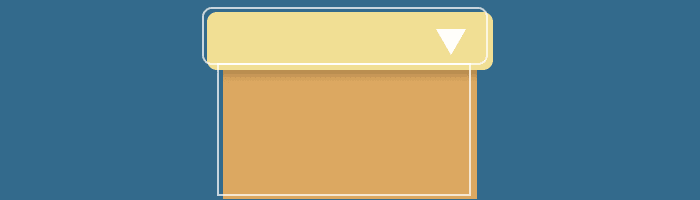
Drop-down lists that appear on hover are a great way to hide options until they’re needed. A handy technique to make them work in UXPin: group ’em twice.

Although UXPin doesn’t export code, it has a customizable grid that’s analogous to those found in popular CSS frameworks. Here’s how it works.
UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
UXPin has basic shapes like boxes, arrows, and circles — the basic elements. It also has whole sets you can use as starting points for your design systems.

“What do you think?” often results in bland, unhelpful, and off-topic comments. Here are some tips to get great feedback that moves projects forward.

Making buttons change color on hover is easy — and overused. Buttons that swell as people interact with them have a little extra “wow” factor.

Select lists, also called drop-down menus, are common web form elements that let people choose one item from a set. They’re handy for letting users choose, say, a method of shipping. But with a quick interaction, they can also reveal additional information. For example, if someone chooses an option for “PayPal” during the checkout phase
(…)
UXPin’s free 6-week e-course covers the most useful Web Design Trends for 2016, with examples from 100 companies. Taught by digital designer Carrie Cousin.

Learn to import layered Photoshop files into UXPin to create an interactive user flow.

Learn how you can use visuals to better communicate ideas to designers.

Responsive designer and instructor Jeremy Girard teaches techniques for futureproof responsive design. Based on 15 years experience.

Learn to create a mobile off-canvas navigation menu that flies in with a bit of style and grace.

Iterating through design doesn’t stop with prototypes. Many people find the ability to share PNGs, PDFs and HTML/CSS handy to have. In this tutorial we’ll explain how to export a UXPin prototype.

Free e-book teaching you the hottest techniques in web design. 166 examples explained from dozens of companies like Uber, Intercom, Google, Bose, and more.

Know the best mobile-first approach to designing the perfect responsive email.