Is it even possible? Well… YES! We did a lot of listening and thinking lately and now we can proudly present four new features that will make your job easier and faster! So, let’s cut the chit-chat.
Feature One – Context-Sensitive Menu and the Properties Tab
After years of using non-web-based prototyping tools such as Axure, I am accustomed to right-clicking on elements and this is one area that unfortunately the limitations of the medium created some difficulty – right clicks within Chrome, for example, result in the Chrome popup window rather than any context-sensitive menus for JustProto itself. It wouldn’t be fair to criticism JustProto for this, however, as it’s a limitation that applies to all web-applications but I felt that because the interface is just so, well, slick, I kept forgetting that it was a web-app at all. – John Clark wrote reviewing JustProto.We took his words very seriously and decided to make a change. After all, people are creatures of habit ;) That is why, from now on, right clicking on the workbench or elements will show a brand new context-sensitive menu!
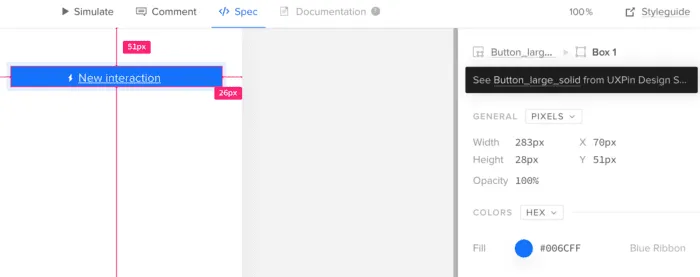
Also, when you click on any of the elements, the properties tab on the right will show up automatically. Small but significant improvement – saves two clicks before changing the element’s properties. :)
Feature Two – Grouping
You build this amazing wireframe, there’s a gallery there with 10 pictures. After you set it up, when everything’s ready, you need to resize the images to fit 4 new ones. And now what? Resize of all elements is long and can set you back. Resize one and then delete the rest and copy/paste? I don’t think so! From now on, the problem is gone. Grouping option just arrived to the scene! :) Select elements you need, group them and then resize and move everything the way you need it and how you like it. You can find the Group/Ungroup Options in the new Context-Sensitive Menu.
Feature Three – Fade To Gray
If you want to keep focused on the functionalities of the project and not on its outlook this is The Feature for you! It sometimes happens with the clients – showing them the wireframe is one endless series of questions like: “Why this button is light orange, it should be big and screaming red, and this blue line should be two pixels to the left…” And all the UX stuff is non-existing. Crashing into User Experience Iceberg happens a lot – see presentation by Trevor Van Gorp. Fade To Gray lets you… well… fade to gray everything that takes the attention away from UX and interactions of the wireframe.
Feature Four – Border Radius and Shadow
We added two new properties to the properties tab – Border Radius and Shadow. From now on, if you need shadow and rounded edges in your wireframe’s elements – no problem! Just select the element, set up shadow and border radius you want and need ET VOILA!
Also, a little tip: thanks to border radius you can now add a new shape to the wireframe – circle. Just play with the properties :)
We hope new features will help you make your work even easier and faster than before :) To try out new the new stuff login to your account or create new one.