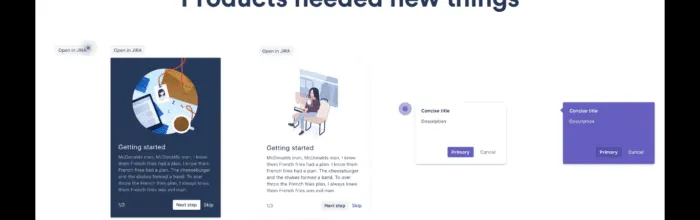
In the past two weeks, we’ve released a few enhancements to the Design Systems (redesigned Design System Libraries panel and improved notifications about updated/outdated symbols) and to the Editor (introduced copying and pasting styles, layers and search improvements). Details below. Design Systems Redesigned Design System Libraries panel in UXPin Editor Notification about outdated symbol appears
(…)UXPin Changelog February 2018 #4