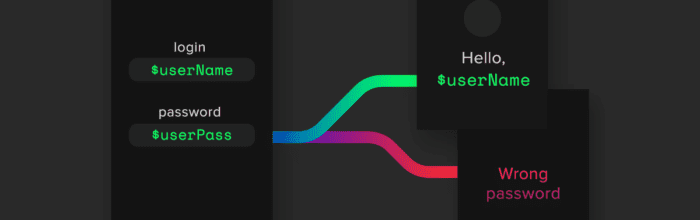
Your prototypes have officially gained superpowers. Now you can store or pass information using variables and add conditional interactions! Prototyping just got a whole lot more interactive. Get much closer to real, coded apps with these new features. They’ll be especially handy for user testing. Fall 2018 has been a crazy time at UXPin for all
(…)Introducing Variables and Conditional Interactions for More Interactive Prototyping