Designer Drew Thomas offers web design tips based on field experience.
5 Web Design Tips They Don’t Formally Teach You


Designer Drew Thomas offers web design tips based on field experience.

Know 2 quick product strategy exercises practiced by KISSMetrics and Amazon.

A quick survey on design trends. Let us know your thoughts!
UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
An overview of interactive wireframing with some practical tips and techniques.

Actionable advice from 5 UX designers to create more useful UX sketches.

3 no-BS tips for turning feedback into useful UX insights.

Get an in-depth overview of interaction design with some practical tips and techniques.

Learn two techniques for balancing emotional and functional content in UX design.

Insightful UX articles handpicked by our UX team.

Know how to define, plan, and execute a high-speed UX strategy. By Robert Hoekman Jr. (15 years of design experience from companies like Adobe, Intuit)

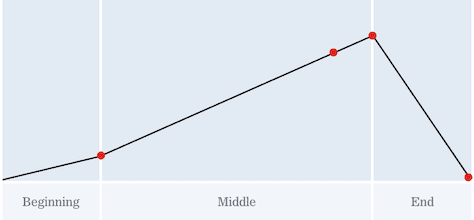
3 real-life UX case studies teach where to place white space to improve UX and conversions.

Don’t let the ambition for innovation misguide your product design. See how to validate assumptions and focus on outcomes first.

A UX practitioner’s guide to running fast yet effective user research. Know the 6 steps of budget-friendly user research.

Designer Drew Thomas explains how to avoid assumptions that can blindside your mobile app design. Examples from Hopper, Wunderlist, and others.

Useful articles with actionable advice chosen by our content and UX team.