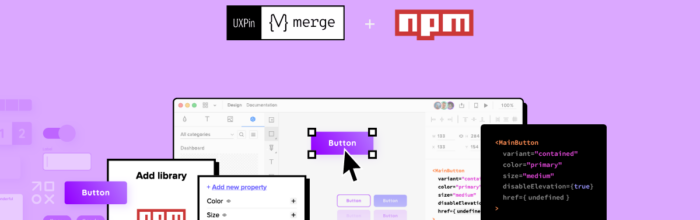
Figma prototypes are great for visualization of what the end-product can look like, explaining design decisions, and planning user flow. They fall short when it comes to testing your prototype. This is where UXPin prototypes shine. UXPin helps designers create interactive prototypes that bring quality test results. Let’s analyze both tools. Key takeaways: UXPin’s Merge
(…)Prototyping in Figma vs UXPin – Possibilities & Limitations