A step-by-step guide based on a live case study.
How to Conduct a UX Review That Won’t Get Thrown Out


A step-by-step guide based on a live case study.

See which conferences are most relevant for UX designers.

Today, we’re thrilled to announce the new and improved UXPin Dashboard: your design workflow that just flows.
UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
A clear framework for erasing your design debt now.

Great UX requires ruthless logic. Ask the right questions, prioritize features, and keep your MVP on track.
Topics in alphabetical order Adaptive breakpoints Advanced Animations Commenting Dashboard Documentation, editing Documentation, viewing Editor, customizing panels Editor, customizing UI Editor, options bar Editor, toolbar Elements, groups Elements, layers Elements, searching Elements Export, plugins Exports, plugins Image browser Import images Interaction triggers Interactions, common Interactions, motion types Interactions Iterations Layout grid Multistate elements, creating Multistate
(…)Smart elements (SEs) are groups that change across an entire site when you edit the original. You can use these to save repetitive work by creating elements you’ll use everywhere in a given project. In web dev terms this is analogous to a server-side include. In design terms this is a time-saver. Consider website footers.
Creating a MSE makes copies of the selected elements. You can move, resize, recolor, or otherwise change the copies per state.
UXPin lets you import Sketch and Photoshop files with free plugins for each app. Doing so lets you make prototypes that demonstrate the product should feel.
Basic interactions let you show, hide, move, and manipulate other elements on a page. Each action affects only one other element in one step.
The sitemap is a tree of your pages or views. More than making distinct screens for sites and apps, you can use the sitemap to organize your work.
Preview mode lets you — or anyone — test your prototype and its interactions, including links between pages or views, documentation, and comments.
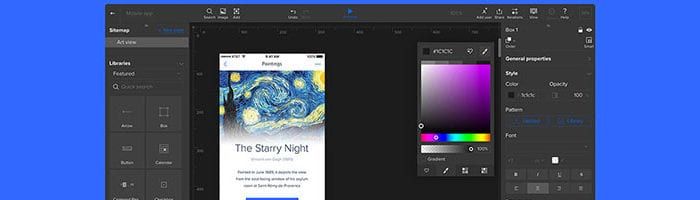
The Editor is your tool to create prototypes. It includes tools, element libraries, and a working canvas upon which to construct great mockups.
The UXPin Dashboard lets you organize projects into project folders, find projects and prototypes, and manage your account.
A team is a set of people working together for a common goal. Each UXPin user has his or her own role, with varying permissions to work with projects.