A step-by-step guide filled with examples.
Design Consistency Guide UI and UX Best Practices


A step-by-step guide filled with examples.

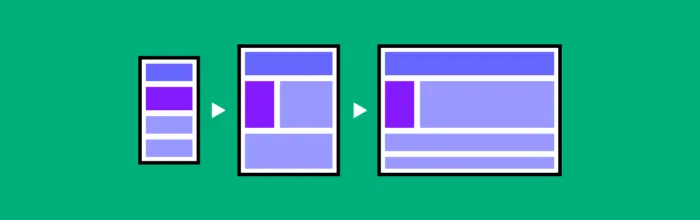
Learn mobile-first design with this lesson created by a web designer with 20+ years experience. See the process complete with instructions and examples.

A good user interface is critical to a good user experience. If the interface doesn’t allow people to easily use the website or app, they won’t use the product or they’ll overwhelm tech support with costs, ballooning costs. UI has real, tangible business impacts. Paying attention to it isn’t window dressing, it’s crucial to a
(…)UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
According to a study on health sites, 94% of first impressions are design-related. If you don’t have a defined website structure, you may lose users to the websites with well-thought-out UI. The look and feel of a website significantly impact a user’s perception of credibility and trustworthiness. A website structure helps users to navigate sites
(…)
In the high-tech digital UX design world, pen and paper can still be the preferred choices for fast low-fidelity prototyping. Contrary to assumptions, UX teams spend a lot of time away from the computer, writing on sticky notes, whiteboards, notepads, and adding annotations to paper prototypes. The more planning and preparation designers can do before
(…)
A prototype is an early model or simulation of a product used to test and validate ideas before full-scale production. Prototypes vary in fidelity from simple sketches of a user interface to fully interactive digital models that resemble the final product. They serve to gather user feedback, identify usability issues, and refine design concepts, helping
(…)
React is a powerful frontend library designed for building dynamic and interactive user interfaces, making it a popular choice for web development. It excels at managing the view layer of web applications, rendering components, handling user inputs, and updating the UI in real-time. However, to unlock its full potential, React needs to be paired with
(…)
An art portfolio is a curated collection of an artist’s best work. It promotes the artist’s work and attracts potential employers, clients, galleries, or educational institutions. Most professional artists present their portfolio in form of an artist website and today we’re going to go through a couple of artist portfolios to help you build one.

Turning a website into an application involves adapting and extending the functionalities and design of the website to fit the framework and user expectations of a mobile, desktop or web app. Let’s see how to make website an app, when is the right time to do so, and which websites became apps. Design on-brand and
(…)
AI in design, animated icons, cross platform UX are some of the most exciting 2024 UX and UI design trends. Our research has also noticed an interesting UX UI trend toward larger screens, with Instagram improving its desktop experience to accommodate the growing demand. Create high-quality, fully functioning prototypes to test your UI design ideas
(…)
Modern websites and apps rely on front-end frameworks to develop, maintain, and scale user interfaces. React’s Javascript library is arguably the most popular front-end framework with many component libraries to build digital products. We’re going to explore the top React UI libraries and how to choose the right one for your next project. With UXPin
(…)
Material UI, developed and maintained by MUI, is a popular React component library that implements Google’s Material Design guidelines. It offers a comprehensive set of reusable and customizable components, such as buttons, cards, menus, form elements, predefined styles, and themes. The library promotes a modular and structured approach to building user interfaces, enabling developers to
(…)
There is no denying the immense popularity and practicality of React. For a long time, most web design was built with CSS, HTML, and JavaScript. React brought a much-needed sigh of relief for developers with its ease of use. The reusable components, great developer tools, and extensive ecosystem are some of the most loved features
(…)
Now that UXPin has a Storybook integration that breaks down design-dev inconsistencies and makes it easier than ever to manage your UI components library, you might want to take some time to look at Storybook examples. Plenty of world-renowned websites use Storybook. Look at some of the best Storybook examples that you can use as
(…)
The Double Diamond design process is a widely used methodology for identifying a problem and developing a solution. This outcomes-based framework encourages creativity and innovation while focusing on the core issue and its impact on end-users. Deliver better products to your users with the world’s most advanced prototyping tool. Sign up for a free trial
(…)