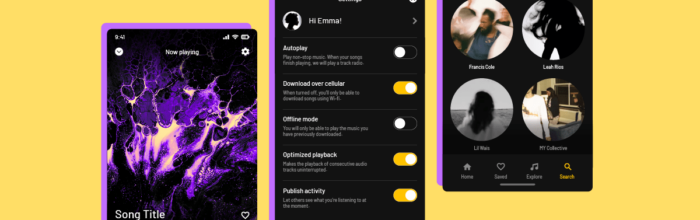
Fidelity refers to the level of detail and realism in a prototype or design. It represents how closely the prototype resembles the final product in terms of visual design, interactions, and functionality. High-fidelity prototypes are highly realistic and aim to simulate the final user experience as closely as possible. High-fidelity prototypes (hi-fi prototypes) include visual
(…)High-Fidelity Prototype – How to Create One in UXPin?