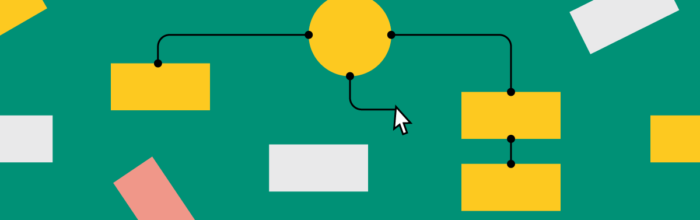
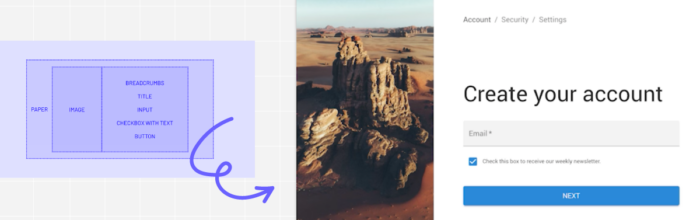
A Website structure helps users to navigate sites and find the information that they are looking for. This article will explain why site structure is important for designers and how designers can create effective site structures. Key takeaways: Designing a new site? Use UXPin and build website architecture and turn it into a workable prototype.
Website Structure 101 with Examples