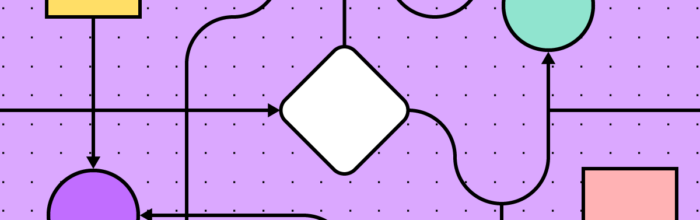
User flows are integral to the UX design process. These valuable UX artifacts help product teams visualize flows and processes from users’ perspectives to reduce errors and enhance the user experience. This article takes a deep dive into user flows, their importance, the principles that guide them, the visual representations, and the various types of
(…)User Flows – How to Create Perfect User Flows for Smooth UX