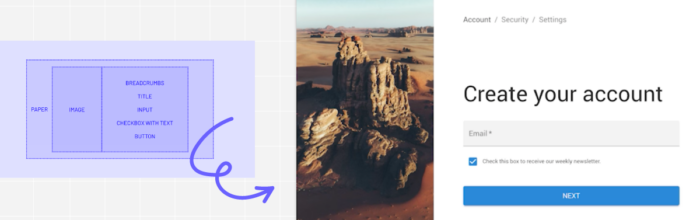
Designers are always looking for ways to improve their prototypes–for stakeholder feedback, accurate user testing, and design handoffs. Figma is a fantastic design tool but lacks prototyping features, meaning designers must use external tools. UXPin has a plugin for Figma called UXPin – Copy. Paste. Prototype. Designers can literally copy Figma designs to UXPin and
(…)Figma Plugin Tutorial – Copy and Paste Design from Figma to UXPin